Last year Mozilla started Project Things to help developers connect physical “things” to the web in a safe, secure and interoperable way.
In February we announced the 0.3 release of the Things Gateway which bridges existing smart home devices to the Web of Things. Today we’re excited to tell you about the beginnings of the Things Framework which aims to help developers build their own “native web things”, and the 0.4 release of the Things Gateway which now supports a wider range of smart home devices.
Things Framework
The Things Framework is a collection of reusable software components to help you build your own web things, which directly expose the Web Thing API. That means they can be discovered by a Web of Things client or gateway, which can monitor and control them over the web.
A web thing has a Web Thing Description which describes the device’s capabilities, and exposes a Web Thing REST API and/or WebSocket API, so that it can be monitored and controlled. The Thing Description provides machine-readable metadata about a device and its available properties, actions and events. The Web Thing API lets a client read and write its properties, request actions and subscribe to its events.
You can get started today by turning Android things into web things using our Java web thing library, or if you prefer to build things with Python or NodeJS, we also have you covered there. We have some early examples of how to build web things using WiFi-enabled microcontrollers like the ESP8266, and a serial gateway adapter for chipsets with more constrained resources. We’re releasing these libraries at a very early stage of development so that you can provide us with feedback and help us to help you build better web things.
In the coming days we’ll be blogging about how to use each of these new web thing libraries, to help you get hands-on building your own devices.
These are still experimental technologies in the process of standardisation at the W3C, but we hope our early open source implementations will help developers try out the Web of Things and help us to improve it.
Add Web Things
With the 0.4 release of the Things Gateway, you can now add native web things to your gateway, to control them alongside all your other smart home devices. The advantage of native web things is that they don’t need a custom gateway adapter because they follow a common standard using existing web technologies.
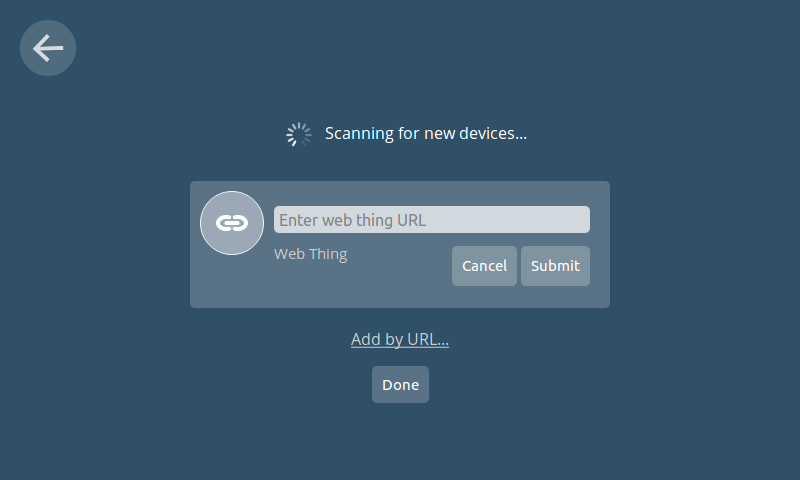
Web things can broadcast their web address using mDNS or a Bluetooth beacon so that they can be discovered by the gateway, or they can be manually added by their URL. Simply click on the “+” button in the Things screen of the gateway and either allow it to scan for devices, or manually copy and paste a web thing URL using the “Add by URL…” link.
New Add-ons
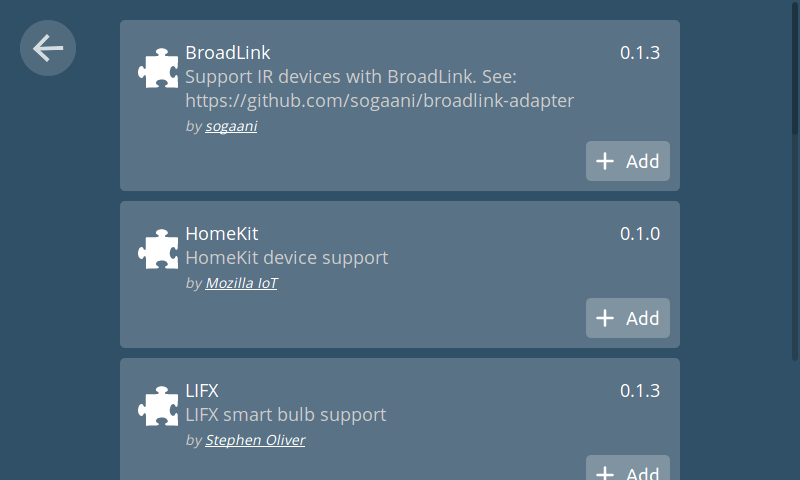
The 0.4 gateway release also comes with a larger selection of add-on adapters which add support for smart home protocols like Apple HomeKit, and devices from LIFX and Broadlink.
You will also notice that, like the gateway itself, add-ons now get automatically updated so you’ll always have the latest version.
Other Changes
There are a host of other changes in the 0.4 release. You can now create rules based on numerical and color properties, we’ve added support for color temperature light bulbs and there’s a new configuration UI for add-ons. There are new developer features like Windows support, the ability to view and download logs and a new local token service. The local token service provides a simple onboarding experience for people who want to use OAuth to access the gateway’s Web Thing API.
You can see a full changelog for the 0.4 release here.
We want to say a big thank you to our growing Mozilla IoT community for contributing some of the new add-ons, providing us with feedback, reporting bugs, writing documentation and for generally helping us push Project Things forward. We can’t do this without you!
You can find out more about the Things Framework at iot.mozilla.org/things, and feel free to head over to Discourse with any questions and comments.
About Ben Francis
Former Mozilla Software Engineer. W3C Invited Expert on Web Applications and the Web of Things.






12 comments