目前Firefox 74已經發布了。這次我們提供最重要的新功能是安全性的提升:特徵策略(Feature Policy),Cross-Origin-Resource-Policy標頭和移除TLS 1.0 / 1.1支援。我們還新增一些新的CSS文本屬性功能,JS鏈接運算符還有其他2D canvas文本度量標準功能,以及大量DevTools增強功能和錯誤修復功能。
本文同樣包含一些重點,你也可以在以下文章中閱讀新增功能的完整列表:
提升安全性
讓我們看看74版本中安全性的改良。
特徵策略(Feature Policy)
我們終於在默認模式中啟用Feature Policy。你現在可以使用<iframe> allow屬性還有Feature-Policy HTTP標頭設定頂級文檔和iframe功能權限。語法範例如下:
<iframe src="https://example.com" allow="fullscreen"></iframe>Feature-Policy: microphone 'none'; geolocation 'none'CORP
我們也啟用支援Cross-Origin-Resource-Policy (CORP)標頭,允許網站和應用程序因安全考量選擇拒絕針對某些跨域請求。例如:<script>和<img>元素。這也可以幫助減少潛在的旁路攻擊(例如Spectre和Meltdown)以及跨網站指令碼包含攻擊。
可用的屬性有same-origin和same-site。same-origin僅允許擁有相同scheme,host和port的請求讀取相關資源。這和網絡的默認同源協定相比,提供更高級的保護。same-site僅允許共享同一網站的請求。
可以將標頭依照以下範例運用CORP,例如:
Cross-Origin-Resource-Policy: same-site移除TLS 1.0 / 1.1
最後,Firefox 74為了提升整體Web平台的安全性,取消支援TLS 1.0 / 1.1。這對於推動TLS生態系統的發展很重要,同時也可以消除TLS 1.0 / 1.1導致的許多漏洞。這項功能沒有像我們希望的那麼有效,它們需要退場了。
2018年10月在Mozilla,Google,Microsoft和Apple的共同倡議下,首次宣布這項變更。2020年3月,我們現在都兌現了我們的諾言(蘋果公司除外,蘋果公司稍後將進行變更)。
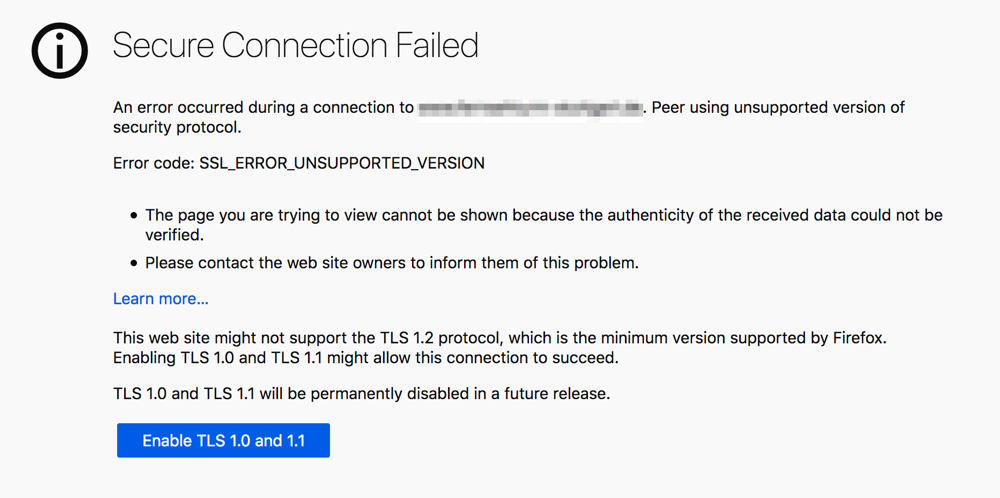
結論是你要確保你的Web服務器支持TLS 1.2或1.3。請閱讀移除TLS 1.0 and 1.1更新了解如何測試和更新TLS / SSL配置。現在開始,Firefox將回傳安全連線失敗(Secure Connection Failed)錯誤訊息,你的服務器為較舊的TLS版本。如果你還沒升級的話,請點選立即升級!

