Firefox 32 was just uplifted to the Aurora release channel, so let’s take a look at the most important Developer Tools changes in this release.
First, we would like to thank all 41 people who contributed patches to DevTools this release! Here is a list of all DevTools bugs resolved for Firefox 32.
Toolbox
We’ll start out the list with a couple of features that were requested on the new UserVoice feedback channel that we are trying out.
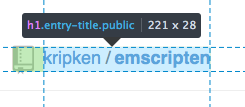
Node dimensions are now displayed in the box model infobar. Similar to how other tools work, you can easily refer to the dimensions of the highlighted node directly from the infobar. (development notes & UserVoice request)

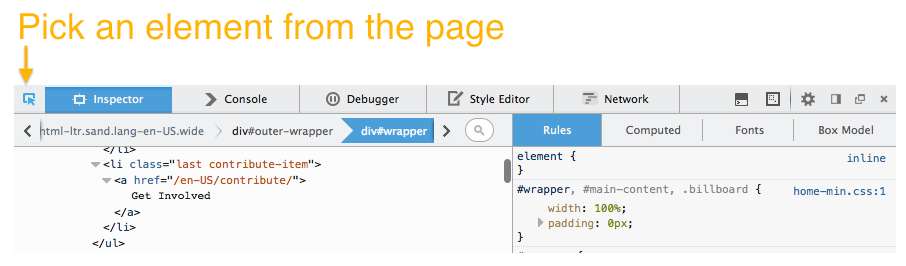
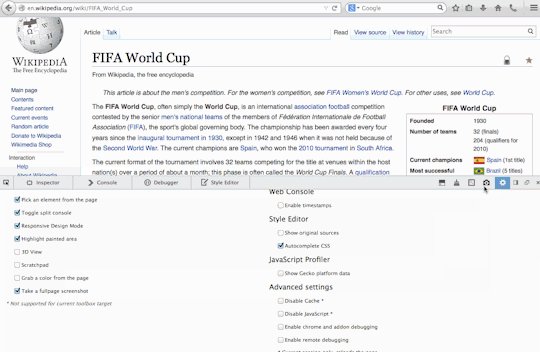
The ‘pick an element from the page’ button is now closer to the inspector tab so it is quicker to jump between them. Protip: you can also use the Ctrl+Shift+C or Cmd+Opt+C keyboard shortcuts to do the same thing. (development notes & UserVoice request)

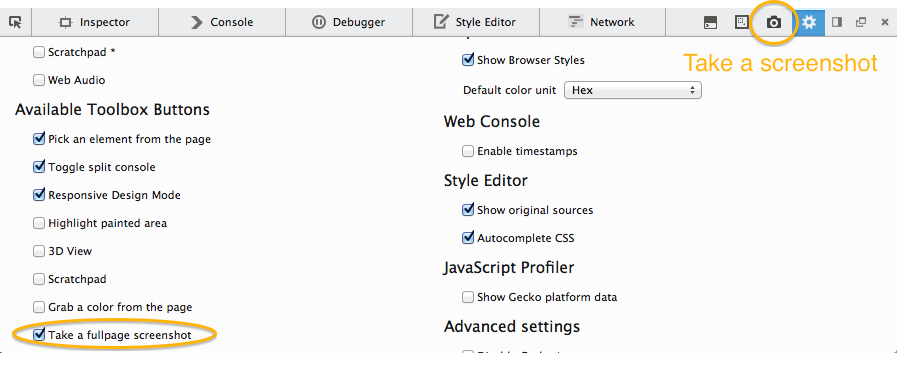
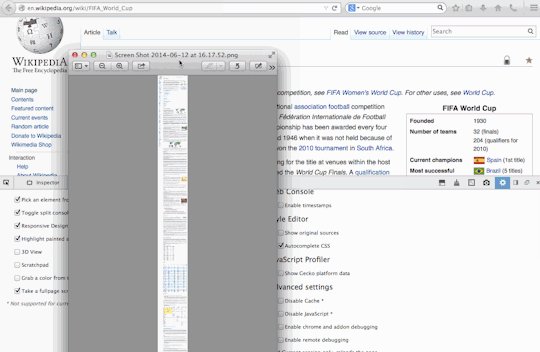
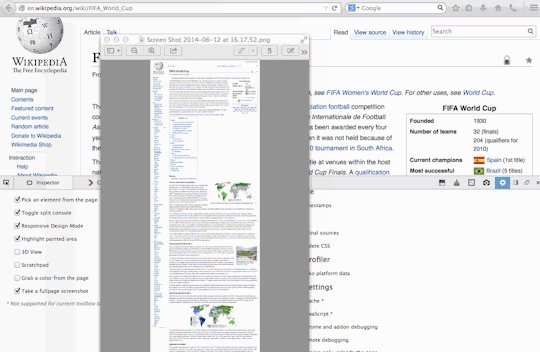
There is now a ‘full page screenshot’ command button. After enabling this button, just press it and a screenshot will appear in your downloads folder. (development notes)

