Editor’s note: A changelog is “a log or record of all notable changes made to a project. [It] usually includes records of changes such as bug fixes, new features, etc.”
Publishing a changelog is kind of a tradition in open source, and a long-time practice on the web. We thought readers of Hacks and folks who use and contribute to MDN Web Docs would be interested in learning more about the work of the MDN engineering team, and the impact they have in a given month. We’ll also introduce code contribution opportunities, interesting projects, and new ways to participate.
Done in March
Here’s what happened in March to the code, data, and tools that support MDN Web Docs:
- Improved compatibility data at the Hack on MDN event
- Experimented with brotli compression
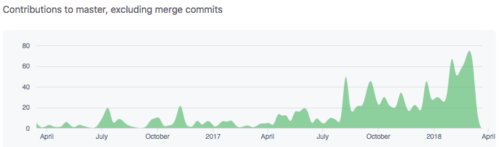
- Shipped tweaks and fixes by merging 370 pull requests, including 137 pull requests from 48 new contributors.
Here’s the plan for April:
- Get HTML interactive examples ready for production
- Ship the CDN and Django 1.11
- Improve the front-end developer experience
Improved compatibility data at the Hack on MDN event
In March, the MDN team focused on the Browser Compatibility Data project, meeting in Paris with dozens of collaborators for the “Hack on MDN” event. The work resulted in 221 Pull Requests in the BCD repo, as well as additional work in other repos. See Jean-Yves Perrier’s Hack on MDN article for details about the tools created and data updated during the week.
We reviewed and merged over 250 PRs in March. The compatibility data conversion jumped from 57% to 63% complete. Jeremie Patonnier led the effort to convert SVG data (BCD PR 1371). API data was also a focus, both converting the existing MDN tables and using other data sources to fill out missing APIs.
There’s now 264 open PRs in the BCD repo, about a month’s worth, and the contributions keep coming in. BCD is one of the most active GitHub repositories at Mozilla this year by pull requests (880) and by authors (95), only second to rust (1268 PRs, 267 authors). The rate of contributions continue to increase, so BCD may be #1 for Q2 2018.
Experimented with brotli compression
Brotli is a Google-developed compression algorithm designed for serving web assets, which can outperform the widely used gzip algorithm. By the end of 2017, all major browsers support the br content-encoding method, and Florian requested a test of brotli on MDN in bug 1412891. Maton Anthony wrote a Python-2 compatible brotli middleware in PR 4686, with the default compression level of 11. This went live on March 7th.
Brotli does compress our content better than gzip. The homepage goes from 36k uncompressed to 9.5k with gzip to 7k with brotli. The results are better on wiki pages like CSS display page, which goes from 144k uncompressed to 20k with gzip and 15k with brotli.
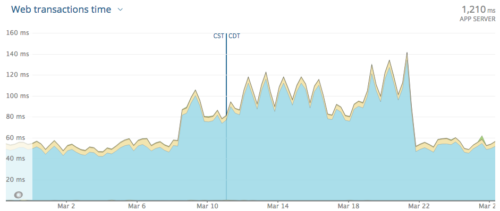
However, brotli was a net-negative for MDN performance. Average response time measured at the server was slower, going from 75 ms to 120 ms, due to the increased load of the middleware. Google Analytics showed a 6% improvement in page download time (1 ms better), but a 23% decline in average server response time (100 ms worse). We saw no benefit in static assets, because CloudFront handles gzip compression and ignores brotli.
Antony adjusted to compression level 5 (Kuma PR 4712), which a State of Brotli article tested to be comparable to gzip 9 in compression time but still results in smaller assets. When this went live on March 26th, we saw similar results, with our response time returning to pre-brotli levels, but with a slight improvement in HTML size when br was used.
When we ship CloudFront in April, the CDN will take care of compression, and brotli will go away again. It looks like a promising technology, but requires a CDN that supports it, and works best with a “pre-compress” workflow rather than a “when requested” middleware workflow, which means it won’t be a good fit for MDN for a while.
Shipped tweaks and fixes
There were 370 PRs merged in March:
- 255 mdn/browser-compat-data PRs
- 52 mdn/interactive-examples PRs
- 39 mozilla/kuma PRs
- 5 mdn/kumascript PRs
- 4 mdn/learning-area PRs
- 4 mdn/webextensions-examples PRs
- 4 mdn/bob PRs
- 2 mdn/browser-compat-toolkit PRs
- 2 mdn/pwa-examples PRs
- 1 mdn/webassembly-examples PR
- 1 mdn/pab PR
- 1 mdn/mdn-fiori PR
137 of these were from first-time contributors:
- SpeechGrammar API (BCD PR 976), from Jeremy Wilken.
