Since the last WebAssembly milestone we reached in March, we’ve been hard at work in the WebAssembly Community Group to define a standard and to implement that standard in our respective browsers.
I’m happy to say now that we have a binary format release candidate and there are compatible implementations already in trunk SpiderMonkey and V8, with active ongoing work in Chakra and JavaScriptCore. Having reached this important milestone, we’d now like to encourage broader feedback from the community, especially anyone who has been waiting for things to settle down before taking a look.
During this “Browser Preview” period, WebAssembly will still be behind a flag and there will be at least one planned change to reset the binary version to 1, where we hope it will stay forever. By design that means no one should attempt to use WebAssembly binaries in production yet. However, assuming no issues are found that require substantial time to address, the WebAssembly Community Group would like to mark an initial version of the standard as “done” in Q1 2017 which would then enable browsers to start shipping WebAssembly without a flag. For our part, in Firefox, this green light would mean shipping WebAssembly in Firefox 52 (March 2017).
What’s new since the last milestone?
If you’ve been following the development, there’s been a lot of progress since the last milestone in March:
- Hundreds of issues filed and resolved in the WebAssembly design and spec repos.
- Three cross-browser-and-toolchain-synchronized iterations of the binary format.
- A major expansion of the JS WebAssembly API, which now allows developers to explicitly request parallel compilation, machine-code caching and code sharing, dynamic linking (and eventually streaming compilation).
- On the Mozilla side, a complete (modulo boogs1,2) implementation of WebAssembly in Firefox, including extension of the JIT compiler backend to support i64 on 32-bit and the full suite of IEEE 754 floating point conversion operators.
- Progress and optimization of the WebAssembly compiler pipeline including the upstream WebAssembly LLVM backend and Binaryen.
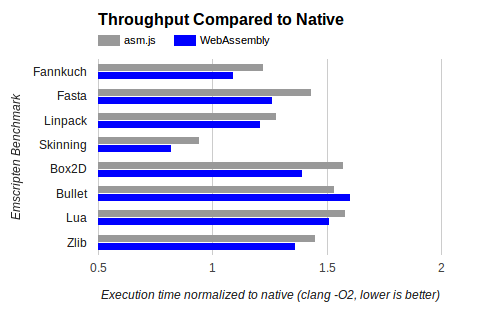
With all this work, we can also get some initial numbers on classic Emscripten-internal measurements comparing end-to-end asm.js vs WebAssembly [measured on 64-bit Firefox 52 (Nightly), Intel Core i7-2600 @ 3.40GHz, Linux]:

The speedups we see here are due to a combination of Binaryen optimizations, browser optimizations and new hardware capabilities exposed by WebAssembly. Optimization of the entire pipeline is still ongoing, so the results will hopefully improve before launch (with anomalies, like the slight slowdown in Bullet, understood and fixed UPDATE 11/21: fixed by more recent Binaryen optimizations). But even now, we can see that WebAssembly is a distinct improvement, even for Firefox users who were already benefitting from asm.js optimizations.
Moreover, computational kernels which stress new WebAssembly operations can show far greater speedups. For example, using the same experimental setup as above, a 64-bit integer arithmetic kernel runs 8.93× slower than native speed in asm.js due to emulation using 32-bit JS operations, while it runs at only 1.13× slower than native speed in WebAssembly.
Trying it out
To try out WebAssembly, head over to webassembly.org which contains instructions for compiling a WebAssembly module with Emscripten and then loading and running a WebAssembly module from JavaScript.
Since this is still pretty bleeding-edge stuff, a few caveats apply:
First, to reiterate above: Things will change right up until the standard is marked done and WebAssembly is enabled in browsers (and then it’s back to don’t break the web as usual!). To help communicate changes to the community, we’ll post past or planned changes to our roadmap page. It’s also a good idea to always test with Nightly builds.
Second, the full WebAssembly “spec” is currently scattered across various Markdown files in the design repo, and some details (like the validation rules) are only present in the reference interpreter. During the Browser Preview, we’ll be collecting these scattered bits and writing a single, coherent specification in the spec repo.
Finally, while you can currently see the WebAssembly text format rendered in Firefox’s Debugger source view, the full debugger is not yet working (though we’re getting close!). In the meantime, though, experimenters will need to use the time-honored tradition of printf-debugging.
With those caveats out of the way, we’re already seeing a lot of exciting experimentation and we hope to see more in the coming months. There are a number of places to provide feedback depending on whether your feedback pertains to the overall design, the reference interpreter, or a specific browser implementation; we’ve collected a list of feedback links at webassembly.org. Happy hacking!
About Luke Wagner
Luke Wagner is a Mozilla software engineer and hacks on JavaScript and WebAssembly in Firefox.


5 comments