A demonstration of the screenshot can be seen in the animated gif below:

New images are being used throughout the DevTools UI to support high pixel density displays (HiDPI), so the UI looks much sharper on these devices. Big thanks to our contributor Tim Nguyen for his hard work on these changes! (development notes)
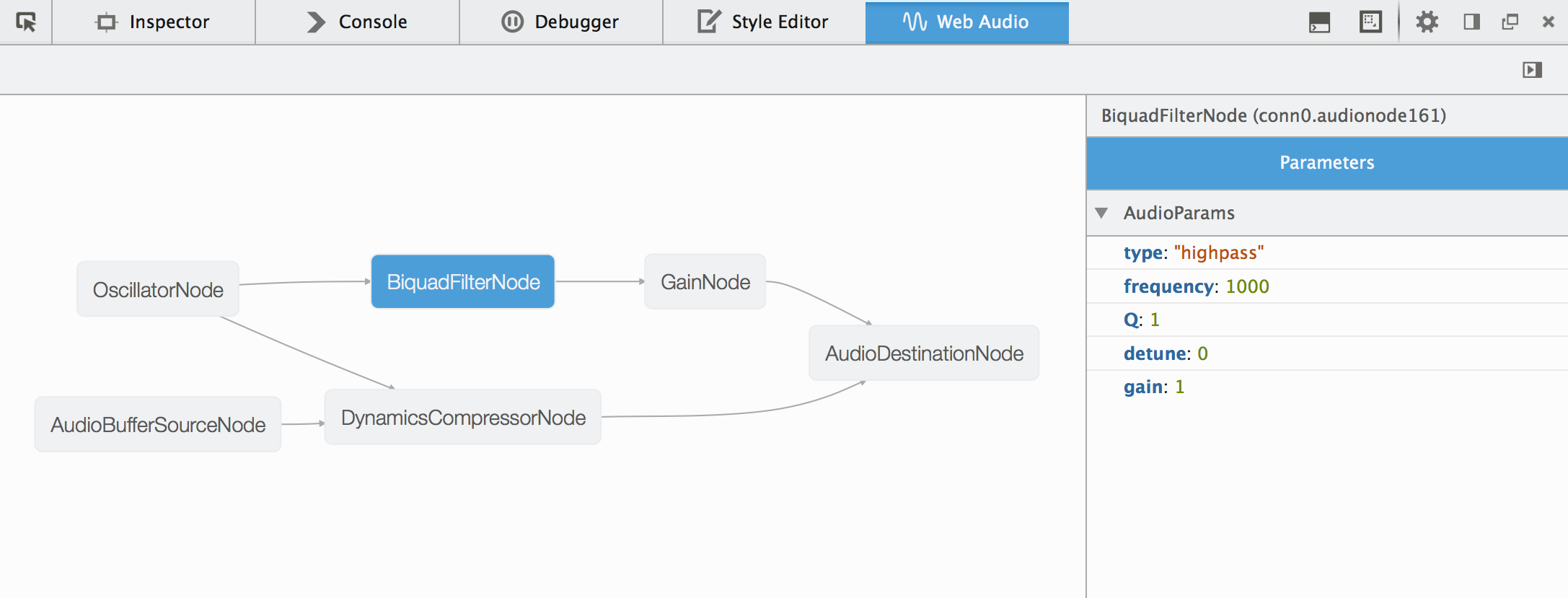
Web Audio Editor
Joining the Shader Editor and Canvas Debugger, the Web Audio Editor is a new media tool that has landed in Firefox 32. After enabling it in the options panel, you can inspect the AudioContext graph and modify properties on AudioNodes. Check out the Introducing the Web Audio Editor hacks post for much more information about this tool.