注意:在未來幾個更新週期中(Firefox ESR跟新週期較長), 安全連線失敗(Secure Connection Failed)錯誤頁面將具有一個覆蓋按鈕,允許你在尚未升級服務器時,啟用TLS 1.0和1.1。但是你沒辦法一直用這個方法。
欲了解移除TLS 1.0 / 1.1與其背景的更多訊息,請閱讀
以上是TLS 1.0和TLS 1.1的啟動程序。
其他網路平台功能
在74版本中,我們提供了更多其他功能。
CSS文字新功能
首先,默認模式中會啟用text-underline-position屬性。這項功能在一些情況下很方便,可以在文本中設定底線以達到特定的印刷效果。
舉例來說,如果你的文字模式(writing-mode)是水平的,你可以利用text-underline-position: under;在下標劃底線,這項功能經常運用於科學和數學公式的下標。
.horizontal {
text-underline-position: under;
}如果writing-mode是垂直的,則可以利用left或right根據需求讓底線出現在文字的右方或左方。
.vertical {
writing-mode: vertical-rl;
text-underline-position: left;
}此外,text-underline-offset還有text-decoration-thickness的屬性現在也可以應用於百分比,例如:
text-decoration-thickness: 10%;以這些屬性來說,這是目前字體大小1em的百分比。
JavaScript中的可選鍵
現在JavaScript中有可選鍵操作符(?.)。當你試著取得鍵中下層的一個物件時,這項特性可以對鏈中較上層的物件的進行測試,除了可以避開錯誤,也不需要編寫測試代碼。
