If you’ve accessed the MDN website today, you probably noticed that it looks quite different. We hope it’s a good different. Let us explain!
MDN has undergone many changes in its sixteen-year history from its early beginning as a wiki to the recent migration of a static site backed by GitHub. During that time MDN grew organically, with over 45,000 contributors and numerous developers and designers. It’s no surprise that the user experience became somewhat inconsistent throughout the website.
In mid-2021 we started to think about modernizing MDN’s design, to create a clean and inviting website that makes navigating our 44,000 articles as easy as possible. We wanted to create a more holistic experience for our users, with an emphasis on improved navigability and a universal look and feel across all our pages.
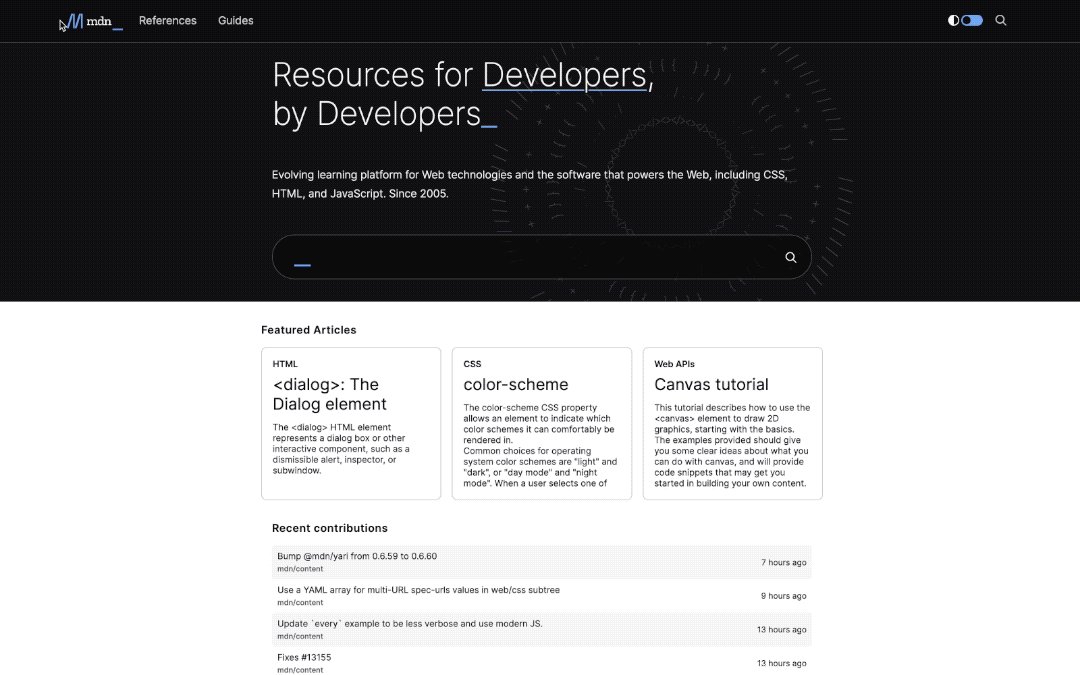
A new Homepage, focused on community