Inspector
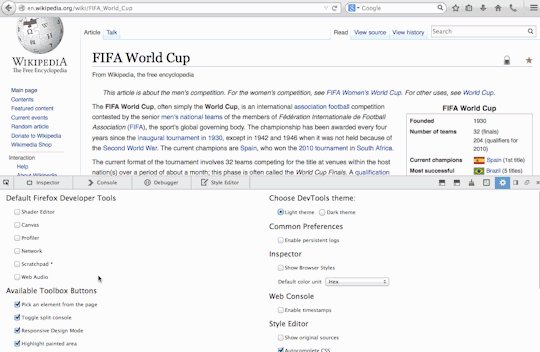
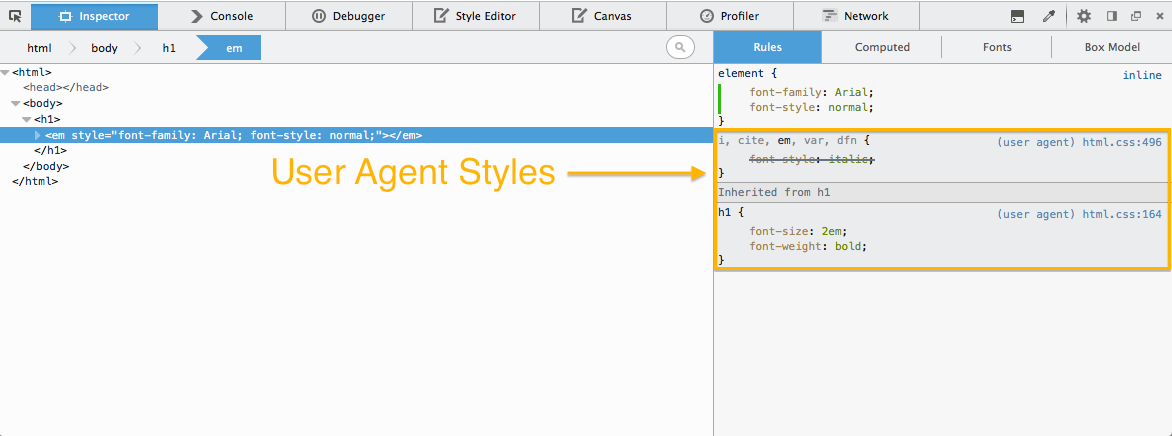
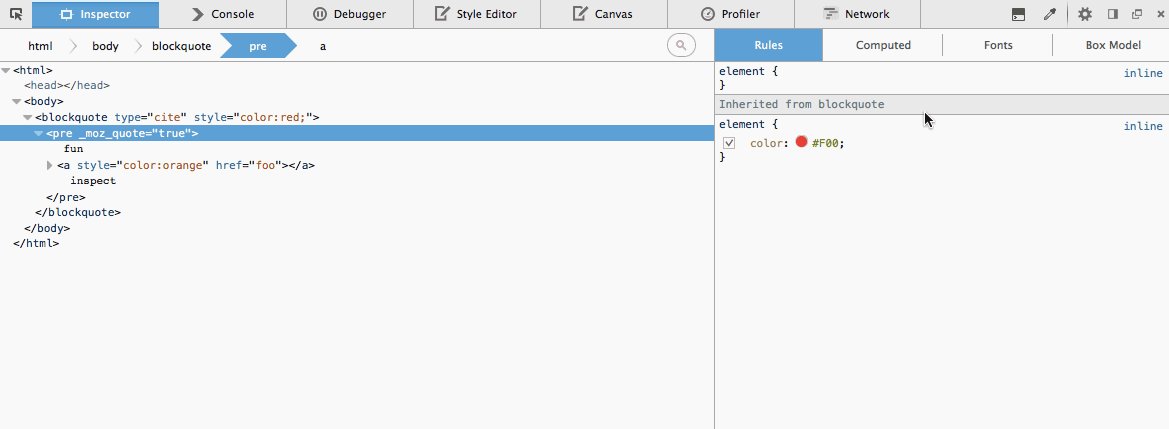
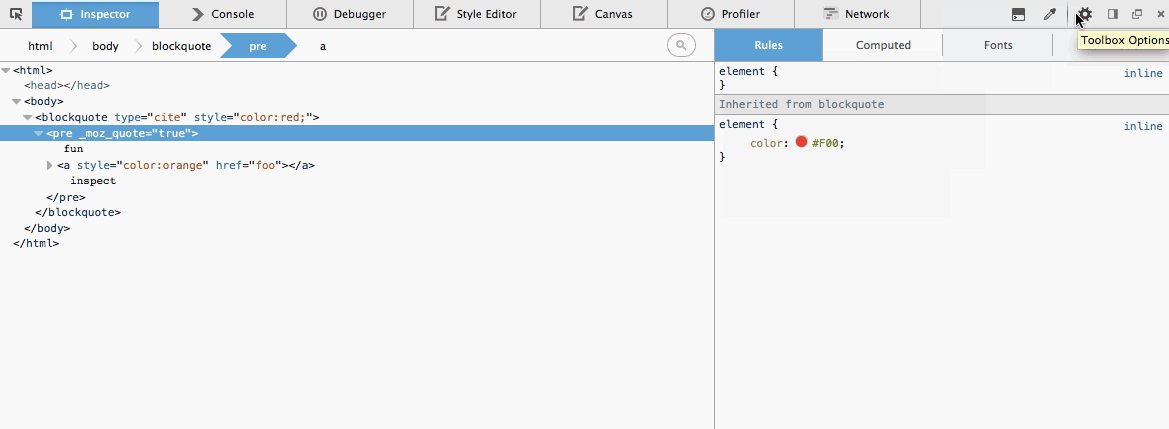
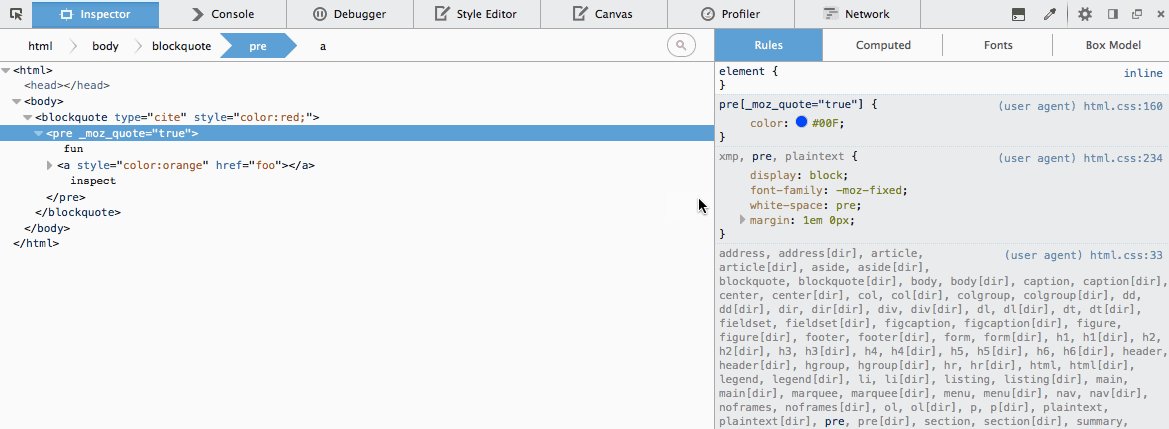
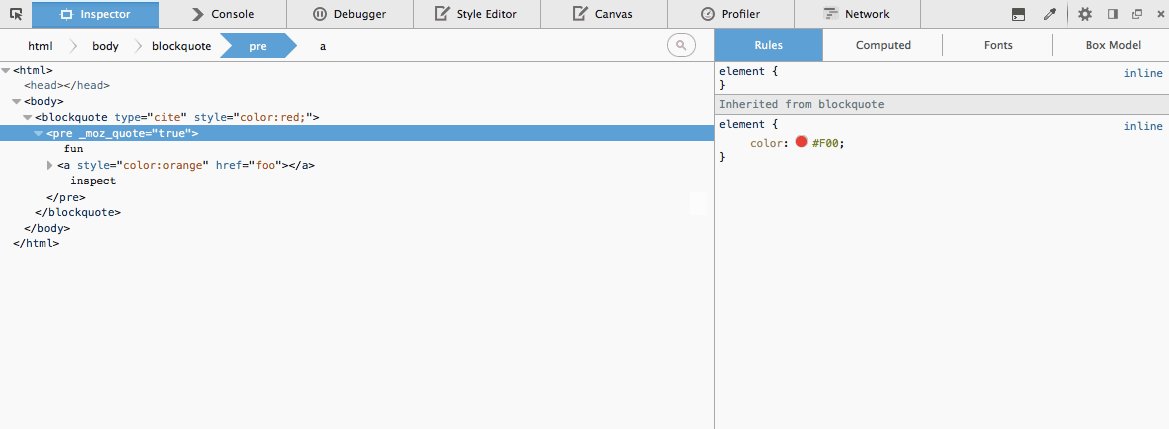
User agent styles can be shown in the Inspector. Since these default styles can interact with your page styles, it is handy to see them. This can be enabled from the options panel, and there is more documentation about this feature on MDN. (development notes & UserVoice request)


