Trainspotting is a series of articles highlighting features in the lastest version of Firefox. A new version of Firefox is shipped every six weeks – we at Mozilla call this pattern “release trains.”
Firefox 41 (the Fire-y-est Fox to date) brings a bevy of new and improved features for browser users and web developer audiences. Let’s take a look at some highlights.
For a full list of changes and additions, check out the Firefox 41 release notes.
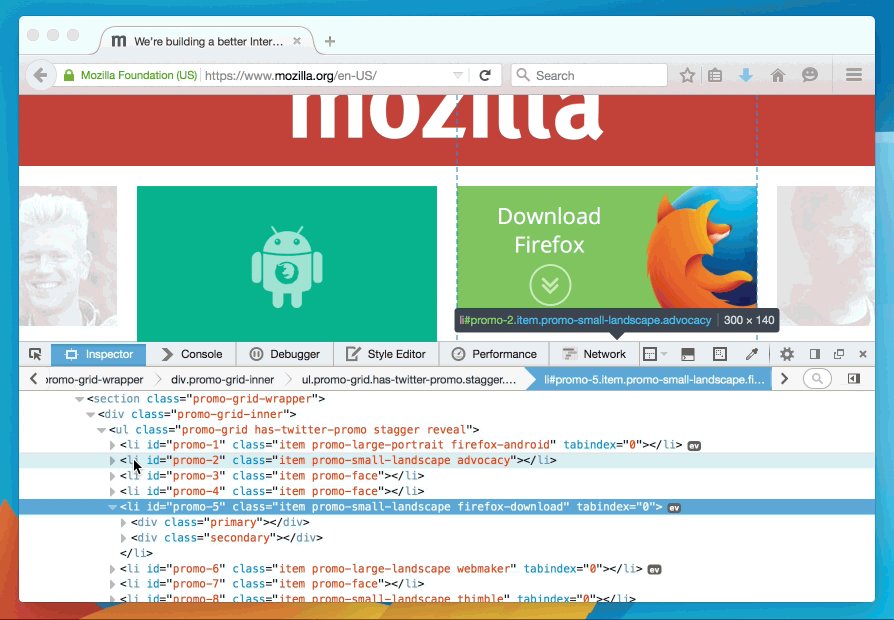
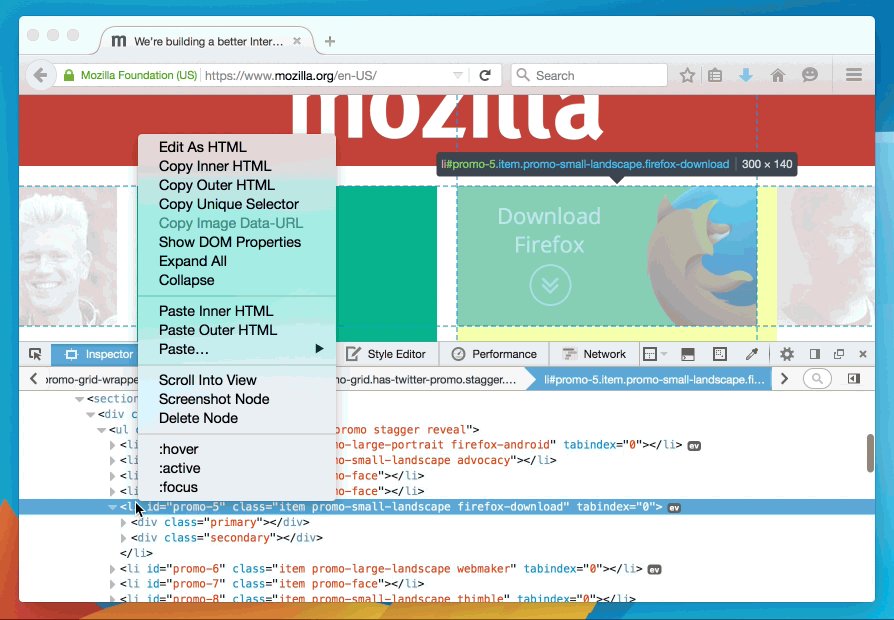
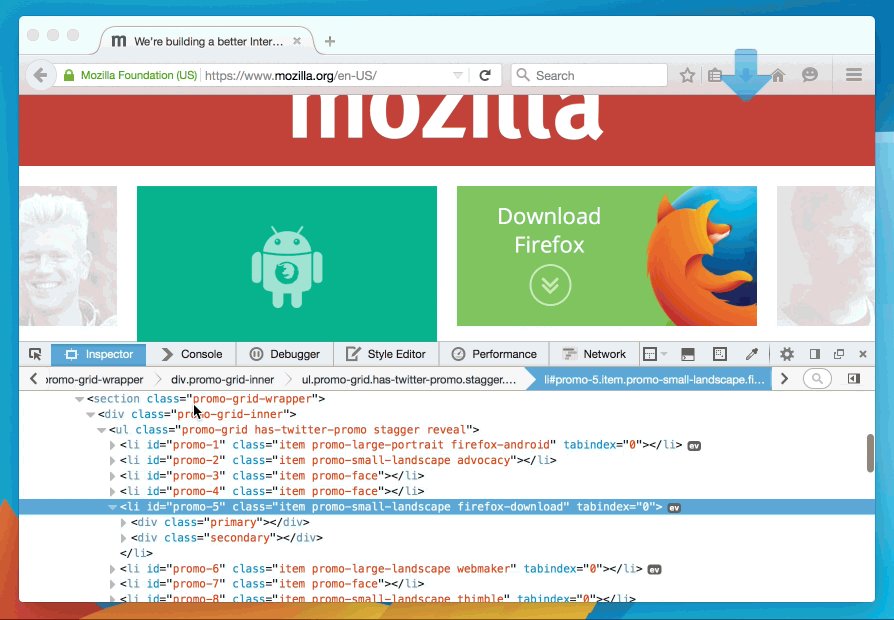
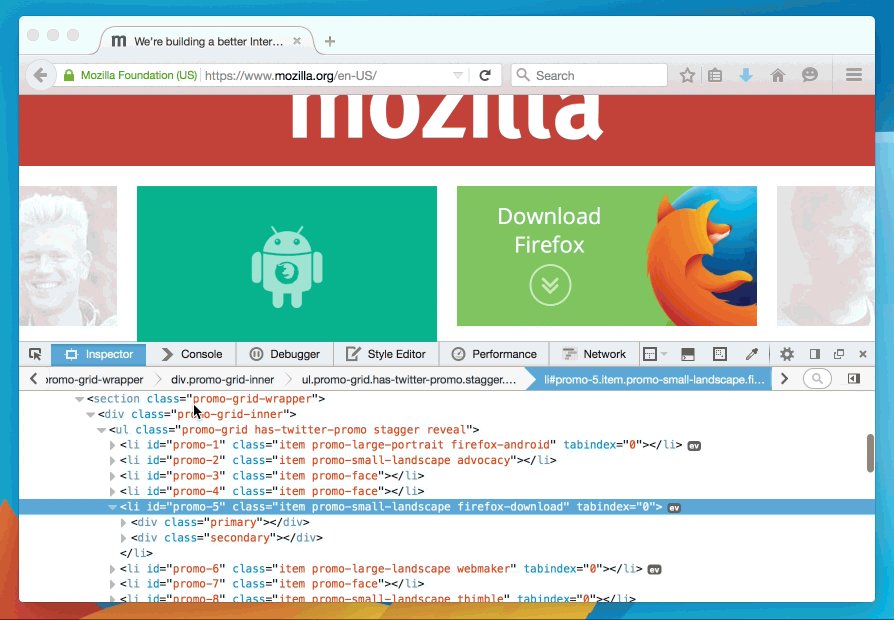
Screenshot a single element
Need to capture just one bit of a web page? Using the Inspector panel, you can now screenshot the area of a page contained by a single element:

