Trainspotting is a series of articles highlighting features in the lastest version of Firefox. A new version of Firefox is shipped every six weeks – we at Mozilla call this pattern “release trains.”
Firefox keeps on shippin' shippin' shippin' /
Into the future…
—Steve Miller Band, probably
Like a big ol’ jet airliner, a new version of Firefox has been cleared for takeoff! Let’s take a look at some of the snazzy new things in store for both users and developers.
For a full list of changes and additions, take a look at the Firefox 40 release notes.
Developer Tools
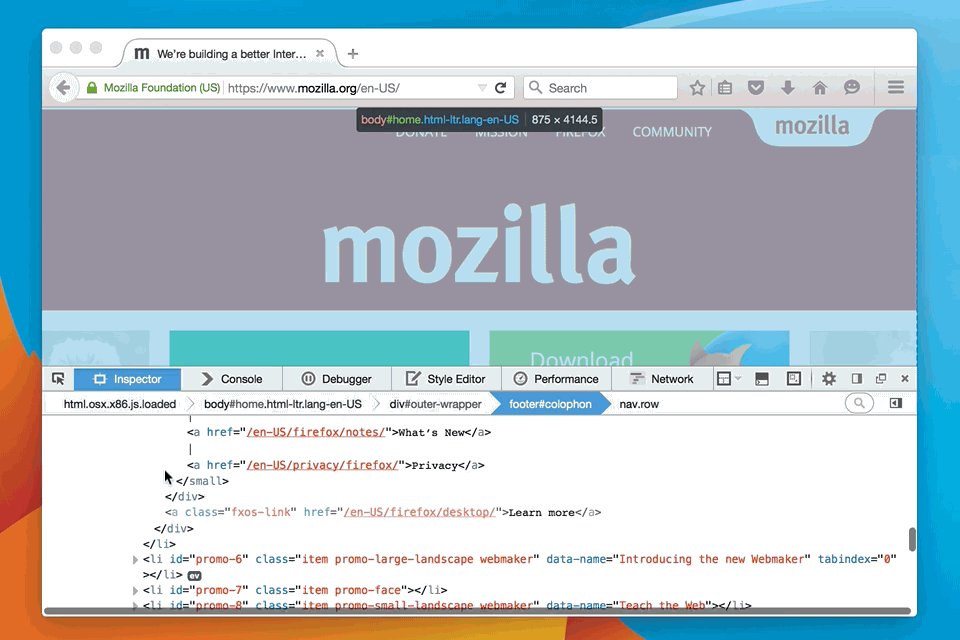
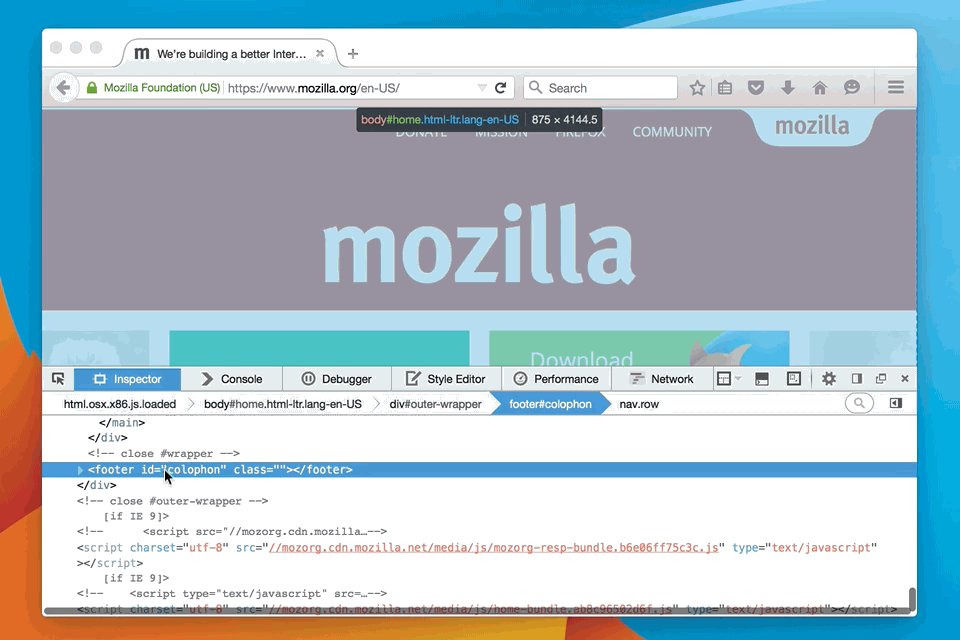
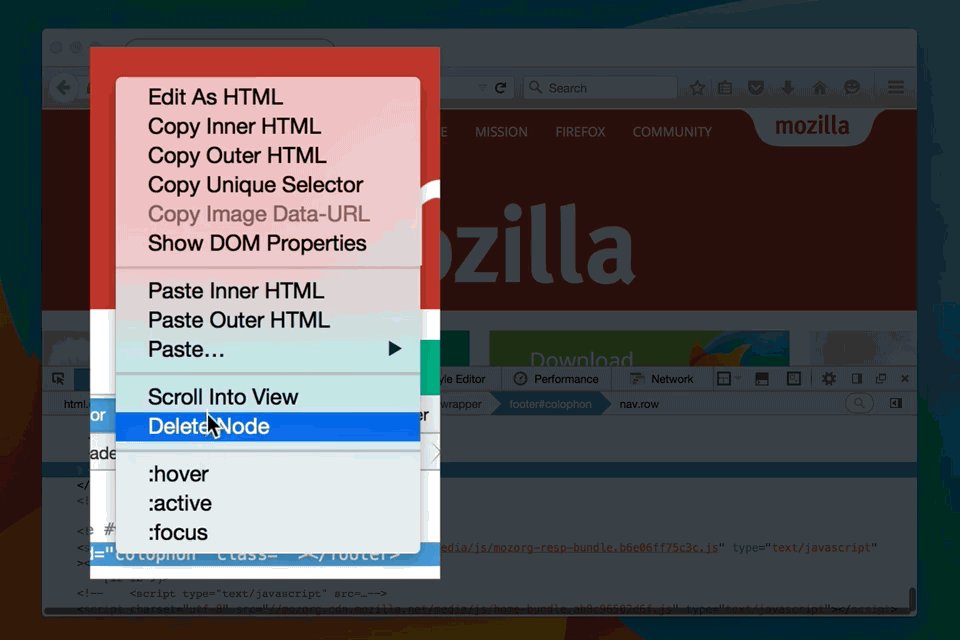
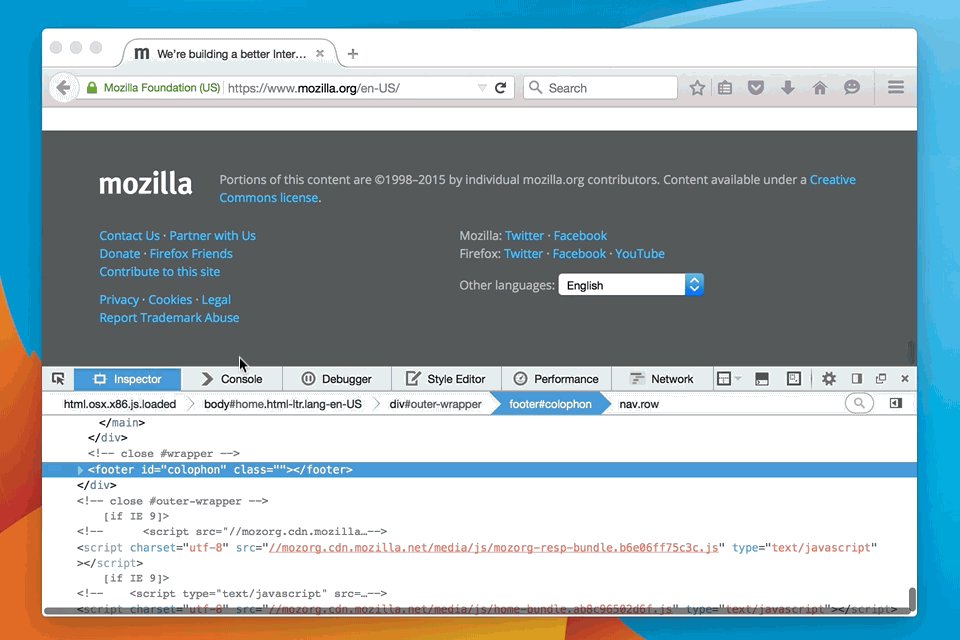
Find what you’re looking for in the Inspector, but don’t know where it is on the page? You can now scroll an element into view via the Markup View in the Inspector:

