Last summer the Mozilla Developer Network (MDN) underwent a massive platform change, moving from a hosted third-party solution to our own custom Django application code-named Kuma. That move laid the ground work for our latest major MDN upgrade: a complete front-end redesign, included many new features as well as usability and accessibility enhancements. Let me provide you with a quick overview of what you can expect to see on the new MDN and what features we’re cooking up for the future!
New MDN Features
Increased Commitment to Search
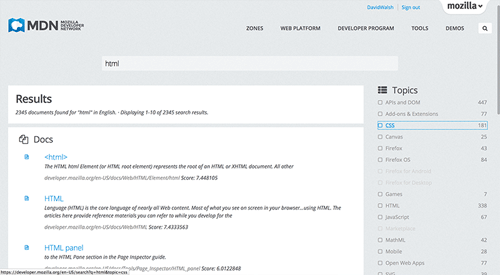
The majority of MDN users are looking to find documentation the moment they land on the MDN homepage, so we’ve placed search front and center:
We’ve also added search filters to the mix, allowing users to narrow down search results to their specific needs:
From a technical perspective, we’ve moved to Elasticsearch for search, allowing us to continue making indexing and filtering improvements, as well as add new search features at will. We anticipate fine-tuning search as we receive feedback so we’ll continue the push to get you to better documentation faster.
Ease in Navigation
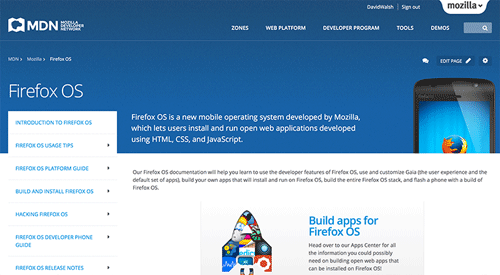
Getting from document to document was a pain point in the previous design, so we’ve fixed that in two ways. The first was creating Content Zones, a method for creating navigation for a given topic. We’ve started with the most prominent parts of MDN, including App Center, Firefox, Firefox OS, Firefox Marketplace, Add-ons, and Persona:
Content Zones
MDN’s new Content Zones provide a complete collection of documentation about a given topic, encompassing the very basics of a topic to API details and advanced techniques. We’ll be kicking off with the following zones:
Firefox OS
Highlights of the Firefox OS zone include:
- A detailed Platform Guide
- Build and Install details
- Hacking Firefox OS
- App Design & Development
Firefox Marketplace
Highlights of this zone include:
- App submission and review
- App publishing and monetization
- Marketplace API information
App Center
Highlights of the App Center zone include:
- Quickstart Guide
- Design and Build tips
- App publishing guidelines
- API references
Persona
Highlights of the Persona zone include:
- Guide to using Persona on your site
- Becoming an identify provider
- Details on the Persona project
Firefox
Highlights of the Firefox zone include:
- A complete Firefox Add-on overview
- Information on Firefox internals
- Detailed instructions for building Firefox and contributing
Add-ons
Highlights of the Add-ons zone include:
- XUL extension information
- Best practice tips
- Theming
- Add-on publishing guidelines
“See Also” Links
We’ve also implemented “See Also” links which may appear in any wiki page, linking to documents which may be relevant based on the document you’re currently viewing.
Both the zone subnavigation and “See Also” link sidebar widgets are built from basic link lists in the wiki document, so adding links and shuffling navigation is easy for anyone looking to contribute to MDN. These link lists can also be built using MDN’s macro language, Kumascript, and our writing team has done a great job automating “See Also” links so that contributors can save on the manual labor of hunting down other relevant documents.
Top level navigation
In the top level navigation, you will have access to five distinct areas:
- The above-mentioned Content Zones
- Web Platform, including direct links to more information on technologies, references and guides
- Developer Program – To be able to help developers and establish long-term relationships and channels, we have created the Mozilla Developer Program. We have a lot of plans and ideas for iteratively expanding the Program, and we want you involved as we do so! So, sign up! You will get a membership, be able to subscribe to our newsletter and get access to features over time as we roll them out.
- Tools – more information on the Firefox Developer Tools and their features
- Demos, being a direct link to the Demo Studio
Enhanced Kumascript Macro Features
Kumascript, MDN’s dynamic macro language, was also outfitted with the ability to read external RSS feeds. At present MDN is using the feed reader capability to pull forum posts from StackOverflow and blog posts from the Mozilla Hacks blog. Check out the MDN:Common macro to view the fetchJSONResource and fetchHTTPResource methods which aid in displaying feed content in wiki documents.
Future Features
This visual redesign is just the beginning of our push to make MDN more dynamic and usable. The MDN development and UX teams have plenty more coming in 2014. Here are a few peeks into what you can expect to see!
Dynamic Search Filtering
To improve the efficiency in user search, we plan to implement hashtag-prefixed text filtering which may be added in the initial search — doing so will prevent the need for additional filtering when the user lands on the search results page.

Holly Habstritt Gaal has detailed this query system in detail on her blog. Check out her blog post to see implementation details.
Docs Navigator
So you’ve completed a search and you click the first link you thought would be applicable, but you want to move onward and view other results. Instead of backing out to the search results page again, the wiki page (if the user came from search) will display a doc navigator to move to the next or previous result, or you can view the entire list of results from your original search:
Just another handy way of finding what you need faster!
Demo Studio and Dev Derby Redesign
A redesign to the MDN Demo Studio and Dev Derby will be coming shortly. We have an excellent design in review and we hope to roll that out in early 2014.
If you have a suggestion or find any bugs within the new MDN, please let us know.
Look forward to more from MDN in 2014 and beyond. The MDN platform promises to expand and improve the way we view, write, and experience documentation and web technologies!
About Robert Nyman [Editor emeritus]
Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Robert is a strong believer in HTML5 and the Open Web and has been working since 1999 with Front End development for the web - in Sweden and in New York City. He regularly also blogs at http://robertnyman.com and loves to travel and meet people.







57 comments