This article is also available in Bulgarian.
While Firefox 3.0 improved typographic rendering by introducing support for kerning, ligatures, and multiple weights along with support for rendering complex scripts, authors are still limited to using commonly available fonts in their designs. Firefox 3.5 removes this restriction by introducing support for the CSS @font-face rule, a way of linking to TrueType and OpenType fonts just as code and images are linked to today. Safari has supported this type of font linking since version 3.1, and Opera has announced that they plan to support it in Opera 10.
Using @font-face for font linking is relatively straightforward. Within a stylesheet, each @font-face rule defines a family name to be used, the font resource to be loaded, and the style characteristics of a given face such as whether it’s bold or italic. Firefox 3.5 only downloads the fonts as needed, so a stylesheet can list a whole set of fonts of which only a select few will actually be used.
/* Graublau Sans Web (www.fonts.info) */
@font-face {
font-family: Graublau Sans Web;
src: url(GraublauWeb.otf) format("opentype");
}
body {
font-family: Graublau Sans Web, Lucida Grande, sans-serif;
}
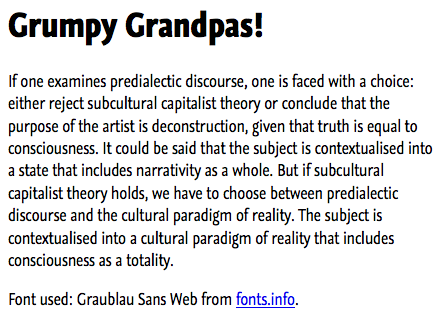
Browsers that support @font-face will render text using Graublau Sans Web while older browsers will render text using either Lucida Grande or the default sans-serif face. Example here:
Digging A Little Deeper
Most font families today consist of only four faces: regular, bold, italic and bold italic. To define each of these faces the font-weight and font-style descriptors are used. These define the style of the face; there’s no concept of a cascade or inheritance that applies here. Without an explicit definition each of these defaults to a value of ‘normal’:
/* Gentium by SIL International */
/* http://scripts.sil.org/gentium */
@font-face {
font-family: Gentium;
src: url(Gentium.ttf);
/* font-weight, font-style ==> default to normal */
}
@font-face {
font-family: Gentium;
src: url(GentiumItalic.ttf);
font-style: italic;
}
body { font-family: Gentium, Times New Roman, serif; }
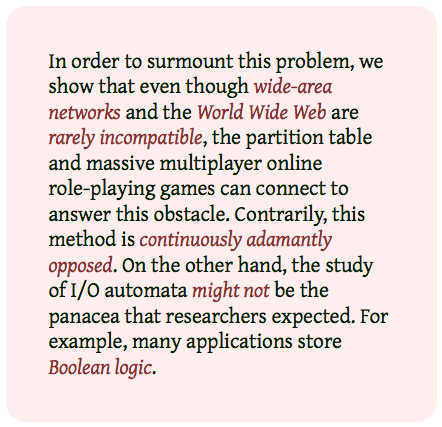
The sample text below when rendered with this font family:
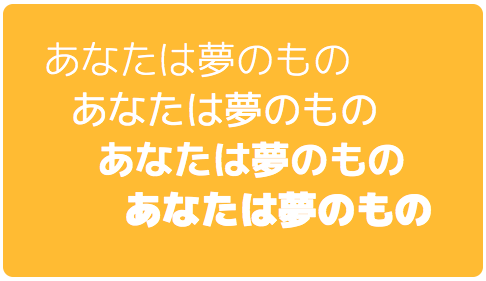
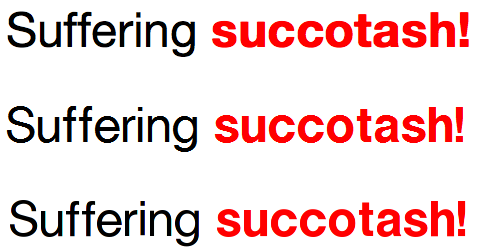
A feature that’s easy to overlook is that @font-face allows the creation of families with more than just regular and bold faces — up to nine weights can be defined for a single family. This is true even on Windows, where underlying platform limitations usually restrict font families to just regular and bold weights. Fonts such as those of the Japanese open source M+ Fonts project have as many as seven weights. A selection of these are used in the sample below:
In some situations, authors may prefer to use fonts available locally and only download fonts when those faces aren’t available. This is possible with the use of local() in the definition of the src descriptor of an @font-face rule. The browser will iterate over the list of fonts in the src descriptor until it successfully loads one.