Sift through complex stylesheets more easily by filtering CSS rules:

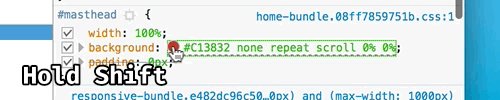
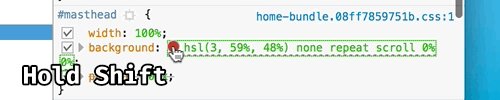
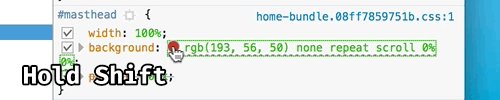
You can now toggle how colors are represented by Shift+clicking on them in the Rules view:

The Web Console will now warn of code that is unreachable because it comes after a return statement:
![]()
The Developer Tools have also gained a powerful new set of Performance analysis tools, which are demonstrated along with all the other Firefox 40 Developer Tools changes in this in-depth blog post.
Signed Add-ons

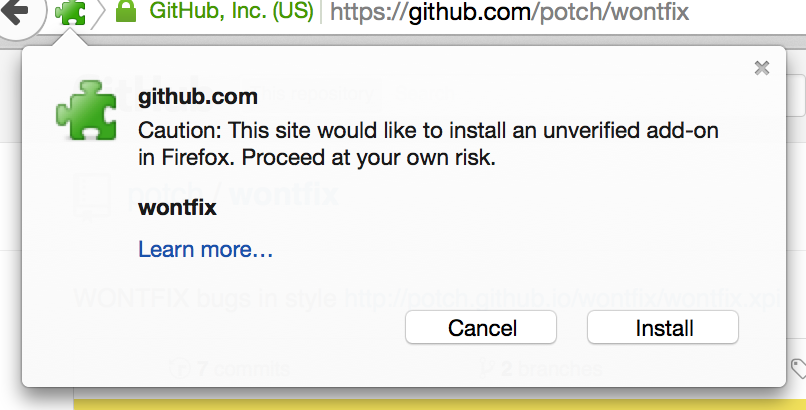
Malicious extensions are a growing problem in all browsers. Because Firefox Add-ons have tremendous power, there needs to be a better way to protect users from malicious code running wild. Starting in Firefox 42, all Firefox add-ons will be required to be signed in order to be able to be installed by end-users. In Firefox 40, users will be warned about un-signed extensions, but can opt to install them anyway. You can read more about why extension signing is needed, and also check out the overall plan for the roll-out of signed extensions.
Event offsetX and offsetY
Sometimes a good idea is a good idea, even if it takes 14 years! Firefox now supports the offsetX and offsetY properties for MouseEvents. This makes it much easier for code to track mouse events on an element within a page, without needing to know where in the page the element is. As always, perform capability checks to ensure that your code works across browsers:
el.addEventListener(function (e) {
var x, y;
if ('offsetX' in e) {
x = e.offsetX;
y = e.offsetY;
} else {
// addition needed for every offsetParent up the chain
x = e.clientX + e.target.offsetLeft /* ... */;
y = e.clientY + e.target.offsetTop /* ... */;
}
addGlitterMouseTrails(x, y);
}
But Wait, There’s More!
Every new version of Firefox has dozens of bug fixes and changes to make browsing and web development better- I’ve only touched upon a few. Finally, it’s well worth noting that 55 developers contributed their first code change to Firefox in this release, and 49 of them were brand new volunteers. Shipping would not be the same without these awesome contributions! Thank you!
For all the rest of the details, check out the Developer Release Notes or even the full list of fixed bugs. Happy Browsing!
About Potch
Potch is a Web Platform Advocate at Mozilla.


8 comments