let nestedProp = obj.first?.second;新的2D Text Metrics
TextMetrics介面(使用CanvasRenderingContext2D.measureText()方法)已擴展為包含四個測量實際邊界框的更多屬性——actualBoundingBoxLeft, actualBoundingBoxRight, actualBoundingBoxAscent, and actualBoundingBoxDescent。
例如:
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
const text = ctx.measureText('Hello world');
text.width; // 56.08333206176758
text.actualBoundingBoxAscent; // 8
text.actualBoundingBoxDescent; // 0
text.actualBoundingBoxLeft; // 0
text.actualBoundingBoxRight; // 55.733333333333334DevTools其他功能
接下來介紹DevTools的其他功能。
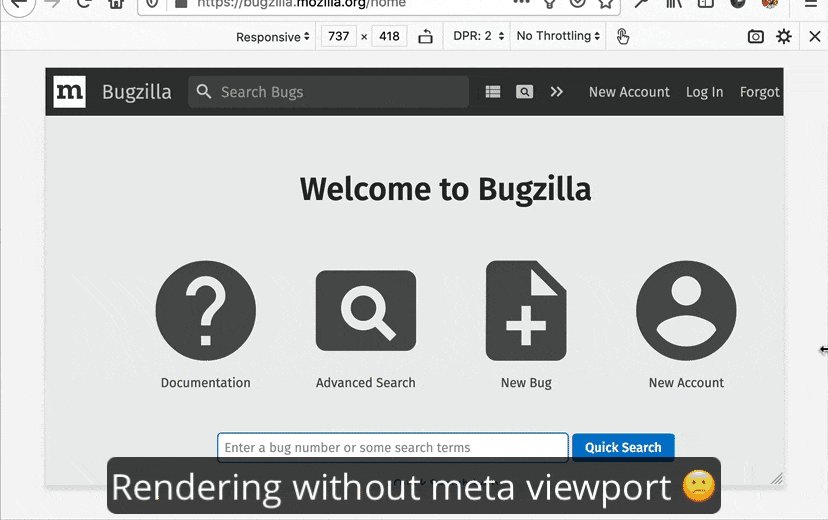
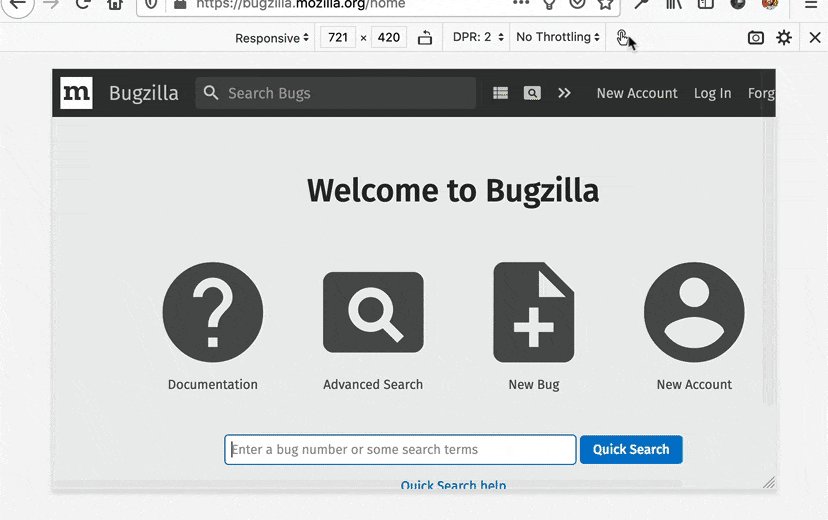
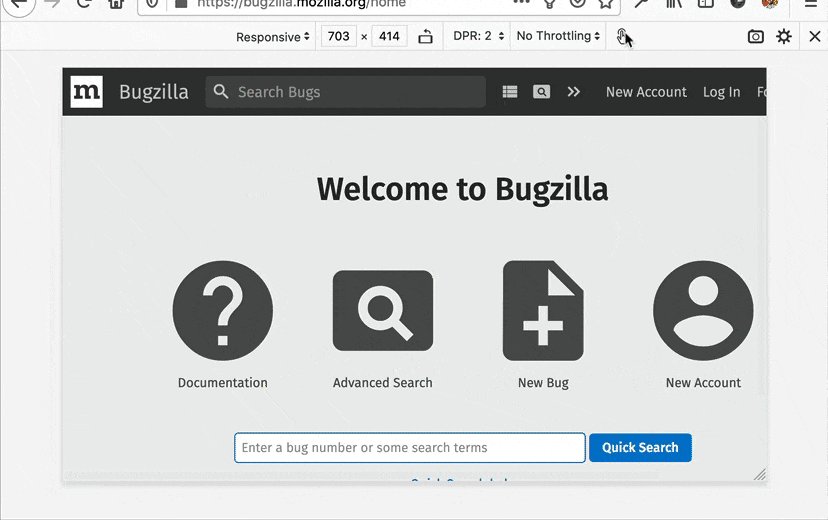
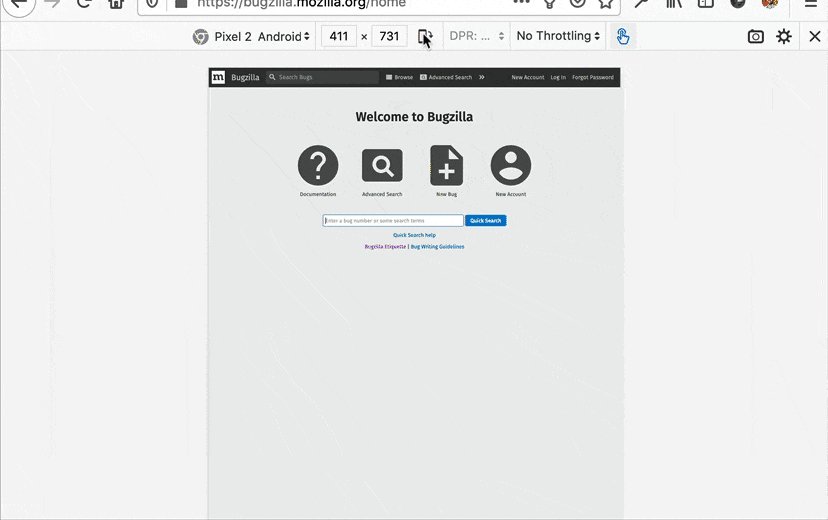
響應式設計模式(Responsive Design Mode)中類似設備的渲染
