A new set of Firefox Developer Tools features has just been uplifted to the Aurora channel. These features are available right now in Aurora, and will be in the Firefox 33 release in October. This release brings many new additions, especially to the Inspector tool:
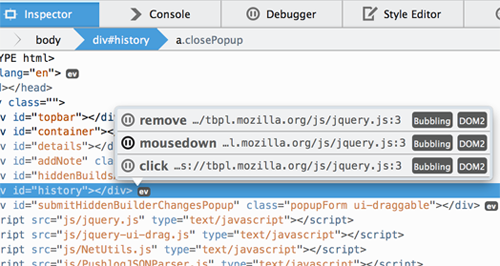
Event listeners popup
Any node with a JavaScript event listener attached to it will now have an “ev” icon next to it in the Inspector. Clicking the icon will open a list of all the event listeners attached to that element. Click the pause icon to get taken to that function in the Debugger, where you can set breakpoints and debug it further. (development notes & UserVoice request)
Keep in mind the events pane in the Debugger as well, which lists all the event listeners on the page
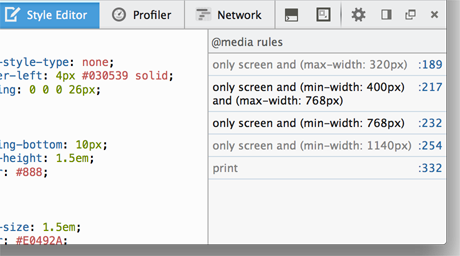
@media sidebar
There’s a new sidebar in the Style Editor which displays a list of shortcuts to every @media rule in the stylesheet (or Sass source) you’re editing. Click an item to jump to that rule. The condition text of the rule is greyed-out if the media query doesn’t currently apply. This works well in conjunction with the Responsive Design View (Opt+Cmd+M / Ctrl+Shift+M) for creating and debugging mobile layouts. (development notes)
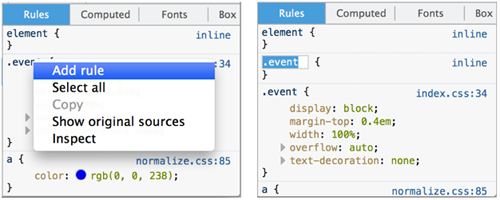
Add new rule
Right-click anywhere in the Rules section of the Inspector to get an “Add Rule” option. Selecting this will add a new CSS rule, pre-populated with a selector that matches the currently selected node. (development notes & UserVoice request)
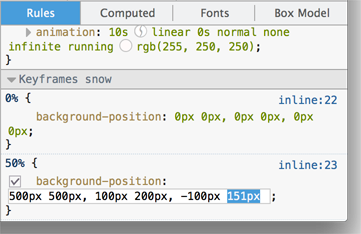
Edit keyframes
Any @keyframes rules associated with the currently selected element are now displayed in the Rules section of the Inspector, and are editable. This is the first step on the way to better debugging of CSS animations. (development notes)
Cubic bezier editor
To aid in editing easing animations, there’s now a cubic bezier editor that appears when you click the icon next to an animation timing function in a CSS rule. This feature used open source code from Lea Verou’s cubic-bezier.com. (development notes)
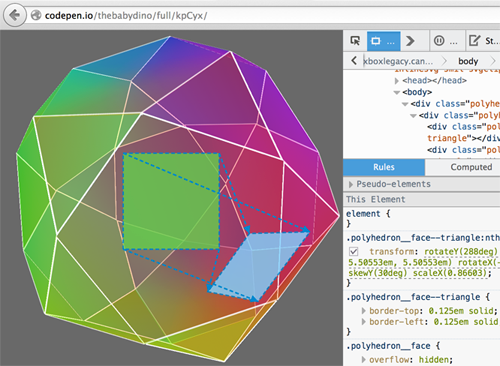
Transform highlighter
There’s a new awesome way to visualize how an element has been transformed from its original position and shape. Hovering over a CSS transform property in the Inspector will show the original position of the element on the page and draw lines mapping the original points to their new positions. (development notes)
Persistent disable cache
You can disable the browser cache while you’re developing by checking Advanced Settings > Disable Cache in the Settings tab. Now this setting will persist the next time you open the devtools. As usual, caching is re-enabled for the tab when you close the tools. (development notes & UserVoice request)
New Commands
New commands have been added to the Developer Toolbar (Shift+F2):
- inject
- The new
injectcommand lets you easily inject jQuery or other JavaScript libraries into your page. Useinject jQuery,inject underscore, or provide your own url withinject <url>. (development notes) - highlight
- The
highlightcommand takes a selector and highlights all the nodes on that page that match that selector. (video)(development notes) - folder
- The
foldercommand opens a directory in your system’s file explorer. Usefolder openprofileto open your Firefox profile directory. (development notes)
Editor preferences
A host of editor preferences are now available in the Settings panel. From here you can change your indentation settings and change editor keybindings to Sublime Text, Vim, or Emacs. (development notes)
WebIDE
A big feature called WebIDE has landed, but is behind a preference for this release while it gets more testing. WebIDE is a tool for in-browser app development. See WebIDE lands in Nightly for more details.
Other features
- Edit selectors
- Click the selector of any CSS rule in the Inspector to edit it. (development notes)
- Black boxed minified sources
- JavaScript sources with “min.js” extensions are now automatically black boxed. You can turn this option off in the Debugger settings menu. (development notes)
- Custom viewport dimensions
- The dimensions in the Responsive Design View are now editable so you can input the exact size you want the content to be. (development notes)
Special thanks to the 33 contributors that added all the features and fixes in this release.
Three of the features from this release came from feedback on the Developer Tools feedback channel, so that’s a great way to suggest features. You can also comment here or shoot feedback to @FirefoxDevTools on Twitter. If you’d like to help out, check out the guide to getting involved.
About Heather Arthur
Firefox developer tools developer at Mozilla, working mainly on the style tools.
More articles by Heather Arthur…
About Robert Nyman [Editor emeritus]
Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Robert is a strong believer in HTML5 and the Open Web and has been working since 1999 with Front End development for the web - in Sweden and in New York City. He regularly also blogs at http://robertnyman.com and loves to travel and meet people.







21 comments