It’s been a while since the js13kGames 2017 competition ended in September last year, but it’s worth recalling as it was the first time with a brand new category – A-Frame. Let’s see what some of the competition participants have to say about the challenges of developing playable WebVR entries limited to just 13 kilobytes each.
We had a whole lot of cool prizes for the winners, and we also guaranteed swag for all the participants – including t-shirts and special custom-built cardboards for everyone. You can check the landing page for details and see all the 28 entries from this category submitted to the competition in 2017.
Competition entries
The response from devs who built A-Frame games was very positive, and some of them shared tips, tricks, and lessons learned during the development of their games:
Spacewrecked by Timmy Kokke
Timmy submitted the Spacewrecked game where he experimented with pixel art in VR.
During this year’s js13kGames competition, I tried making a roguelike VR game. I chose to create very small pixel-art graphics and textures to use in the game and created shaders to go with those.
He also tells us how he overcome testing and debugging challenges.
One of the hardest challenges I had was regarding testing on a DayDream device. I ended up creating a subdomain DNS entry on one of my domains pointing to my local IP.
Debugging was possible using the remote tools in Chrome. I had an issue with the settings of the lenses. This was caused by A-Frame/Three.js defaulting to a polyfill. By default WebVR is disabled on Chrome on Android. I was able to turn this on in the
About:Flags, but later found out it could be enabled through the OriginTrials as well. I really enjoyed the contest and learned a lot of the details of A-Frame.
As you can see, the debugging part can be tricky, but it pays off in the end.
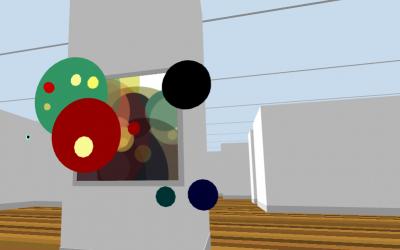
Vernissage by Platane
Platane decided to build Vernissage – an interactive tour around a museum. You are lost and have to find your way out… while looking at art.

He used binary encoding in JavaScript to reduce the size of the assets and saved the data as file using Unit8Array, and generated an unique ambient occlusion map for the whole floor in the game by drawing each wall cell on a Canvas with a blur filter.
Be sure to check it all out as Platane implemented some nice techniques there – it is split into original idea and gameplay, image processing and graphics.
Shifted Dimensions by Nylki
Nylki wanted to play with Shaders, and so Shifted Dimensions was born.
Just a few weeks before js13kGames 2017 started, I was playing around with the excellent Book of Shaders and I knew I wanted to try using own GLSL code in an actual game or experience, which js13k seemed to be the perfect occasion for. In addition to that, it was announced that there was going to be a new category this year, making a size-constrained game with A-Frame. So I thought, why not try to combine both? Fast forward, I was making a WebVR game that made use of custom GLSL-based textures, which interacted with the tracked controllers in hopefully interesting and fun ways.
Sometimes forgotten, sound is an important part of an immersive experience. Nylki learnt it late but overcame the problem with synthetic generation.
However, what I didn’t anticipate in the end, how hard it was going to be to synthesize non-annoying sound let alone music without samples. So the only sound I managed to create was some tacky energy-goes-up “bwrrrRRRzRZ* [sound level increasing] and a lot of text-to-speech phrases all over the place.
It’s still more than nothing though.
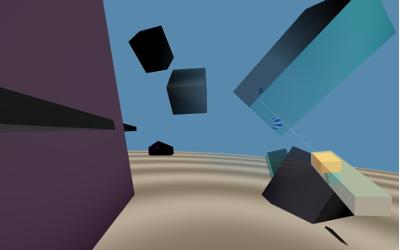
Lost in Guam by Kenneth Banico
Upon entering this competition, I felt like a small fish (baby coder) swimming with sharks (master coders). After all this built up my confidence, because I had actually placed in the top 10, but all I really wanted was a t-shirt. Placing was something that I didn’t think much of.
Kenneth was tempted to participate because of the swag guaranteed for all submitted entries. Every reason is good especially when the outcome is a cool game like Lost in Guam.
I submitted the game “Lost in Guam” – this was my first attempt in making a 3D game. The goal is to try and find your way out and avoid trees. Looking back at it now, the trees should have been coconut trees instead of pine trees, after all Guam is a tropical island.
It doesn’t sound like much of a problem though, given it’s the very first 3D game developed by Kenneth.
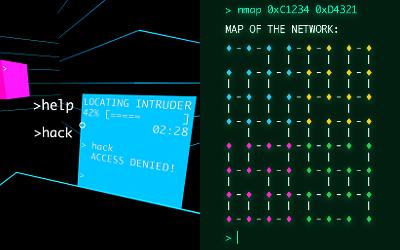
Lost in CYBERSPACE by Zosia and Bartek (The winner!)
The winner of 2017’s A-Frame category was the game Lost in CYBERSPACE, a co-op VR game with one player wearing the headset and being the hacker, moving around in 3D world, while the other one is the navigator, can access the console and give hints for how to move past obstacles.
I, together with Bartek decided to try it and build a cooperative game around a theme of Lost. I want to share with you some interesting fragments and pitfalls we encountered while developing Lost in CYBERSPACE.
I hope that you’ve learnt something today and maybe even felt motivated to try building a VR game of your own.
In Zosia’s blog post you can check some neat tricks, including generating a random network for the game, or creating (and decoding) unique shared codes needed to move the game forward.
What now?
A a way of learning, it’s important to be able to review and analyze someone else’s source code. The js13kGames competition gives you the perfect opportunity to do that – you can look at what other developers have created and learn from them.
Remember that aside from the minified version within the 13 kilobyte limit, submitting the source code in a readable form is a requirement of this competition. Everyone who’s interested in diving deep into any of the submitted entries are free to do so, and there are 800 good reasons to explore, that we’ve collected since 2012 when the competition began.
WebVR Medieval Challenge
Are you feeling inspired by any of the games or comments above? The next js13kGames competition is still more than six months away, but if you’re in need of more challenges, then fear not – Mozilla recently launched the WebVR Medieval Fantasy Experience Challenge.
We invite you to create a new game, experience, interaction, or design with the assets created from Real Time Design Challenge with Sketchfab. You’ll receive constructive feedback from a panel of qualified judges, and some really cool hardware prizes are available for the winners. Deadline is February 28th, so there’s still plenty of time to check it out!
Global Game Jam
In fact, if you’re participating in the Global Game Jam hackathon this weekend, here’s an idea for you! Keep in mind that you could make a combo out of your gamedev skills and create a GGJ entry and participate in the Medieval Challenge at the same time. One entry for two competitions – how cool is that?
About Andrzej Mazur
HTML5 Game Developer, Enclave Games indie studio founder, js13kGames competition creator, and Gamedev.js Weekly newsletter publisher. Tech Speaker passionate about new, open web technologies, excited about WebXR and Web Monetization.








One comment