Today we released Firefox 31 and it offers a couple of new features that help HTML5 game developers to code and debug sophisticated games. In addition Mozilla blogged about the first commercial games leveraging asm.js, Dungeon Defenders Eternity and Cloud Raiders both of which were cross-compiled in to JavaScript using the Emscripten compiler. Games like these show that HTML5 is ready as a game platform.
If you are interested in working with Emscripten you can get more information at the main Emscripten wiki or grab the code on the github page. Another good resource is the getting started with Emscripten tutorial on MDN. If you are wondering about the performance of asm.js, read asm.js performance improvements in the latest version of Firefox make games fly! for details.
In this post we’ll introduce you to some of the resources built by Mozillians that allow you to code and debug HTML5 based games. This list is not exhaustive and we appreciate feedback on any valuable resources that would help in this arena. Don’t be shy and tell us about them in the comments.
Where To Start
When developing an HTML5 based game, you have a lot of choices to make. These range from what editor to use, if the game will use Canvas 2d, WebGL, SVG, or CSS up to which specific rendering frameworks and game engines to use. Most of these decisions will be based on the developer experience and the platforms the game will be published on. No article will answer all these questions but we wanted to put together a post that would help get you started down the path.
One of the key resources available for game developers on MDN is the Games Zone. This section of MDN contains general game development articles, demos, external resources and examples. It also includes detailed descriptions of some of the APIs that a developer will need to be aware of when implementing an HMTL5 game, including sound management, networking, storage and graphics rendering. We are currently in the process of adding content and upgrading the zone. In the future we hope to have content and examples for most common scenarios, frameworks and tool chains.
In the meantime here are a few posts and MDN articles that help game developers getting started.
Tools
As an HTML5 developer you will have no shortage of tools at your disposal. In the Mozilla community we have been hard at work expanding the features that Firefox Developer Tools provide. These include a full-featured JavaScript Debugger, Style Editor, Page Inspector, Scratchpad, Profiler, Network Monitor and Web Console.
In addition to these, some notable tools have been updated or introduced recently and offer some great functionality for the game developer.
Canvas Debugger
With the current release of Firefox, we added a Canvas Debugger to the browser.

The Canvas Debugger allows you to trace through all canvas context calls that are used to generate a frame. Calls are color coded for specific calls for things like drawing elements or using a specific shader program. The Canvas Debugger is not only useful when developing a WebGL based game but can also be used when debugging a Canvas 2D based game. In the game below you can see in the animation strip as each image is drawn to the canvas. You can click any of these lines to get directly to the part of your JavaScript responsible for this action.

Two very common issues that have been reported when using the Canvas Debugger are with animations generated using setInterval instead of requestAnimationFrame and inspecting canvas elements in an iFrame.
To get more information about the Canvas Debugger be sure to read over Introducing the Canvas Debugger in Firefox Developer Tools.
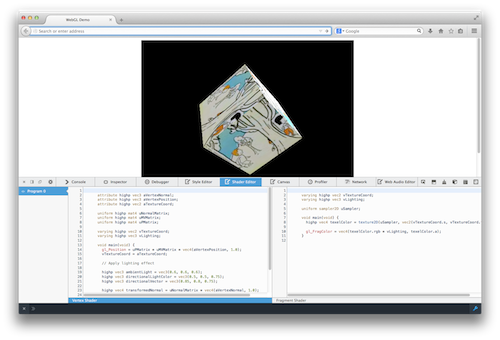
Shader Editor
When developing WebGL based games it is very useful to be able to test and alter shader programs while the application is running. Using the Shader Editor within the developer tools makes this possible. Vertex and Fragment Shader programs can be modified without the need to reload the page, or black boxed to see what effect this has on the resulting output.

For more information on the Shader Editor, be sure to see Live editing WebGL shaders with Firefox Developer Tools post and take a look at this MDN article which contains a couple of videos showing live editing.
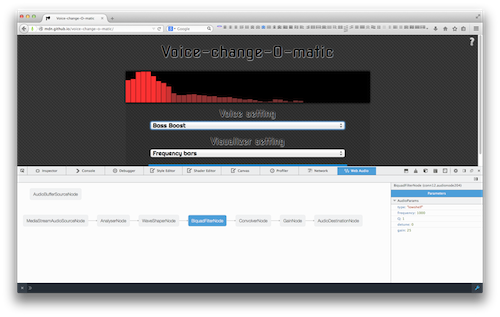
Web Audio Editor
The current version of Firefox Aurora (32) – has a Web Audio Editor. The Editor displays a graphical representation of all the Audio Nodes and their connections in the current AudioContext. You can drill down to specific attributes of each node to inspect them.

