On Monday we wrote about Boot to Gecko and its announcements and discussing how the Web is the Platform. Today we’ll look at Gaia, Mozilla’s user interface for Boot to Gecko, which is an extension of that.
Boot to Gecko is the core
First, let’s start by clarifying that Boot to Gecko is the low-level workings of the phone, exposing a number of APIs. On top of that you will be able to have any interface layer you want, and already Telefonica have developed one and Mozilla has Gaia. This makes it a very powerful and versatile solution, and we look forward to a lot of innovative ideas!
A look at Gaia
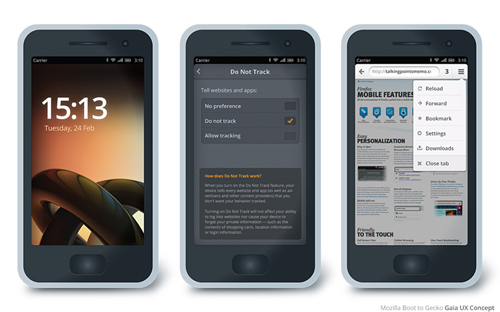
Yesterday, Josh Carpenter, who is the Lead Designer for Boot to Gecko, posted a number of screenshots for how the Gaia interface looks like. All the screenshots are of Gaia actually in action, implemented today! Here are a few examples:
In the words of Josh:
Performance and responsiveness are crucial to quality mobile user experience. The immediacy of touch input demands equal immediacy in device response. We’re just not as patient as we used to be. In response (and full agreement), the Boot to Gecko project has made performance a fundamental project priority, and our engineers have already achieved impressive results. On even modest hardware we’re seeing competitive boot times, hardware accelerated CSS animation, smooth video playback with transparent overlays, prioritized responsiveness, and more. We are fully committed to empowering an explosion of Web-based UX creativity.
It’s all HTML5, CSS and JavaScript!
What makes Gaia extra interesting is that it is all developed in HTML5, CSS and JavaScript, and you can debug and view the code directly on the device or in a web browser!
This means that the possibilities of tweaking the user experience, in any implementation, but also just for yourself, is a viable option. It’s your device, and you deserve the experience you want!
Gaia is all open!
The wonderful thing about Gaia is that it is developed completely in the open! All the Gaia code is available on GitHub and you can check it out and test or contribute right now! Because, remember? It’s all HTML5, CSS and JavaScript, and you can reuse your existing skills in a new exciting environment!
About Robert Nyman [Editor emeritus]
Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Robert is a strong believer in HTML5 and the Open Web and has been working since 1999 with Front End development for the web - in Sweden and in New York City. He regularly also blogs at http://robertnyman.com and loves to travel and meet people.






44 comments