Here at Mozilla, we’re extremely excited about next month’s release of Firefox Quantum (preview it today in Developer Edition!) which brings massive speed improvements, a brand new UI, and several new or improved Developer Tools.
But that’s next month. What about last week’s release of Firefox 56?
Browser Features
For users, Firefox 56 sports two major changes:
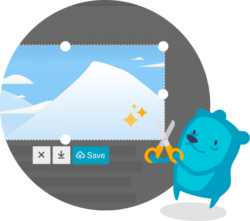
First, Firefox Screenshots is a brand new, built-in tool for capturing and (optionally) sharing images of web pages. The tool makes it easy to select regions of the page based on the underlying DOM structure, though both full-page and free-form screenshots are also available.
Of course, the Developer Tools retain their own screenshot capabilities. For example, you can right-click on any node in the Inspector to capture a screenshot of that node, or you can use the screenshot command in the Developer Toolbar.
Second, Firefox is now 64-bit by default on all operating systems, and existing 32-bit installations will automatically upgrade to 64-bit builds if supported by the underlying hardware.
What’s New for Developers
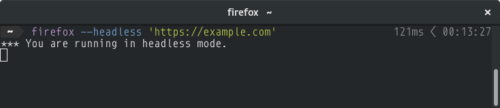
For developers, Firefox now supports “headless” mode on all operating systems, which makes it possible to run Firefox without actually displaying a window on the screen. This is remarkably useful for automated testing, both during local development and as part of a continuous integration (CI) pipeline.
We’ve also put an enormous amount of effort into Firefox’s Developer Tools. You can read all about the current and upcoming features in Julian Descottes’s article, but we’re especially proud of our completely new debugger: as part of the “devtools.html” project, we completely rewrote the debugger as a modern web application, powered by React / Redux, and using standard HTML, JavaScript, and CSS.
You can find the source code for the debugger on GitHub.
Bidding Farewell to Legacy Add-Ons
Finally, Firefox 56 is the last release to support legacy APIs for add-ons. In their place we’ve created “WebExtensions,” a set of cross-browser extension APIs that we hope to standardize at the W3C. Since many WebExtension APIs are compatible with Chrome, Edge, and Opera, popular add-ons from other browsers (like the Vue.js DevTools) can run on Firefox without significant modification.
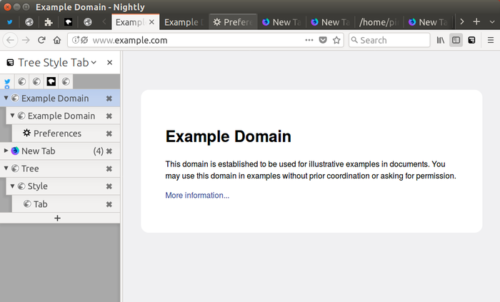
Unfortunately, the impending removal of old APIs with next month’s general release of Firefox Quantum will necessarily end support for several legacy add-ons. For example, the new APIs do not offer the degree of UI modification necessary to support Classic Theme Restorer. However, nearly 5,000 add-ons are already available using the new APIs, including Tree Style Tab, Tab Center Redux, and uBlock Origin. The APIs themselves are also still being developed and expanded, so expect to see greater capabilities with each release of Firefox.
In most cases, the upgrade to Firefox Quantum will be painless. Most popular add-ons will update to the new APIs before the release of Firefox Quantum, and Firefox will suggest replacements inside about:addons for those that don’t.
If you’ve ever built a Chrome extension, consider porting it from Chrome with the help of our ExtensionTest.com and <a href="https://github.com/mozilla/web-ext">web-ext</a> tools. In most cases your Chrome browser extension will run in Firefox or Microsoft Edge with just a few changes. Let us know how it goes. If you have ideas or questions, you can contact the team on the dev-addons mailing list or #extdev on IRC.
About Dan Callahan
Engineer with Mozilla Developer Relations, former Mozilla Persona developer.





51 comments