- Add UC (international and Chinese) for Android as a browsers (PR 1077), Add QQ browser identifier (qq_android) (PR 1078), and 2 more PRs to BCD from Philip Jägenstedt.
- Adds DOMTokenList compat data (BCD PR 1121), from Jared Fowler.
- Add URL API (BCD PR 1122), from Jeremy Karlsson.
- Add compat data for DocumentFragment (BCD PR 1184), from Juang, Yi-Lin.
- Add compat data for MediaRecorder (PR 1186), Add compat data for Slotable api (PR 1232), and 4 more PRs to BCD from Lucian Condrea.
- Adding compat data for MediaStream (PR 1212), Add compat data for MediaStreamContraints (PR 1244), and 4 more PRs to BCD from Mec.
- Add compat data for SVGAnimateElement (BCD PR 1236), from Djam Saidmuradov.
- Prevent tag auto-closing and correctly syntax highlight (BCD PR 1246), from Scott Buchanan.
- Update display: contents compat table (BCD PR 1271), from Guylian.
- Add Safari and Node WebAssembly results (BCD PR 1280), from Sergey Rubanov.
- Added mandatory applicationServerKey for chrome (PR 1281), from Safwan Rahman (first contribution to BCD).
- Add compat data for AnimationEffectTimingProperties (BCD PR 1299), from Terry.
- Adding compat data for PerformanceLongTaskTiming (BCD PR 1316), from Matthieu Bergel.
- Add compat data for :scope selector: Not supported in Edge (BCD PR 1323), from Bert Verhelst.
- Update PerformanceResourceTiming support since safari(mac/ios) 11 (BCD PR 1334), from Mike Li.
- Updates css.property.display compat for Edge for Grid value (BCD PR 1340), from Bryan Robinson.
- Fix note about “defer” attribute in IE (BCD PR 1341), from vlakoff.
- Trailing arrow function parameter commas do work in node (BCD PR 1365), from coolreader18.
- Opera support (PR 1366), and Opera 36 supports default parameters (PR 1639), to BCD from Andrea Giammarchi.
- Create version_name (BCD PR 1380), from Vitaly Zdanevich.
- Update structure of BCD data for WebRTC interfaces (PR 1397), Update structure of BCD data for Service Worker interfaces (PR 1398), and 27 more PRs from Dominique Hazael-Massieux (first contributions to BCD).
- Add compat data for SVG <feBlend> (PR 1420), Add compat data for SVG <feColorMatrix> (PR 1423), and 35 more PRs to BCD from maximelore.
- Fixed Windows issue related to schema validation of browser info (PR 1433), from Sebastian Zartner (first contribution to BCD).
- Update to Edge browser release dates (PR 1482), and Add release dates for Edge Mobile browser (PR 1483), to BCD from Matt Wojciakowski.
- Update Edge support data based on MicrosoftEdge-Documentation (BCD PR 1518), from Mark Dittmer.
- Update Edge data (PR 1619), and Update set-cookie info for Edge and IE (PR 1642), from patrick kettner (first contributions to BCD).
- Rewrite the Object.create example. (Interactive Examples PR 634), from Mathias Arens.
- Use console.error() method to display errors (Interactive Examples PR 638), from Rudz Boy.
- Better example for
sortuse case (Interactive Examples PR 642), from Marek Pepke. - Update justify-content.html (Interactive Examples PR 649), from Clément P.
- Update: add calc() values in grid-gap demo (Interactive Examples PR 665), from 一丝.
- Fix no-wrap (Interactive Examples PR 666), from Nikolay Puzyrev.
- Add example for CSS font-kerning property (Interactive Examples PR 667), from Ian Sanders.
- More illustrative example for
Proxy.apply(Interactive Examples PR 677), from Patrick Lienau. - Update object-assign.html (Interactive Examples PR 678), from Abhishek.
- Fixed typo (Interactive Examples PR 687), from Simon Wörner.
- Fix: ArrayBuffer.byteLength() => byteLength (Interactive Examples PR 689), from Martijn Thé.
- Upgrade bleach to 2.1.3 (Kuma PR 4697), from Greg Guthe.
- Switch to node.js 8.10.0 (PR 640), from Maton Anthony (first contribution to KumaScript).
- Added Spanish translation (KumaScript PR 642), from Sergio González Collado.
