Firebug 1.10 has been released and so, let’s see what new features are introduced in this version.

First of all, check out the compatibility table:
- Firefox 5.0 – 13.0 with Firebug 1.9
- Firefox 13.0 – 16.0 with Firebug 1.10
Firebug 1.10 is true community achievement and so, let me also introduce all developers who contributed to Firebug 1.10
|
|
New Features
|
Bootstrapped Installation
Firebug installation doesn’t require browser restart. Install, press F12 and Firebug is immediately ready at your fingertips.
If you are updating the previous 1.9 version that require restart you need to restart the browser.
Delayed Load
Firebug doesn’t slow down Firefox start-up time anymore! It’s loaded as soon as the user actually needs it for the first time. Only the Firebug start-button and menu is loaded at the start up time.
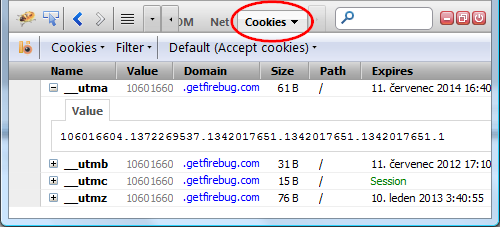
Cookie Management
Firebug allows to view and manage cookies in your browser. You can deny cookies for specific sites, filter cookies, create new and delete existing cookies. You can also break into the debugger when specific cookie changes its value and see the line of script that caused the change. And much more! Check out full list of cookie related features.

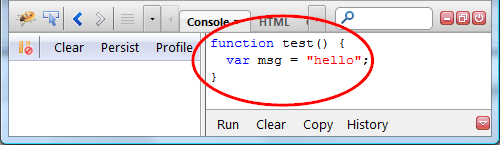
Command Editor Syntax Highlighting
Command editor (aka multiline command line) supports syntax highlighting.

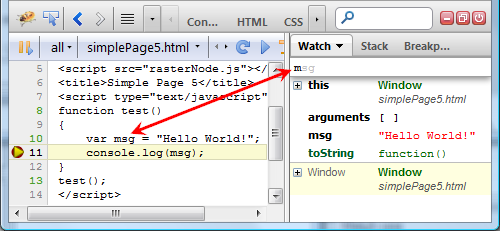
Autocompletion
Autocompletion in Firebug has never been better. This feature helps you when editing CSS properties, variables in the Watch panel, break-point conditions, any numbers, colors, font-families, etc. Just try to edit your page through Firebug UI and you’ll see for yourself.

Check out the screenshot. When typing into the Watch panel, the autocompletion offers variables in the current scope.
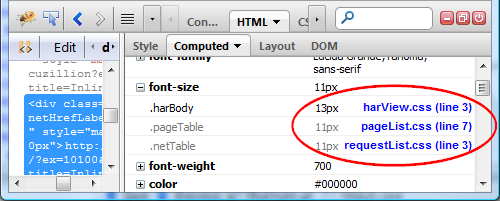
Trace Styles
This feature allows tracing all places which affected specific CSS property. The feature is part of the Computed side panel where every CSS property is expandable. The Computed side panel also supports tooltips for colors, images and fonts.

See, there are three places trying to set the font-size of the selected element (the one in black succeeded). Of course, the blue text/location on the right is click-able and navigates the user the right place. See also detailed explanation.
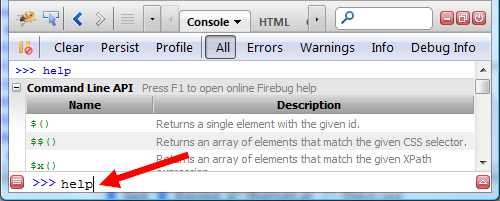
New Command: help
If you are interested what built-in commands are actually available in the Command Line (within the Console panel) just type: help. You’ll see a list of commands with a description.

The green command name is a link navigating the user to Firebug wiki with more info (and how-to-examples) about clicked command.
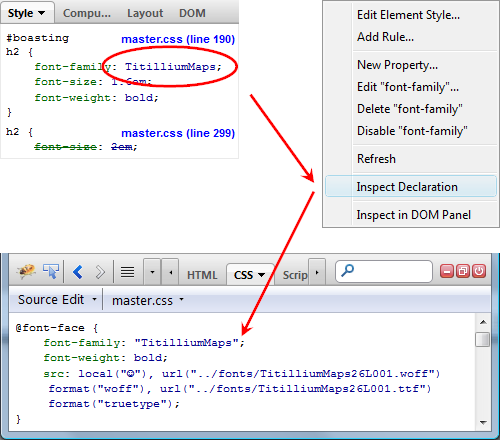
Link to Web-font Declaration
This feature allows to quickly inspect custom font-family declarations. All you need to do is to right-click on your font-family value, pick Inspect Declaration and you’ll be automatically navigated to the CSS panel that shows the place where the font-family is declared. Check out the screenshot below.

