If you are a user of the Firefox Developer tools you’ll soon see a change of the node picker of the Page Inspector component.
As documented on Bugzilla and reported by Patrick Brosset these changes mean:
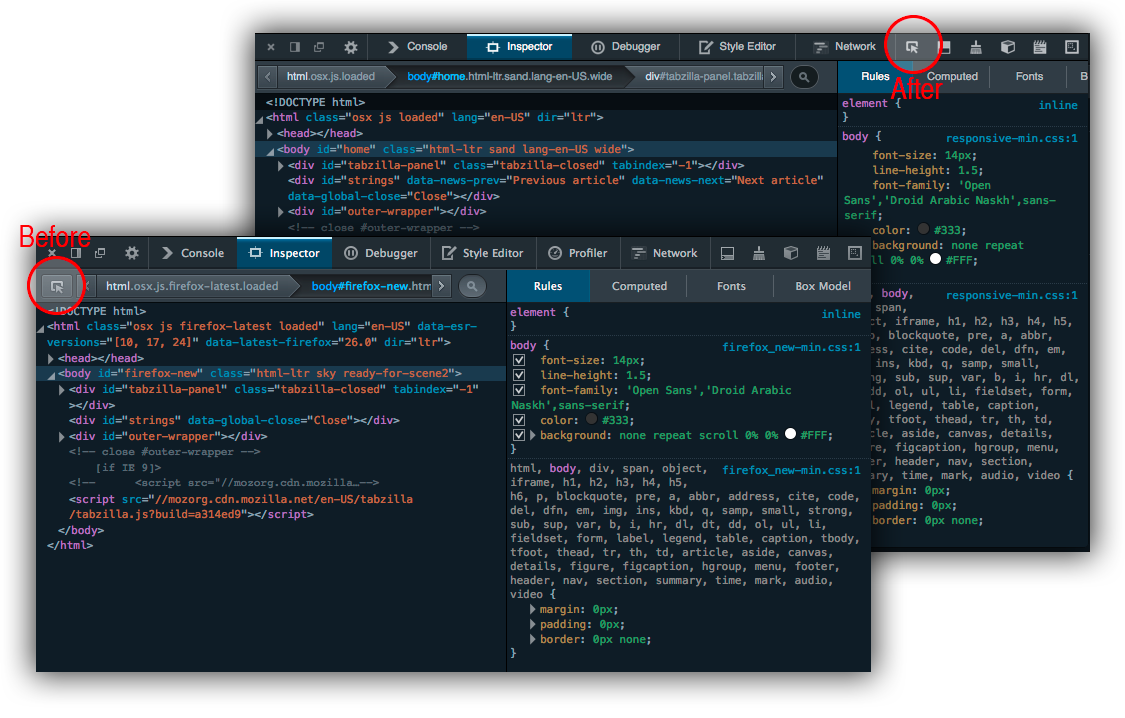
- The node inspect button in the devtools has moved from the inspector-panel toolbar, on the left, to the toolbox toolbar, on the right:

- The highlighter is shown as you hover over nodes in the markup-panel (instead of having to click on them)
- What was called the “lock” state isn’t there anymore. This means, once a node is selected in the markup-panel or by using the inspect button and clicking on the page, the highlighter isn’t going to stay visible for as long as you don’t select another node. This was sometimes frustrating as it may be hiding things you wanted to see.
You can see the new functionality in action on YouTube.
This improves the compatibility in user interaction with other developer tools and makes it easier to move in between nodes should you have picked the wrong one.
Are there any other things you like to see in the Firefox Developer tools? Tell us, and don’t be shy to get involved and file bugs.
About Chris Heilmann
Evangelist for HTML5 and open web. Let's fix this!


14 comments