/* MgOpen Moderna */
/* http://www.zvr.gr/typo/mgopen/index */
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue"),
local("HelveticaNeue"),
url(MgOpenModernaRegular.ttf);
}
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue Bold"),
local("HelveticaNeue-Bold"),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}
body { font-family: MyHelvetica, sans-serif; }
The screenshot below shows from top to bottom the results on Mac OS X, Windows and Linux for a simple testcase that uses the font family defined above:
The Helvetica Neue font family is available on most Mac OS X systems but generally on neither Windows nor Linux machines. When the example here is rendered on Mac OS X, the local Helvetica Neue faces are used and no font is downloaded. Under Windows and Linux the attempt to load a local font fails and a substitute font — MgOpen Moderna — is downloaded and used instead. MgOpen Moderna is designed to be a substitute for Helvetica, so it renders similarly to Helvetica Neue. This way, an author can guarantee text appearance but avoid a font download when it’s unnecessary.
The name used to refer to a specific font face is the full name for an individual font. Generally it’s the family name plus the style name (e.g. “Helvetica Bold”). Under Mac OS X, the name is listed in the information panel for a given face. Select a single face and choose ‘Show Font Info’ from the Preview menu in FontBook:

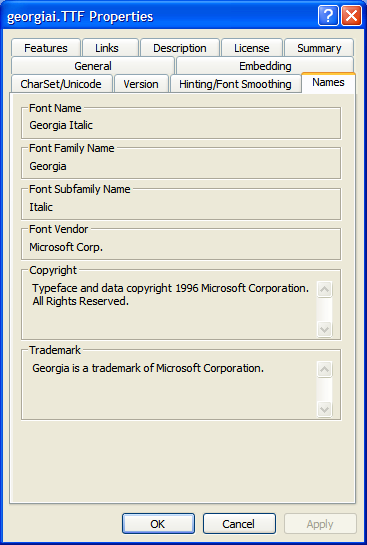
Similar tools exist under Linux. On Windows, use the font properties extension, a free download from Microsoft to view these names. With the extension installed, the properties panel shows information about an individual font. The full name is referred to as the “Font Name” on the Name tab:

Safari only supports PostScript name lookup under Mac OS X, so under Mac OS X Postscript names are also supported. For OpenType PS fonts (often labeled with an .otf extension) the full name is the same as the PostScript name under Windows. So for these fonts, authors are advised to include both the full name and the PostScript name for cross-platform interoperability.
Supporting Many Languages
Many languages suffer from a lack of commonly available fonts. For minority languages and ancient scripts, the options often dwindle to just a handful. The use of @font-face allows authors using these languages to ameliorate this by including fonts with their pages.
@font-face {
font-family: Scheherazade;
src: url(fonts/ScheherazadeRegAAT.ttf) format("truetype-aat"),
url(fonts/ScheherazadeRegOT.ttf) format("opentype");
}
body { font-family: Scheherazade, serif; }
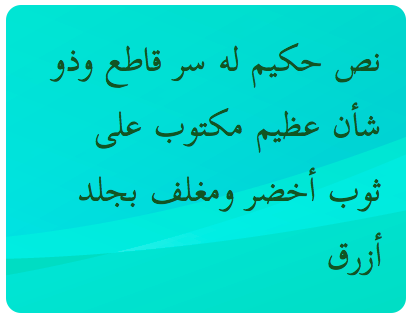
Languages such as Arabic require text shaping, where the display of a given character is affected by the characters surrounding it. Different platforms support different rendering technologies to enable text shaping; under Mac OS X, AAT fonts are required while under Windows and Linux OpenType fonts are required. Without a font in a format required for a given platform, text shaping will not be rendered correctly.
