Firebug team released fresh new Firebug 1.12 and here is a list of some new features we have implemented in this version.

- Firebug 1.12 is compatible with Firefox 23 – 26
Firebug is an open source project maintained by developers from around the world and I can’t miss this opportunity to introduce all members who contributed to Firebug 1.12
|
|
New Features
Copy CSS Properties
Copying CSS properties into the clipboard has never been easier. It is now possible to copy individual CSS properties or rules or entire styles into the clipboard. Just right click on the part you want to copy. See detailed description of this feature.

New Net Panel Filters
The old Flash filter has been renamed to Plugins and covers Flash as well as Silverlight HTTP requests. There is also a new filter labeled Fonts that is used to see HTTP requests for custom fonts only (font/ttf or font/woff mime-types).

Use filter button tooltip to see detailed info about filtered files.
Filter for DOM Events Log
This feature allows to filter DOM event logging that is set for specific element. The next screenshot shows related user interface. There is a new submenu that allows to pick what events should be logged for selected element.

You can also help us improve the UI/UX of this feature.
Autocompletion Popup Improved
Autocompletion popup window that is available on Firebug Command Line (within the Console panel) has improved its design and it also offers built-in command line API.

Note that the bottom section of the popup window offers Firebug Command Line API.
Use in Command Line
This feature allows referring various page objects (HTML elements, JS objects, network requests, cookies, etc.) from the command line using new $p variable. The $p variable can also be used within command line expressions.

See detailed description of this feature.
Group Console Messages
Console messages are grouped now in case the messages appear multiple times consecutively. This feature can dramatically decrease number of logs and make the entire logging easier!

Better Infotip for HTTP Request Timings
The tooltip for individual HTTP requests displayed in the Net panel has been improved. It displays all phases of the current request as a little waterfall graph. It’s now a lot easier to understand the timing.

Multiple Filters for Console & Net Panel
The Console and Net panels support selection of multiple filters at the same time. Just hold down Ctrl key when clicking the filter buttons. This allows to see e.g. only Errors and Warnings in the Console panel or e.g. only HTML, CSS and JS files in the Net panel. See the screenshot.

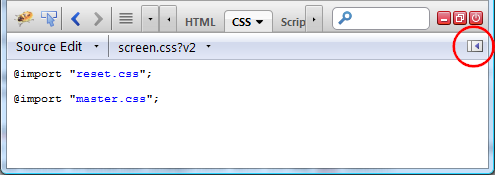
Toggle Visibility of Side Panels
You can now toggle visibility of side-panels. The state is persistent across Firefox restarts. See couple of screenshots.

If you don’t need the Selectors side panel you can keep it hidden.

Store the result of the last command line evaluation in $_
Firebug implements a new variable available in the Command Line: $_. This variable stores the result of the previous expression evaluation (compatible with Chrome dev tools).

New command: getEventListeners()
Firebug implements a new Command Line command: getEventListeners(). This command returns the event listeners registered on a given object. The object is usually an element, but it can also be e.g. a window.

After you execute the command on the Command Line you can further inspect the return object in the DOM panel. See the following screenshot.

Copy as cURL
It is possible to create cURL command from a network request in order to test the request from the terminal window. Just right click on a request in the Net panel and pick Copy as cURL.

Precision for Console API %f log pattern
Floats can be rounded by using the %.xf pattern inside the first console.log() argument. Here x denotes the number of decimal places the number should be rounded to.
console.log("amount: %.2f", 4.3852)
will output
amount: 4.39

You may want to get to know about the other patterns available inside the Console API.
Show/hide stack arguments
Stack frames displayed in the Stack panel can be sometimes unusable due to a long list of arguments and so, Firebug introduced a new option Show Arguments allowing to show/hide them.

CSS Panel Improvements
Firebug introduces several improvements for the CSS panel. A lot more CSS information is now available.
- @page rules are displayed
- files with @media elements are displayed
- @keyframes rules are now displayed
- @-moz-document rules are displayed

There is a lot more new enhancements and you can see the entire list in our release notes. You can also see the official announcement on getfirebug.com.
Follow us on Twitter to be updated!
Jan ‘Honza’ Odvarko


19 comments