Firefox Quantum made Firefox fast again, but speed is only part of the story. A ton of work has gone into making Firefox an exceptional tool for creating on the Web. Let’s dive into the changes coming in Firefox 58, currently available to preview in Firefox Developer Edition.
More Control for CSS Authors
Following the success of Firefox’s powerful CSS Grid Inspector, we’re excited to introduce a Shape Path Editor for elements with a clip-path property.
Try it yourself on this CodePen by Chris Coyier.
We’ve also implemented the CSS font-display property, allowing authors to specify how long the browser should wait for a web font, and when it should consider swapping in a font once it’s loaded.
Firefox Quantum also introduced a brand new CSS engine (“Quantum CSS”) which fixed numerous bugs and inconsistencies with CSS in Firefox. For example, calc() now works everywhere that the spec says it should.
An Even Better Debugger
Piece by piece, we’ve been rewriting our developer tools in standard Web technologies. In Developer Edition, the Console, Debugger, Network Monitor, and Responsive Design Mode are all implemented in plain HTML, JavaScript, and CSS atop common libraries like React and Redux. This means that you can use your existing web development skills to hack on the DevTools. The source for debugger.html is on GitHub, and we do our best to tag good first bugs and mentor new contributors.
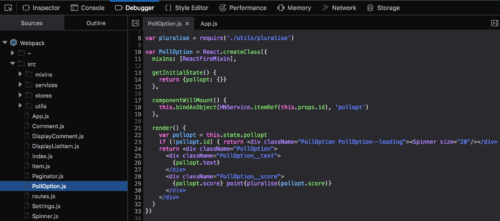
We’ve implemented tons of new features during the rewrite, but the debugger deserves special mention. First, source maps finally work everywhere, and even include proper syntax highlighting for markup like JSX:
 You might also notice that the debugger recognized Webpack, and appropriately labeled it in the Sources tree.
You might also notice that the debugger recognized Webpack, and appropriately labeled it in the Sources tree.
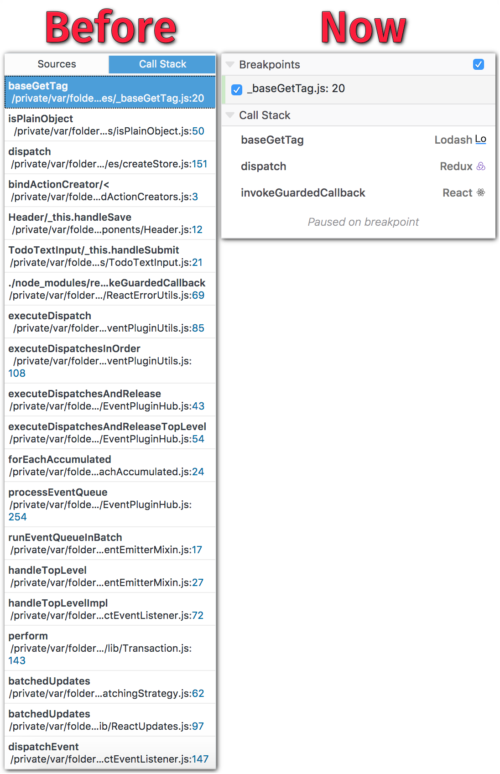
Similarly, the debugger can recognize two dozen common JavaScript libraries and group their stack frames in the call stack. This makes it easy to separate the code you wrote from code provided by a framework when you’re tracking down a bug:
 We even implemented “sticky” breakpoints that intelligently move with your code when you refactor or rearrange declarations in a file.
We even implemented “sticky” breakpoints that intelligently move with your code when you refactor or rearrange declarations in a file.
The other tools have also improved: console groups can now be collapsed, the network monitor can be paused, etc.
The best way to discover the new DevTools is to download Developer Edition and try them yourself.
WebVR, FLAC, and Other Tidbits
Firefox is driving new, fundamental capabilities of the Web. Firefox 55 introduced support for WebVR on Windows, and included experimental support for macOS. With Firefox 58, WebVR now is supported by default on both Windows and macOS.
If you’re interested in creating virtual reality experiences on the Web, check out the A-Frame library, or read our article on how Firefox Quantum delivers smooth WebVR performance at 90 fps.
In other firsts, Firefox 51 was the first browser to support FLAC, a lossless audio format, on the Web. Until now, this support was limited to Firefox on desktop platforms (Windows, macOS, and Linux), but Firefox 58 brings FLAC support to Android. That means that Firefox, Chrome, and Edge all support FLAC on every platform but iOS.
We also landed a few changes to help measure and improve Firefox’s performance:
- The
PerformanceNavigationTimingAPI provides access to performance metrics related to page loading. - Off Main Thread Painting (“OMTP”) has been enabled by default on Windows, which improves Firefox’s responsiveness by reducing the workload on the main thread.
- We’ve enabled budget-based background timeout throttling which slows down scripts running in background tabs to save further CPU resources.
Lastly, Content Security Policies (CSPs) now support the worker-src directive.
WebExtension API Additions
Firefox Quantum removed support for legacy add-ons and added dozens of new WebExtension APIs. Firefox 58 adds even more APIs, including ones to:
- Access brand new website privacy controls like first-party isolation and fingerprinting resistance, added as part of the ongoing Tor Uplift.
- Toggle, observe, and control whether or not a tab is displayed in Reader Mode.
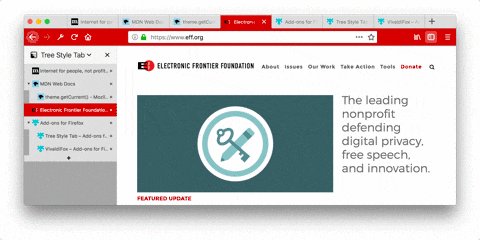
- Query and observe changes to the browser theme, making it possible for add-ons to adapt themselves to fit in with arbitrary themes.
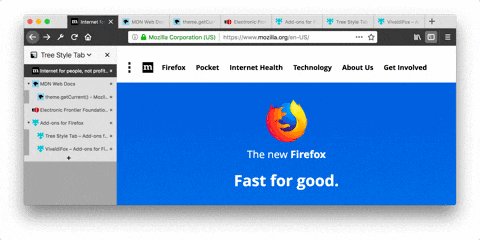
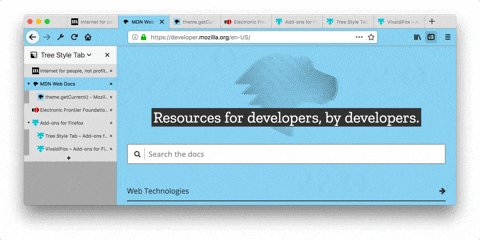
For example, Tree Style Tab can now adopt theme colors from WebExtensions like VivaldiFox:

We’re currently planning additional WebExtension capabilities for 2018, including looking into possibilities for hiding individual tabs, or the entire tab bar.
Wrapping Up
These are just the highlights. To learn more about what to expect in Firefox 58—currently available in Beta and Developer Edition—check out the Release Notes and MDN’s Firefox 58 for Developers.
About Dan Callahan
Engineer with Mozilla Developer Relations, former Mozilla Persona developer.


41 comments