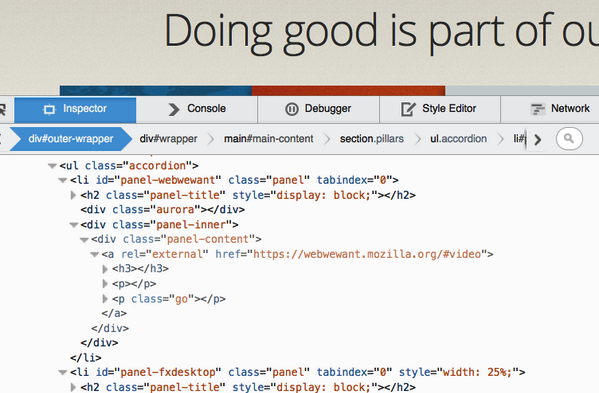
Hidden nodes are now displayed differently from visible nodes in the markup view. (development notes & UserVoice request)

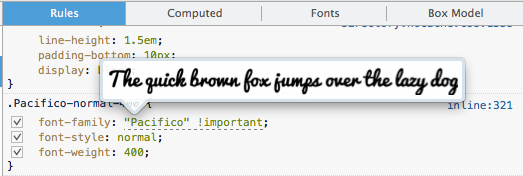
Web fonts are previewable within the font inspector tooltip. When hovering a font stack, you will see the currently applied font in the tooltip (including any web fonts). (development notes)

There is now a ‘Paste Outer HTML’ context menu entry for nodes in the markup view. (development notes & UserVoice request)
Scratchpad
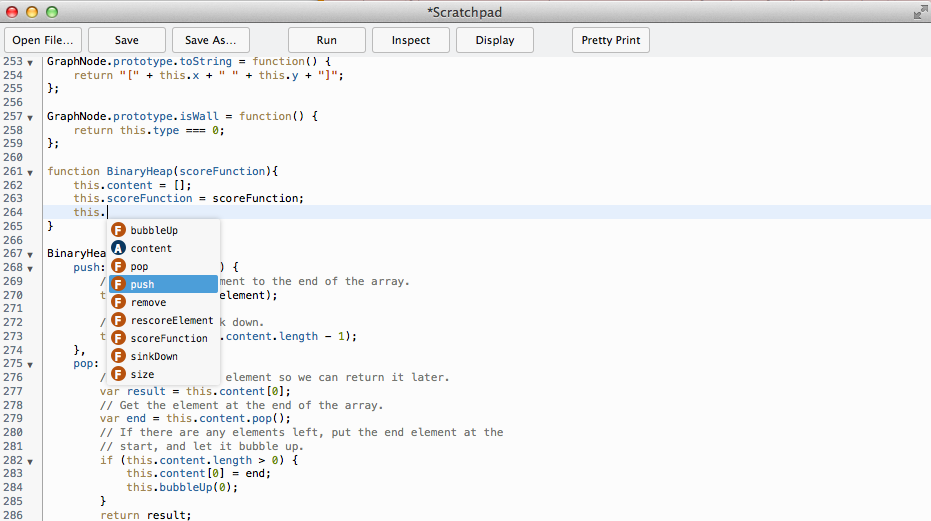
There is now type-inference based code completion for JavaScript in Scratchpad. Open a list of suggestions at your current cursor position with Ctrl+Space and type information about the current symbol can be shown with Shift+Space. It is being powered by the excellent tern code-analysis engine. (development notes)


Do you have feedback, bug reports, feature requests, or questions? As always, you can comment here, add/vote for ideas on UserVoice or get in touch with the team at @FirefoxDevTools on Twitter.
About Brian Grinstead
More articles by Brian Grinstead…
About Robert Nyman [Editor emeritus]
Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Robert is a strong believer in HTML5 and the Open Web and has been working since 1999 with Front End development for the web - in Sweden and in New York City. He regularly also blogs at http://robertnyman.com and loves to travel and meet people.


17 comments