The Web Audio API provides more robust and complex sound creation, manipulation and processing than what is available in the HTML5 Audio tag. When using the Web Audio API make sure to read over Writing Web Audio API code that works in every browser as it contains pertinent information about support for the various audio nodes.
For more information on the Web Audio Editor be sure to read this Hacks article introducing the Web Editor and this MDN article.
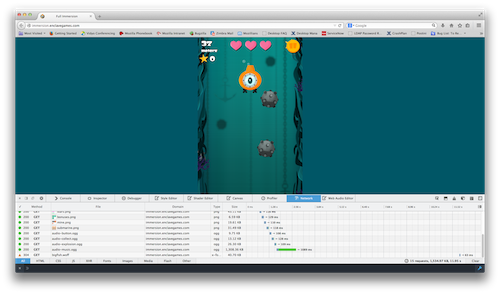
Network Monitor
When developing an HTML5 based game network impact can be not only cumbersome but also costly if the user is on mobile device. Using the Network Monitor you can visually inspect all network request for location, time spent on the operation, and the type and size of the artifact.

In addition you can use the Network Monitor to get a visual performance analysis of your app when cached versus non-cached.

To get more information on the Network Monitor see the MDN page.
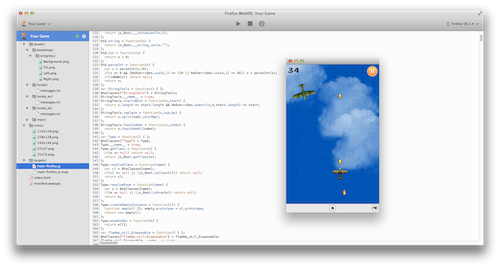
Web IDE
When starting your game one of your first choices will be which editor to use. And there are a lot of them (Sublime, Eclipse, Dreamweaver, vi, etc). In most cases a you already have a favorite. If you are interested in doing your development within the Browser you may want to have a look at the Web IDE that was recently released in Firefox Nightly.

The Web IDE project provides not only a fully functional editor but also acts as a publishing agent to various local and remote platforms, debugger, template framework and application manager. In addition the framework supporting this project provides APIs that will allow other editors to use functionality provided in the tool. To get more details on the work that is being done in this area have a look at this post.
In order to keep up-to-date with news on the Firefox Developer Tools, follow their article series on the Hacks blog. For more detailed information on new, stable developer tools features, check out their documentation on MDN.
APIs
The MDN Games Zone lists various APIs and articles that are useful for beginning game development.

In addition to these resources you may be interested in looking over some additional posts that can be valuable for development.
If your game is going to support multiplayer interaction using either WebRTC or WebSockets you may also be interested in looking at Together.js which provides collaborative features for web apps. To get an idea what is possible take a look at Introducing TogetherJS.
Many games will require storage and IndexedDB can be used to handle these needs. For information on extending the capabilities of IndexedDB read over Breaking the Borders of IndexedDB. You may also be interested in localForage which provides browser agnostic support for simple storage. To get more details about this library read over this Hacks post.
Game Optimization
HTML5 games today offer a great deal of power to the game developer. That said many of these games are going to be played on a mobile device, which in comparison to your desktop will pale in performance. So if you plan on your game being a success across platforms it is important that you optimize your code. The Optimizing your JavaScript Game for Firefox OS post has a lot of great techniques to help you build a game that performs well on low-end mobile devices.
Localization
In order to reach the most users of your game you may want to consider offering it in different languages. As part of this developers should start with localization built into the game. We are doing a great deal of work around recruiting translators to help you translate your game. To get more information about this initiative see this post.
Your Voice
As Mozilla is about the community of developers and users, we want your help and your feedback. If you have recommendations for specific features that you would like to see in the products make sure to either get involved in discussion on irc.mozilla.org or through our mailing lists. You can also log bugs at bugzilla.mozilla.org. In addition we are also provide additional feedback channels for our DevTools and Open Web Apps.
About Jason Weathersby
Jason Weathersby is a Technical Evangelist for Mozilla, evangelizing Firefox OS. He is also a committer on the BIRT project at the Eclipse Foundation, and has co-authored several books on BIRT integration. He is a proponent of HTML5, Open Source and all things related to web-based gaming.
More articles by Jason Weathersby…
About Chris Heilmann
Evangelist for HTML5 and open web. Let's fix this!
More articles by Chris Heilmann…
About Victor Porof
Mozillian, hacker, working on Firefox DevTools.


9 comments