Android版Firefox搭載GeckoView變得更快,隱私方面也有所提升,而DevTools也需要與時俱進。在移動裝置上測試應該要盡可能提供順暢的體驗,在桌上型電腦使用 響應式設計模式(Responsive Design Mode),或在個人裝置上使用 遠端偵錯(Remote Debugging)亦同。
正確性對於響應式設計模式很重要,即使開發人員手邊沒有設備對於輸出也可以很有信心。在先前發行的版本中,我們推出了重大改進,並確保正確地將meta viewport應用於觸碰模擬(Touch Simulation)。這關係改良後移動裝置的預設模式,移動裝置會自動啟用觸碰模擬(Touch Simulation)。

有趣的事實:我們的團隊模擬因為太過精確,現在已經幫助偵測並修復Android版Firefox的渲染錯誤。
DevTools建議:若不使用DevTools開啟響應式設計模式,可利用Windows的工具選單或Ctrl + Shift + M或macOS上的Ctrl + Opt + M。
我們期待聽到你們在網頁中使用RDM或是在Android手機使用Firefox Nightly for Developers的反饋。
你也可以上手的CSS工具
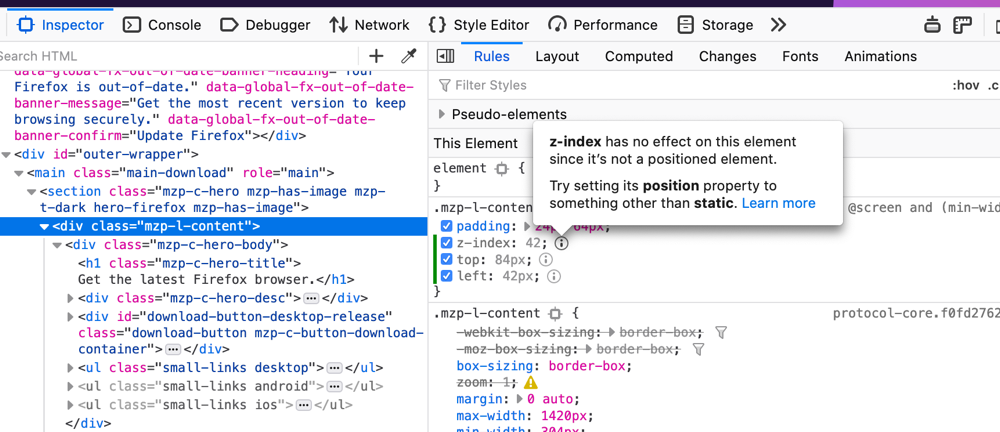
Page Inspector針對無效CSS規則新的上下文警告已經得到很多正面的反饋。除了幫助你解決粗糙的CSS問題之外,也同時教你CSS規則的複雜相互依存關係。
自發布以來,我們經常根據用戶反饋持續調整並增加規則。 74的亮點之一就是新的檢測設定。當屬性取決於定位的元素時,該警告設定會提醒您,例如:z-index, top, left, bottom, and right.