Under Mac OS X, the AAT version of the font is downloaded. On Windows and Linux, where rendering with AAT fonts is not supported, the download of the AAT font is skipped and the OpenType font is used instead. Hence, the text is rendered correctly on all platforms.
Cross-Site Font Usage
By default, Firefox 3.5 only allows fonts to be loaded for pages served from the same site. This prevents sites from freely using fonts found on other sites. For sites that explicitly want to allow cross-site font sharing, an online font library for example, Firefox 3.5 supports the use of access control headers to control this behavior. By adding an additional header to the HTTP headers sent with font files, sites can enable cross-site usage.
# example Apache .htaccess file to add access control header
Header set Access-Control-Allow-Origin "*"
With this HTTP header enabled, any page can access the fonts on this site, not just pages from the same site.
Font Licensing Issues
When using a font for a website, it’s important to always confirm that the font license permits use on a website. If the license agreement is filled with opaque legalese, err on the side of caution and check with the font vendor before using a font on a site. If the license permits its use, it’s a good idea to add a comment near the @font-face rules that points to the license, for future reference.
“I found a free font, can I use it on my site?”
Maybe, maybe not. Some free fonts are distributed as teaser products to encourage a purchase and don’t allow for redistribution or posting on a web server. Check the license, even for free fonts.
“I just want to use [insert favorite font name here] on my site. Is that possible?”
Right now, probably not. The use of font linking on the web is still in its infancy. Most fonts that ship with proprietary OS’s today have licenses that limit their use to standard desktop applications, so uploading these fonts to a web server is almost certainly not permitted. Piracy has plagued the font industry in the past, so most font vendors are wary of allowing their fonts to be used except in relatively limited contexts. Many font vendors are focused on the needs of publishing and printing industries, and the relative complexity of their license agreements often reflects this. In the future, some font designers may conclude that the sales of fonts as web fonts will outweigh any potential loss in sales due to piracy, others may not. Their license agreements will reflect this choice and should be respected.
The stock photography market is often described as a $2 billion market but the web font market is still close to a $0 market, it can only go up!
Font Linking In Internet Explorer
Font linking has been possible with Internet Explorer but only for linking to fonts in the proprietary EOT font format. The only way to create EOT fonts is to use the Microsoft WEFT tool, available only on Windows. Only TrueType and OpenType TT fonts can be converted to EOT format, OpenType PS (.otf) fonts cannot be used.
Internet Explorer only recognizes the font-family and src descriptors within @font-face rules, so each family can only contain a single face. It doesn’t understand format() hints and will ignore any @font-face rule containing these hints. This behavior can be used enable font linking cross platform:
/* Font definition for Internet Explorer */
/* (*must* be first) */
@font-face {
font-family: Gentium;
src: url(Gentium.eot) /* can't use format() */;
}
/* Font definition for other browsers */
@font-face {
font-family: Gentium;
src: url(Gentium.ttf) format("opentype");
}
Future Work
For Firefox 3.5, the font-stretch and unicode-range descriptors are not supported. Fonts defined in SVG documents are also not supported yet. These are under consideration for inclusion in future releases. As always, patches are welcome!
Further Resources
Translations
Documentation
- MDC @font-face documentation
- CSS2 Fonts specification
- CSS3 Fonts draft
- Cross-Origin Resource Sharing Working Draft
Examples
- CSS @ Ten: The Next Big Thing
- Example layout using Graublau Sans
- Examples of Interesting Web Typography
- The Elements of Typographic Style Applied to the Web
Font Resources
- Font Squirrel
- 10 Great Free Fonts for @font-face
- Web-based font subsetting tool
- 40 Excellent Free Fonts by Smashing Magazine
- FontTools/TTX – Python scripts for displaying font data
Font Politics
- Microsoft’s Bill Hill about Font Embedding
- Microsoft’s Chris Wilson about direct linking to TrueType fonts
- Robert O’Callahan’s blog post on web font formats
- Discussion of font formats at W3C TPAC meeting
- Mark Pilgrim’s post critical of font foundries
- David Baron’s thoughts about downloadable font formats
About Christopher Blizzard
Making the web better, one release at a time.







177 comments