This article was written by John Daggett. John is a Mozilla contributor and has been working hard with font creators and web developers to improve the state of fonts on the web. This article is a high-level overview of whats different and shows some examples of WOFF in use. A full list of other supporting organizations can be found at the official Mozilla Blog.
In Firefox 3.5 we included support for linking to TrueType and OpenType fonts. In Firefox 3.6 we’re including support for a new font format – the Web Open Font Format, or WOFF. This format has two main advantages over raw TrueType or OpenType fonts.
- It is compressed, which means that you will typically see much smaller download sizes compared with raw TrueType or OpenType fonts.
- It contains information that allows you to see where the font came from – without DRM or labeling for a specific domain – which means it has support from a large number of font creators and font foundries.
The WOFF format originated from a collabaration between the font designers Erik van Blokland and Tal Leming with help from Mozilla’s Jonathan Kew. Each had proposed their own format and WOFF represents a melding of these different proposals. The format itself is intended to be a simple repackaging of OpenType or TrueType font data, it doesn’t introduce any new behavior, alter the @font-face linking mechanism or affect the way fonts are rendered. Many font vendors have expressed support for this new format so the hope is this will open up a wider range of font options for web designers.
Details on Differences between TrueType, OpenType and WOFF
First, compression is part of the WOFF format so web authors can optimize the size of fonts used on their pages. The compression format is lossless, the uncompressed font data will match that of the original OpenType or TrueType font, so the way the font renders will be the same as the original. Similar compression can be achieved using general HTTP compression but because compression is part of the WOFF format, it’s simpler for authors to use, especially in situations where access to server configuration is not possible.
Second, the format includes optional metadata so that a font vendor can tag their fonts with information related to font usage. This metadata doesn’t affect how fonts are loaded but tools can use this information to identify the source of a given font, so that those interested in the design of a given page can track down the fonts used on that page. Fonts in WOFF format are compressed but are not encrypted, the format should not be viewed as a “secure” format by those looking for a mechanism to strictly regulate and control font use.
Note: until Firefox 3.6 ships, users can test the use of WOFF fonts with Firefox nightly builds.
Examples
Below is a simple example that shows how to construct an @font-face rule that links to a WOFF font. To support browsers that only support direct linking to OpenType and TrueType fonts, the ‘src’ descriptor lists the WOFF font first along with a format hint (“woff”), followed by the TrueType version:
/* Gentium (SIL International) */
@font-face {
font-family: GentiumTest;
src: url(fonts/GenR102.woff) format("woff"),
url(fonts/GenR102.ttf) format("truetype");
}
body {
font-family: GentiumTest, Times, Times New Roman, serif;
}
Structured this way, browsers that support the WOFF format will download the WOFF file. Other browsers that support @font-face but don’t yet support the WOFF format will use the TrueType version. (Note: IE support is a bit trickier, as discussed below). As WOFF is adopted more widely the need to include links to multiple font formats will diminish.
Other examples below demostrate the use of WOFF formatted fonts but each example has been constructed so that it will work in any browser that supports @font-face, including Internet Explorer.
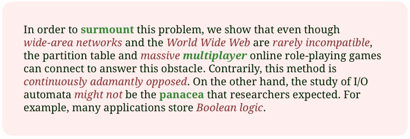
A font family with multiple faces
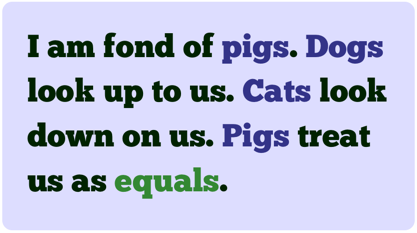
Using a Postscript CFF font
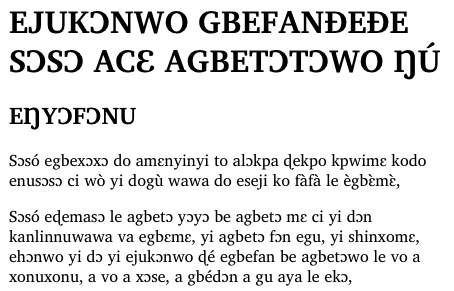
African Language Display
Below is an example of how downloadable fonts can be used to render languages for which font support is usually lacking. The example shows the UN Declaration of Human Rights, translated into two African languages, and how these render with default browser fonts vs. with a downloadable font suited for rendering these languages.
Note that in one of these examples that the font size goes from a 3.1MB TTF to a 1MB WOFF font and in the other from a 172KB TTF to an 80KB WOFF file.
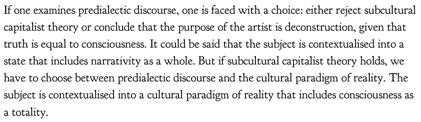
Another Postscript CFF font
An example in Japanese
Working With Other Browsers
Firefox 3.6 will be the first shipping browser to support the WOFF format so it’s important to construct @font-face rules that work with browsers lacking WOFF support. One thing that helps greatly with this is the use of format hints to indicate the format of font data before it’s downloaded; browsers that don’t recognize a given format simply skip data in a format they don’t support.
Internet Explorer, including IE8, only supports the EOT font format and only implements a subset of the @font-face rule descriptors. This makes creating cross-platform @font-face rules that work with IE especially tricky. One solution is to make different rules for IE:
@font-face {
font-family: GentiumTest;
src: url(fonts/GenR102.eot); /* for IE */
}
@font-face {
font-family: GentiumTest;
/* Works only in WOFF-enabled browsers */
src: url(fonts/GenR102.woff) format("woff");
}
One minor downside of this is that IE doesn’t understand format hints and doesn’t parse @font-face URL’s correctly, it treats format hints as part of the URL, so web authors using the @font-face rules above will see the following in their access logs:
GET /fonts/GenR102.eot HTTP/1.1" 200 303536
GET /fonts/GenR102.woff)%20format(%22woff%22) HTTP/1.1" 404 335
IE successfully pulls down and uses the EOT version of the font but also tries to pull down the WOFF font with the format hint included in the URL. This fails and doesn’t affecting page rendering but it wastes valuable server resources. For more discussion, see Paul Irish’s blog post for one interesting workaround.
Another problem is that IE currently tries to download all fonts on the page, whether they are used or not. That makes site-wide stylesheets containing all fonts used on site pages difficult, since IE will always try to download all fonts defined in @font-face rules, wasting lots of server bandwidth.
Further Resources
Documentation
Latest draft WOFF specification
Original blog post on using @font-face
CSS3 Fonts working draft
MDC @font-face documentation
Tools
Jonathan Kew’s sample encoding/decoding code
woffTools – tools for examining and validating WOFF files
FontTools/TTX – Python library and tool for manipulating font data
Web-based font subsetting tool
General @font-face Examples
CSS @ Ten: The Next Big Thing
Example layout using Graublau Sans
Examples of Interesting Web Typography
The Elements of Typographic Style Applied to the Web
Font Resources
Font Squirrel
10 Great Free Fonts for @font-face
40 Excellent Free Fonts by Smashing Magazine








255 comments