Another uplift has left the building and it’s time to take a look at what’s in Firefox Developer Tools in Firefox 23 currently Aurora, our pre-beta channel. You can download it from the Aurora Download page today. Firefox 23 is currently scheduled to hit the release channel on Tuesday August 6th, 2013.
Episode XXIII is a barn-storming, hair-raising spectacle of incredible epicness that is sure to delight and amuse. If you want a sneak peak at features under active development, give Nightly a try.
Network Monitor
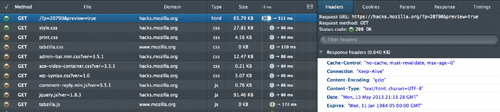
There’s a new tool in the toolbox: The Network Monitor. It’s a classic waterfall timeline view of network activity on a site. This data’s been available since Firefox 4 via the Web Console, albeit in a less visually pleasing way.
Please file bugs under the Developer Tools: Netmonitor component in Bugzilla.
Remote Style Editor
In Firefox 23, you can now edit styles via a Remote Connection on a suitably-enabled device. This should be great help for App Developers interested in testing and debugging styles on a mobile device over the remote protocol in real time.
As of the time of this writing, the Remote Style Editor should be compatible with Firefox for Android version 23, also scheduled for uplift to Aurora. We are working on incorporating the Style Editor Actors for the remote protocol into the Firefox OS Simulator and investigating what it will take to backport them to Firefox OS release.
Options Panel
We’ve added a Gear menu to the Toolbar containing an Options panel for turning tools on or off. As we add more stuff, this is going to be a popular place to manage preferences related to the Developer Tools.
Currently, there are options to turn on the Light or Dark theme for the tools and enable Chrome Debugging.
Initial SourceMap Support for Debugger Protocol
The first pieces of SourceMap support for the Debugger have landed and we are now able to serve up SourceMapped JS files for your debugging pleasure. Soon to follow will be column support for breakpoints allowing you to debug minified JS with a SourceMap.
Watch for the upcoming blog post by Nick Fitzgerald on Hacks explaining the magic.
Variables View Everywhere
Our Variables View is an improved Object Inspector and an integral part of our Debugger. Naturally, we wanted to put it in Everything. So now the Web Console and Scratchpad have a Variables View. Use the ESC key to close it.
Browser Console
If you have Chrome Debugging turned on, check out the Browser Console. It’s a replacement for the ancient Error Console and gives you a Chrome-context command line for executing JavaScript against the browser. It’s nice and should be enabled by default in Firefox 24.
GCLI Appcache Command
We finally have a little something for developers trying to use App Cache to store offline data. A new appcache command for the Graphical Command Line. You can read about it in Mike Ratcliffe’s The Application Cache is no longer a Douchebag.
Web Console in Debugger Frame
The Web Console is now fully-remoted (and has been since version 18). It now makes use of the Debugger’s current Frame if paused on a breakpoint.
Multiple Paused Debuggers
You can now debug multiple tabs at the same time using the Script Debugger. Previously, when attempting to use the debugger on two separate tabs, you’d be given a notification to resume the debugger in the other tab. Now you can debug as many tabs as you like.
There is one caveat to this awesome power, however. Due to the nested event loops each Debugger creates, you have to resume each tab in the order in which they were paused. Debug carefully and always carry a big stack.
You can see a comprehensive list of bugfixes in table form in Firefox 23 Developer Tools Fixes.
About Robert Nyman [Editor emeritus]
Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Robert is a strong believer in HTML5 and the Open Web and has been working since 1999 with Front End development for the web - in Sweden and in New York City. He regularly also blogs at http://robertnyman.com and loves to travel and meet people.



24 comments