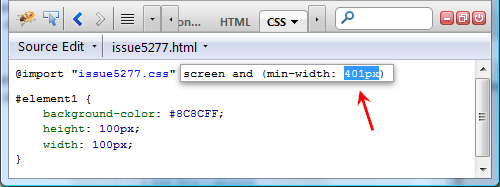
Support For Media Queries
Media queries of @import CSS rules are displayed inside the CSS panel and it’s possible to edit them. Of course, auto-completion works in this case too (e.g. when I did the screenshot, I clicked on 400px value and pressed up-arrow, that’s why there is 401px).

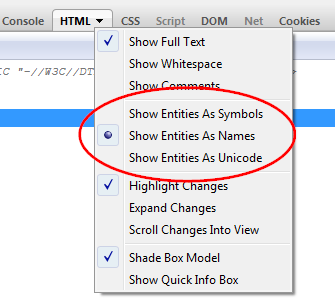
Displayed Entities Format
There are new options in the HTML panel that allow changing displayed format of HTML entities.

And by the way, MathML entities are also supported.
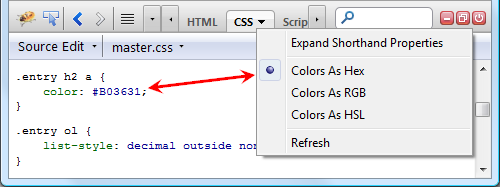
Displayed Color Format
There are also new options allowing to change displayed format of CSS colors. Firebug offers three options: Hex, RGB and HSL. These options are available in CSS, Style and Computed panels.

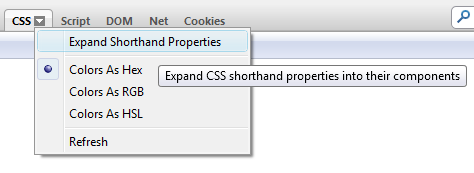
Tooltips for Menu Items
This is one of many little and neat improvements. Every menu item has also a tooltip that explains the associated action. It’s especially useful for options.

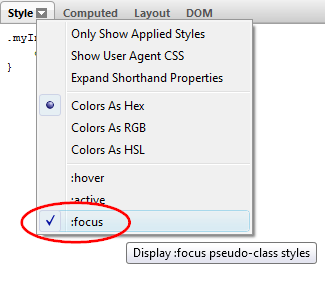
Support for “focus” CSS pseudo class
Apart from hover and active CSS pseudo classes, Firebug is also supporting: focus.
This feature helps in situations where you want to inspect CSS rules that applies only if the inspected element has focus. Here is what you need to do.
- Use Firebug Inspector to select your element
- Open the option menu for the Style side panel (click the black triangle next to the panel label)
- Check :focus option
- Now Firebug simulates the focus state and so, every CSS rule using :focus pseudo class in the selector will be displayed

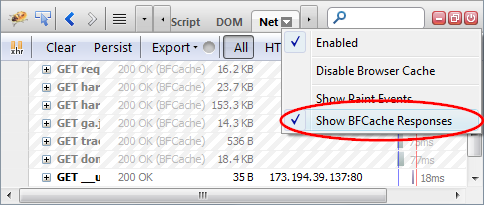
HTTP Requests From BFCache
Firebug Net panel is able to display also HTTP requests coming from so called BFCache (Back-Forward Cache). This cache makes backward and forward navigation between visited pages very fast. Note that this has nothing to do with the browser cache.

Check out the screenshot, we changed the background for requests coming from the BFCache and so they can be easily differentiated from other requests. Only the last request on the screenshot is coming from the server.
In order to see those requests you need to check Show BFCache Responses option.
Delete CSS Rule
Another neat feature that allows to delete whole CSS rule together with all its properties. Just right click a CSS rule…

Check out our issue tracker for all 79 enhancements in Firebug 1.10.
Also, follow us on Twitter to be updated about upcoming Firebug news!
Jan ‘Honza’ Odvarko
About Jan Honza Odvarko
Honza is working on Firefox Developer Tools


58 comments