Sass and Less are expressive languages that compile into CSS. If you’re using Sass or Less to generate your CSS, you might want to debug the source that you authored and not the generated CSS. Luckily you can now do this in the Firefox 29 developer tools using source maps.
The Firefox developer tools use source maps to show the line number of rules in the original source, and let you edit original sources in the Style Editor. Here’s how to use the feature:
1. Generate the source map
When compiling a source to CSS, use the option to generate a sourcemap for each style sheet. To do this you’ll need Sass 3.3+ or Less 1.5+.
Sass
sass index.scss:index.css --sourcemap
Less
lessc index.less index.css --source-map
This will create a .css.map source map file for each CSS file, and add a comment to the end of your CSS file with the location of the sourcemap: /*# sourceMappingURL=index.css.map */. The devtools will use this source map to map locations in the CSS style sheet to locations in the original source.
2. Enable source maps in developer tools
Right-click anywhere on the inspector’s rule view or in the Style Editor to get a context menu. Check off the Show original sources option:
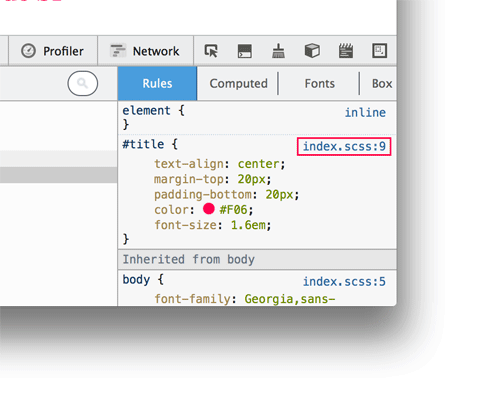
Now CSS rule links will show the location in the original file, and clicking these links will take you to the source in the Style Editor:
3. Set up file watching
You can edit original source files in Style Editor tool, but order to see the changes apply to the page, you’ll have to watch for changes to your preprocessed source and regenerate the CSS file each time it changes. To set watching up:
Sass
sass index.scss:index.css --sourcemap --watch
Less
For Less, you’ll have to set up another service to do the watching, like grunt.
4. Save the original source
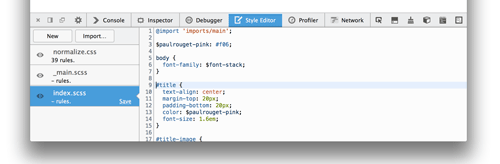
Save the original source to your local file system by hitting the Save link or Cmd/Ctrl-S:
The devtools will infer the location of the generated CSS file locally and watch that file for changes to update the live style sheet on the page.
Now when you edit an original source and save it, the page’s style will update and you’ll get immediate feedback on your Sass or Less changes.
The source has to be saved to disk and file watching set up in order for style changes to take effect.
About Heather Arthur
Firefox developer tools developer at Mozilla, working mainly on the style tools.
More articles by Heather Arthur…
About Robert Nyman [Editor emeritus]
Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Robert is a strong believer in HTML5 and the Open Web and has been working since 1999 with Front End development for the web - in Sweden and in New York City. He regularly also blogs at http://robertnyman.com and loves to travel and meet people.







32 comments