With CSS Grid shipping across browsers this spring (already in Firefox 52, Chrome 57, and Safari 10.1. UPDATED: Safari 10.1 shipped in March with the release of iOS 10.3 and macOS Sierra 10.12.4) the team here at Mozilla wanted to show off some of the key features and also let our in-house designers and developers experiment with the technology on mozilla.org. The result is a live demo site that shows CSS Grid features and provides links to our favorite resources. The bonus is the mozilla.org web developers got hands-on, real world experience by working up a site from scratch with Grid.
It turned out that the resources available on the web, including tons of examples and instruction, do such a great job of clearly explaining the basics that they were able to dive in and build the site without any handholding. Jen Simmons and Rachel Andrew both provide excellent examples and tutorials on how to start working with grids. In addition, MDN contains several detailed guides on using CSS Grids.
When designing this project we had the following goals in mind:
- Demonstrate the potential of CSS Grid to developers and designers.
- Introduce Firefox Developer Tools Grid Inspector, which is currently the only in-browser developer tool for Grid.
- Build a page on mozilla.org that uses Grid Layout.
- Prove CSS Grid makes it easy for anyone who knows CSS to grasp the fundamentals and create a functional page. (Bonus: the Mozilla webdev team had fun doing it!)
Grid provides powerful layout capabilities, and on the demo site we wanted to illustrate some of the key features. This list is not exhaustive, but does show some really interesting capabilities that are now available.
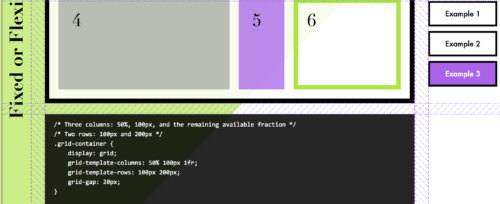
- Fixed or Flexible Grids: You can create a grid either with fixed track sizes or with flexible sizes using percentages or the new fr fractional unit.
- Place & Align Items: You can place items at precise locations on the grid using standard grid properties or by using grid template areas. Items can be placed independent of their HTML source order. Alignment features control how items align when placed into a grid area, and also how the whole grid is aligned.
- Control Overlap: Grid cells can contain more than one item, and can span multiple rows and columns. You can also control layering with z-index.
Additionally, we wanted to show off Firefox’s Grid Inspector Tool, which lets you see the grid lines in the browser while you’re creating a layout or studying other examples of CSS Grid in action.
Please check out the demo site and let us know what you think. We hope it will help you to learn and inspire you to start using CSS Grid. And stay tuned for more coverage of CSS Grid and how to use it, here and on MDN.
About Ali Spivak
@alispivak. Ali is the head of Developer Ecosystem at Mozilla, and has been developing and managing web sites for longer than she cares to admit. She's passionate about keeping the web open and working on things developers love (like MDN).




12 comments