Time for another look at the latest developments with Firefox. This is part of our Bleeding Edge and Firefox Development Highlights series, and most examples only work in Firefox Nightly (and could be subject to change).
Font Inspector
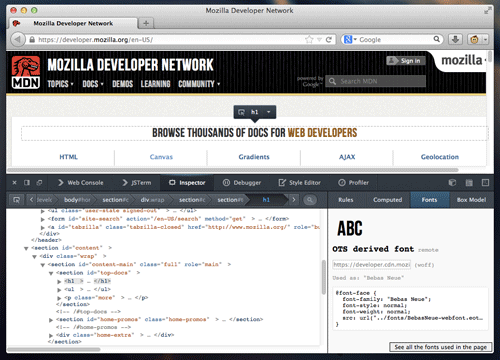
A Font Inspector is now available in the Firefox DevTools.
In the Firefox Inspector, a “Fonts” panel is now available. It exposes different information about the @font-faces used in the page:
- Font name and font family
- Its location (system vs. remote, and URL)
- A preview (you can change it)
- @font-face code
HTML5 and
We have implemented support for two new elements:
<time> element
The HTML time element (
Example:
The concert took place on .
More information can be found in the MDN documentation for the <time> element, and in the W3C specification.
<data> element
The data element represents its contents, along with a machine-readable form of those contents in the value attribute. The value attribute must be present and its value must be a representation of the element’s contents in a machine-readable format.
The <data> element adds a new attribute, value, which contains a string representation of the data. In script we can use the .value property to get the reflected value:
Example:
David Humphrey
document.getElementById("user").value; // "humphd"
It’s available in the WHATWG specification, and David Humphrey’s wrote more about it in HTML5 time and data elements in Firefox.
About Robert Nyman [Editor emeritus]
Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Robert is a strong believer in HTML5 and the Open Web and has been working since 1999 with Front End development for the web - in Sweden and in New York City. He regularly also blogs at http://robertnyman.com and loves to travel and meet people.
More articles by Robert Nyman [Editor emeritus]…
About Paul Rouget
Paul is a Firefox developer.



5 comments