The result is a snapshot cropped to perfection:

Connection status
The navigator.onLine API, historically, wasn’t all that useful. Pages could only inquire whether Firefox itself was in a specific “Work Offline” state, regardless of whether the computer had any network connection. Now, navigator.onLine uses system network information to mirror the state of the device’s Internet connection!
See the Pen QjGoRP by Potch (@potch) on CodePen.
Clipboard management
Copying text on behalf of the user used to be the hardest problem in computer science. Web developers would have to embed a Flash widget on the page just to put some text in the user’s clipboard. No more! Developers can now copy text to a users’ clipboard programmatically directly in JavaScript, provided the user takes an explicit action such as clicking a button.
Read the Hacks Post on clipboard manipulation for more details.
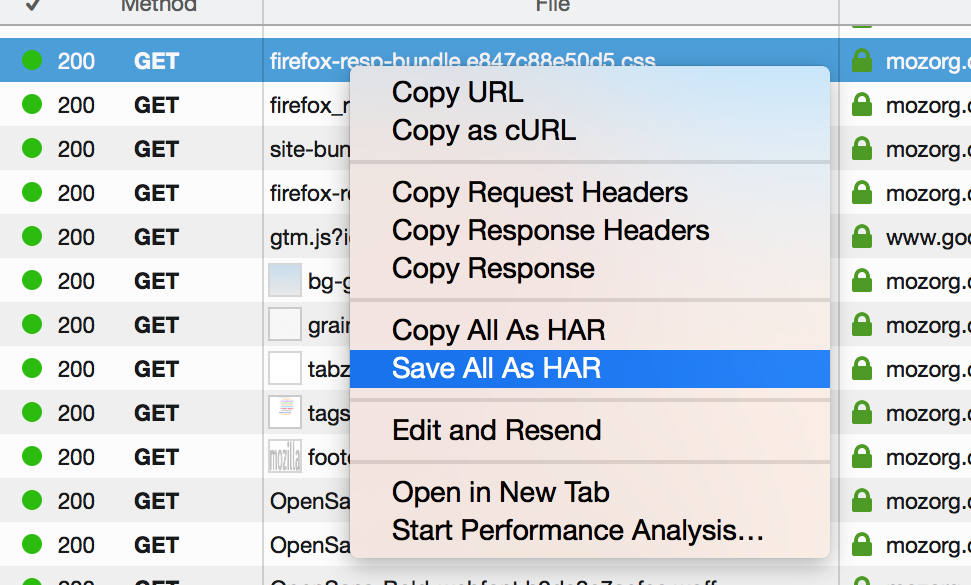
Network Panel HAR exports
We should rename the Network Panel to Hagar, because it’s now HAR-able! HAR is a network request archive format used by many performance and request analysis tools, and it’s now possible to export HAR information from the Network panel from the context menu.

<picture> perfect
In a previous edition of Trainspotting, I provided the following caveat about responsive image support in Firefox:
Responsive images will load using the correct media queries, but presently do not respond to viewport resizing. This bug is being actively worked on and tracked here, and will be fixed in a near-future version of Firefox.
Well, that near-future version is this now-present version! Responsive images will now respond to post-load changes to the page’s viewport. Isn’t it nice when a plan comes together!
There couldn’t possibly be more…
…But there most definitely is. There’s plenty of additional information in the Developer Release Notes or, for large <table> enthusiasts, the full list of fixed bugs.
Keep on rocking the Free Web!
About Potch
Potch is a Web Platform Advocate at Mozilla.


17 comments