This demo is by Olli Pettay (smaug) with help from Austin King.
A common limitation on the web today has been a rich file upload widget for web applications. Many sites use Flash or a desktop helper applications to improve the experience of uploading files.
Firefox 3.5 bridges one of these gaps allowing a better progress indicator to be built. Many developers don’t realize that they can use Firefox’s File object (nsIDOMFile) and XMLHttpRequest together to accomplish file uploads. This demo will feature an upload widget that gives the kind of rich progress feedback that users have come to expect, as well as fast and easy multiple simultaneous file uploads.
Progress Indicators
It’s always a good idea to expose feedback that your application is hard at work for them, and when the current action is expected to finish. The two main types of progress feedback are:
- indeterminate progress – some activity just happened
- deterministic progress I’m 40% done, I’m 42% done… etc
Deterministicsaidwhat? The Demo
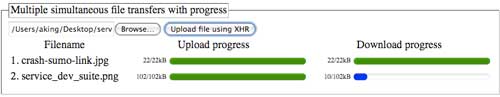
We’ve created a simple file upload / download page that demonstrates the progress bar:
The demo is host at mozilla.pettay.fi and requires Firefox 3.5 beta4 or later. It demonstrates how to do multiple simultaneous file uploads without posting a form or leaving the current page. For each file upload / download we display the current speed, % complete, and bytes transmitted. We’ll go over a few key snippets of the code which are used in the screenshot above. Please click through the the demo and view source for the full code example.
The page contains two HTML inputs, one type="file" and one type="button". The form is never actually submitted, instead we add an onclick handler to the button:
<input type="file" id="file">
<input type="button"
onclick="startXHR();"
value="Upload file using XHR">
In the startXHR function, we create an XMLHttpRequest and add an event handler to the XHR request to listen for the new ‘progress’ event. With this ProgressEvent’s lengthComputable property, we will know if we are dealing with an indeterminate or deterministic progress. The object also gives us loaded and total bytes.
var xhr = new XMLHttpRequest();
xhr.onprogress = function(evt) {
if (evt.lengthComputable) {
evt.target.curLoad = evt.loaded;
evt.target.log.parentNode.parentNode.previousSibling.textContent =
Number(evt.loaded/k).toFixed() + "/"+ Number(evt.total/k).toFixed() + "kB";
}
if (evt.lengthComputable) {
var loaded = (evt.loaded / evt.total);
if (loaded < 1) {
var newW = loaded * width;
if (newW < 10) newW = 10;
evt.target.log.style.width = newW + "px";
}
}
};
Now we need some data to send. We grab the contents of the file directly from the input by id:
var files = document.getElementById("file").files;
if (files) {
var file = files.item(0);
xhr.sendAsBinary(file.getAsBinary());
And the last step is to start the request:
xhr.open("POST", "cgi-bin/posthandler.pl");
xhr.overrideMimeType('text/plain; charset=x-user-defined-binary');
xhr.sendAsBinary(file.getAsBinary());
These methods would also work with xhr.upload.onprogress.
Notice the use of the sendAsBinary method on the XMLHttpRequest object and getAsBinary on the File object. Starting with Firefox 3 you've been able to get at the contents of a file on the client side without form submission. This is quite useful for moving beyond the limitation of tranditional file input and form submissions. It is also part of an up and coming W3C standard for FileUpload.
A related method that the nsIDOMFile provides is the getAsText method which returns a DOMString suitable for slicing, dicing, and displaying.
Here is an example usage, not used by the demo:
file.getAsText("utf8");
So that's the gist of the code. Check out the demo and view it's source.
Feedback In User Interfaces
Exposing system feedback to users improves perceived performance. We
can’t always determine how long something will take, so at a minimum we
can show indeterminate progress.
During file uploads and file downloads (assuming the server gives us Content-Length) we do indeed know the total number of bytes. Firefox 3.5’s Progress Events support adds a progress event so that we can show actual upload/download progress.
Traditionally XMLHttpRequests were difficult to get deterministic progress back from. In theory, you could give it callbacks and watch for status code updates and textual message updates, but in practice they turn out to be not very useful. In the past, if a deterministic progress meter was important, you’d have to make a second XHR request to poll for progress.
Enter Progress Events
The W3C has a working draft for Progress Events 1.0 which we include in Firefox 3.5. Firefox has added a key new DOM ProgressEvent progress event, as well as the loadstart event. The other existing events included: error, abort and load.
These same events are also available for uploads and downloads. The progress event gives us the following properties:
- lengthComputable - true or false, is the size of the request known?
- loaded - number of bytes received so far
- total - number of bytes expected for entire request
The Contract
When you're looking at the properties of those progress events, certain rules apply that you can depend on. They are:
- The total property will be 0 when lengthComputable is false.
- The loadstart event is always signaled only once.
- The progress event is fired off zero or more times after loadstart.
And that's it. Go forth and improve file uploads with Firefox 3.5 goodness.
About Austin King
Seattle based non-dogmatic Artist / Programmer type human. Rogue web developer with the Apps Engineering team. Spell check is for the week.



38 comments