- Update URL structure for IETF RFCs for HTTPS (KumaScript PR 647), from David Beitey.
- Update main.js (learning-area PR 62), from Ann Cascarano.
- Replace bgtile.png (PR 63), can-store patches (PRR65), and nytimes patches (PR 66), to learning-area from Adilson Sandoval.
- First complete version of bob (PR 2), Small update to README (PR 3), and 2 more PRs from Schalk Neethling (first contributions to bob).
- Eslint + Webpack + Travis CI setup (PR 1), and Revert ES2015 modules configuration (PR 2), from Maton Anthony (first contributions to browser-compat-toolkit).
- js13kPWA (PR 1), and Fixes and icons (PR 2), to pwa-examples from Andrzej Mazur.
- Fixed function call when opening database fails (webassembly-examples PR 12), from Dan McCarthy.
- Web for all link demos (pab PR 18), from r12a.
- Updates to licenses as well as README and index page (PR 3), from Schalk Neethling (first contribution to mdn-fiori).
Other significant PRs:
- Standardize signal handlers and apps (Kuma PR 4689), from me.
- Upgrade node.js in our KS image to 8.10.0 (Kuma PR 4692), from Maton Anthony.
- Update feeder app, allow calling as task (Kuma PR 4694), from me.
- Fix checkbox labels in Edit Profile (Kuma PR 4696), from Donovan Glover.
- Remove font observer lib, replace with font-display (Kuma PR 4699), from
- Preload title and body fonts for improved performance (Kuma PR 4709), from Schalk Neethling.
- Make lang preference cookie persistent (Kuma PR 4718), from Maton Anthony.
- Show error message to users on 500 internal server error (Kuma PR 4720), from Schalk Neethling.
- Replaced hard-coded strings with translatable ones (Kuma PR 4722), from Віталій Крутько.
Planned for April
We’ll be busy in April with the output of the Hack on MDN event, reviewing PRs and turning prototypes into production code. We’ll continue working on our other projects as well.
Get HTML interactive examples ready for production
The interactive examples are transitioning from rapid experimentation to a shipping feature. Will Bamberg published Bringing interactive examples to MDN in March, which details how this project went from idea to implementation.
The interactive examples team will firm up the code and processes, to build a better foundation for contributors and for future support. At the same time, they will firm up the design for HTML examples, which often require a mix of CSS and HTML to illustrate usage.
Ship the CDN and Django 1.11
Ryan Johnson finished up caching headers for the 60 or so MDN endpoints, and he and Dave Parfitt added CloudFront in front of the staging site. We’ll spend some time with automated and manual testing, and then reconfigure production to also be behind a CDN.
We’ve missed the April 1 deadline for the Django 1.11 update. We plan to focus on the minimum tasks needed to update in April, and will defer other tasks, like updating out-of-date but compatible 3rd-party libraries, until later.
Improve the front-end developer experience
Schalk Neethling has had some time to get familiar with the front-end code of MDN, using tools like Sonarwhal and Chrome devtools’ performance and network panels to find performance issues faced by Chrome visitors to MDN. He’s put together a list of changes that he think will improve development and performance.
One quick win is to replace FontAwesome’s custom font face with SVG icons. Instead of loading all the icons in a single file, only the icons used by a page will be loaded. The SVG will be included in the HTML, avoiding additional HTTP requests. SVG icons are automatically scaled, so they will look good on all devices. This should also improve the development experience. It’s easy to make mistakes when using character encodings like "\f108\0020\eae6", and much clearer to use names like "icon-ie icon-mobile".
Schalk is thinking about other challenges to front-end development, and how to bring in current tools and techniques. He’s cleaning up code to make it more consistent, and formalizing the rules in MDN Fiori, a front-end style guide and pattern library. This may be the first step to switching to a UI component structure, such as React.
A bigger improvement would be updating the front-end build pipeline. MDN’s build system was developed years ago (by Python developers) when JavaScript was less mature, and the system hasn’t kept up. Webpack is widely used to bundle code and assets for deployment, and a new pipeline could allow developers to use a broader ecosystem of tools like Babel to write modern JavaScript.
Finally, we continue to look for the right way to test JavaScript. We’re currently using Selenium to automate testing in a browser environment. We’ve had issues getting a stable set of tools for consistent Selenium testing, and it has proven to be too heavy for unit testing of JavaScript. Schalk has had good experiences with Jest, and wants to start testing MDN Javascript with Jest in April.
About John Whitlock
John is a web developer working on the engine of MDN Web Docs





One comment