The latest version of Firefox which launched last week includes a major update to the user interface as well as to features like Sync. Another area in which this release brings significant improvements is in asm.js performance, which as we will see below is very important for things like games. To put that aspect of Firefox’s performance in context, we’ll take a look at benchmark results comparing Firefox to other browsers, which show that Firefox is faster at executing asm.js code.
asm.js speedups
asm.js is a subset of JavaScript that is very easy to optimize and is particularly useful for porting code in C or C++ to the Web. We’ve blogged about how Firefox can optimize asm.js code using 32-bit floating point operations, which, together with all the other work on optimizing asm.js, allows it to run at around 1.5x slower than the speed of the same C/C++ when compiled natively. So, while not quite native speed yet, things are getting very close. At the time of that blog post those optimizations were only on nightly builds, but they are now reaching hundreds of millions of Firefox users in Firefox 29, which is now the release version of Firefox.
Another important set of asm.js optimizations concern startup speed. As blogged about by Luke a few months ago, Firefox performs ahead of time (AOT) compilation and can cache the results, for significant speedups in startup times. Those optimizations also shipped to users in Firefox 29.
Web browser comparisons
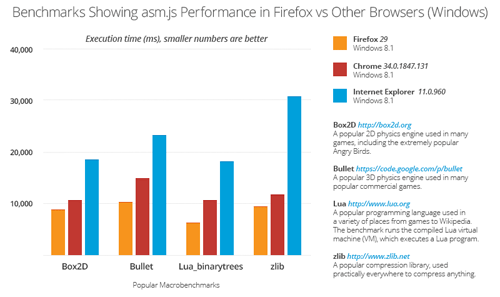
Now that all those optimizations have shipped, it’s interesting to look at up-to-date browser comparisons on asm.js code. The above graph shows the Emscripten benchmark suite running the latest stable versions of Google Chrome, Internet Explorer and Firefox on Windows 8.1. Lower numbers are better in all the results here, which are real-world codebases compiled to asm.js (see notes in the graph).
Unity, Emscripten and asm.js
asm.js is a subset of JavaScript, so it is just one of many styles of JavaScript out there. But it represents an important use case. As we announced at GDC, Unity, one of the most popular game creation tools on the market, will support the Web by using Emscripten to compile their engine to asm.js.
But videos are no substitute for the real thing! You can try the games shown there in your browser right now, with Unity’s recently released Dead Trigger 2 and Angry Bots demos. If you run those in the latest version of Firefox, you’ll see many of the asm.js optimizations mentioned earlier in action. For example, if you visit one of those links more than once then asm.js caching will allow it to avoid recompiling the game (so it starts up faster), and also gameplay will be smoother due to faster asm.js execution.
Being able to execute asm.js-style code efficiently makes it possible for games like this to run well on the Web, without proprietary, nonstandard plugins. That’s why it’s exciting to see more asm.js optimizations reach Firefox users in Firefox 29. And while benchmark results can sometimes seem like nothing more than abstract numbers, speedups on asm.js benchmarks directly improve things like games, where performance is extremely important and very noticeable.
(Thanks to Marc Schifer for helping with the benchmark measurements.)
About Robert Nyman [Editor emeritus]
Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Robert is a strong believer in HTML5 and the Open Web and has been working since 1999 with Front End development for the web - in Sweden and in New York City. He regularly also blogs at http://robertnyman.com and loves to travel and meet people.



15 comments