你的反饋將幫助我們完善規則和進行擴展。你可以在DevTools chat on 或是 Mozilla’s Matrix instance 和我們的團隊打聲招呼。你也可以在@FirefoxDevTools了解我們的近況。
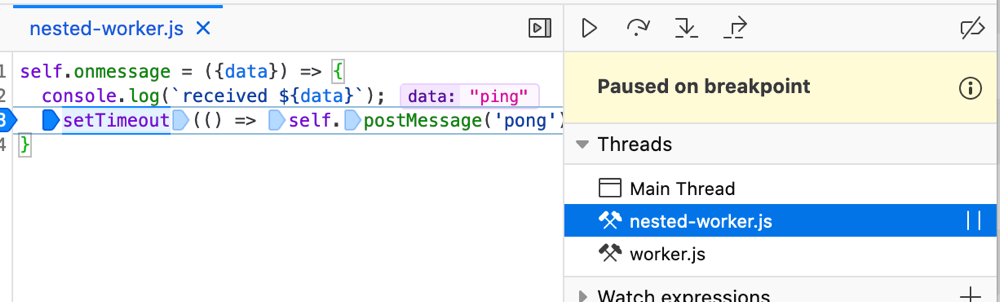
Nested Workers偵錯工具
Firefox的JavaScript Debugger 除錯團隊在過去的幾個版本中一直致力於改善Web Workers,降低偵測與排除錯誤的難易度。使用workers完成主要執行緒的開發人員和框架越多,瀏覽器就越有可能根據用戶的操作優先執行特定運行代碼。
Nested web workers允許工作程序產生並控制自己的工作程序。除錯工具中顯示如下:

提升React DevTools的整合
React Developer Tool附加工具是其中一個和Firefox DevTools合作密切的開發人員附加工具 that integrate tightly with Firefox DevTools. 利用瀏覽器擴充功能,開發人員可以為同一個代碼庫的瀏覽器自行創造並發行附加工具。
透過和React附加工具維護人員的合作, 我們協力重新啟用並優化附加工具的選單,例如:Go to definition。這個動作可以讓開發人員從React Components直接跳轉到除錯工具的原始檔案。Inspector中也有同樣的功能,可以直接跳轉到指定元素。我們希望藉由這個功能,讓框架和其他工具的運作更為流暢。
搶先體驗開發者版本DevTools功能
Firefox透過開發者版本開放搶先體驗平台的一些特色。默認設定中也提供開發人員使用更多功能。我們希望盡快在開發者版本中加入新功能,並匯集您的反饋。以下為幾項重點:
即時測試Console表達式
利用即時測試的功能,探索JavaScript的事件、函式和DOM感覺猶如魔法般神奇。在Web Console輸入表達式不會產生副作用,你可以在輸入的同時預覽結果,讓你可以比先前更快地發現並修正錯誤。
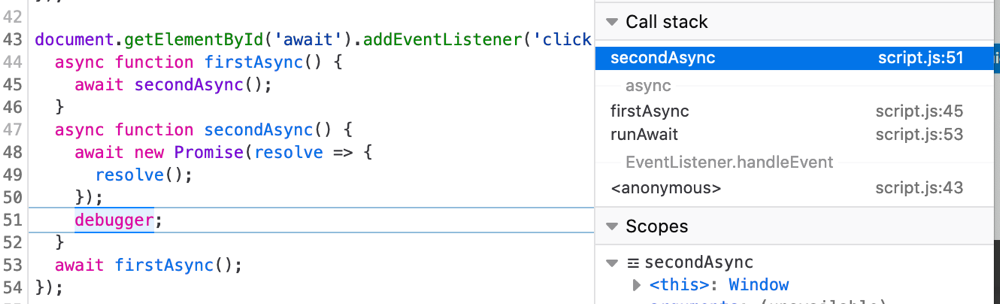
應用非同步堆疊追蹤於除錯工具和Console
現在的JavaScript大量依賴async/await其他的非同步作業 ,例如 event, promise, 還有 timeout. 因為JavaScript引擎有效的整合,非同步執行現在也提供了更全面的功能。
除錯工具的非同步呼叫堆疊可以讓你了解event、timeout還有promise等呼叫功能執行的狀況在Console中,非同步堆疊也可以讓你更容易找到錯誤的根本原因。
一窺Service Worker除錯功能
這個功能已經出現在Nightly版本有一段時間了,我們很興奮你們也將能夠受惠。請期待四周後即將發行的Firefox 76的開發者版本。
About Chris Mills
Chris Mills is a senior tech writer at Mozilla, where he writes docs and demos about open web apps, HTML/CSS/JavaScript, A11y, WebAssembly, and more. He loves tinkering around with web technologies, and gives occasional tech talks at conferences and universities. He used to work for Opera and W3C, and enjoys playing heavy metal drums and drinking good beer. He lives near Manchester, UK, with his good lady and three beautiful children.