The MDN community is the reason our content can be counted on to be both high quality and trustworthy. MDN content is scrutinized, discussed, and yes, in some cases argued about. Anyone can contribute to MDN, either by writing content, suggesting changes or fixing bugs.
We wanted to acknowledge and celebrate our awesome community and our homepage is the perfect place to do so.
The new homepage was built with a focus on the core concepts of community and simplicity. We made an improved search a central element on the page, while also showing users a selection of the newest and most-read articles.
We will also show the most recent contributions to our GitHub content repo and added a contributor spotlight where we will highlight MDN contributors.

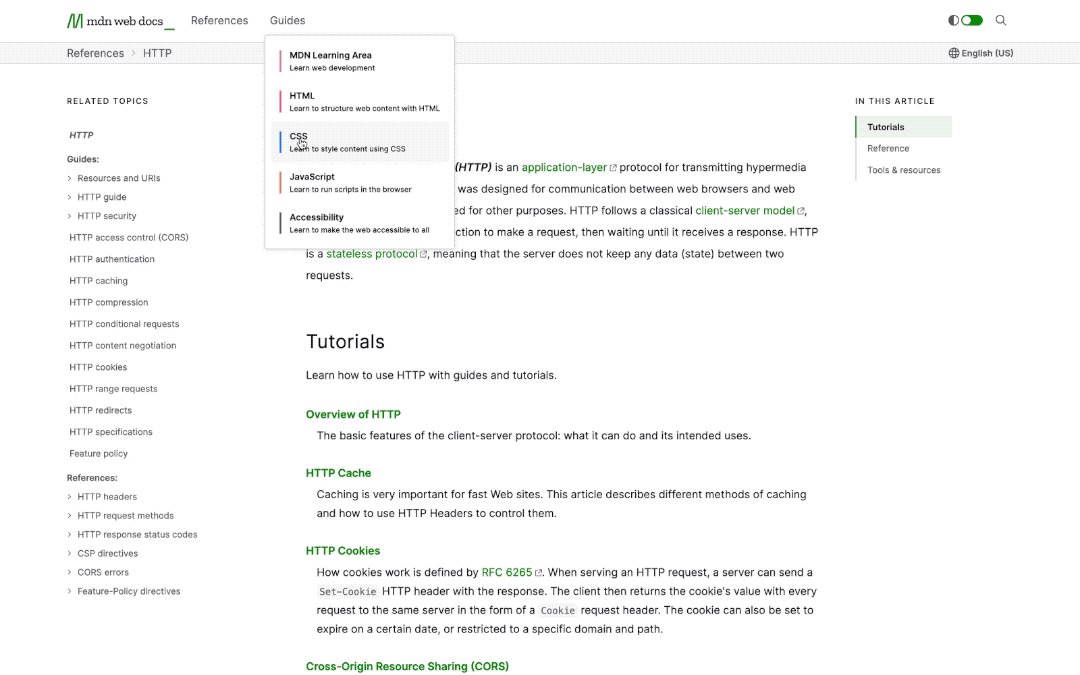
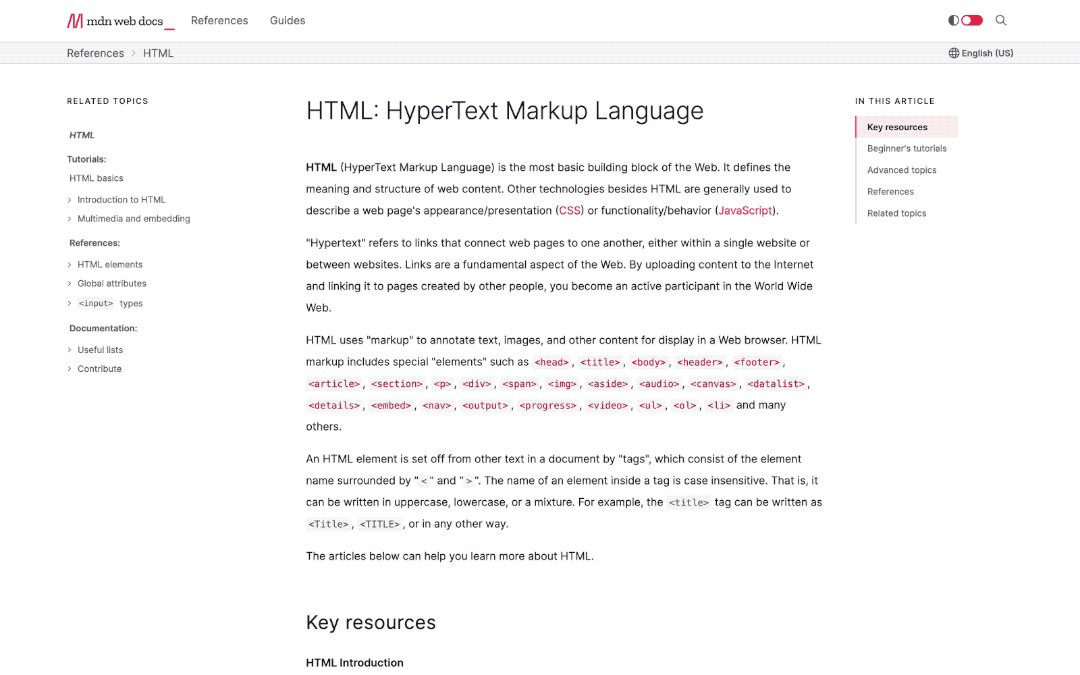
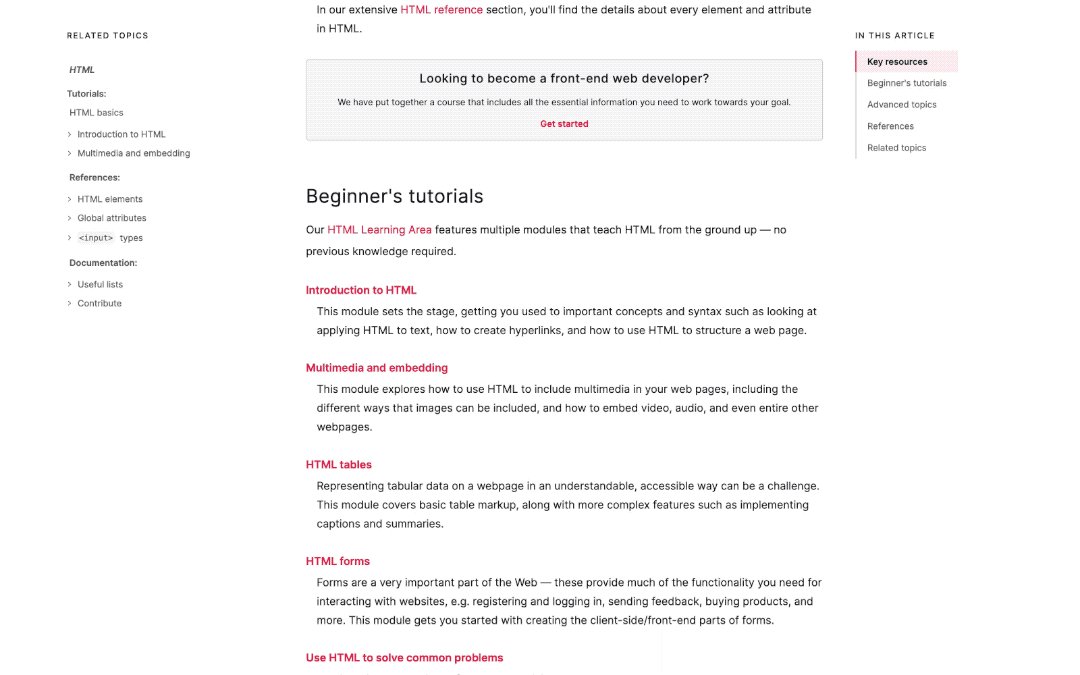
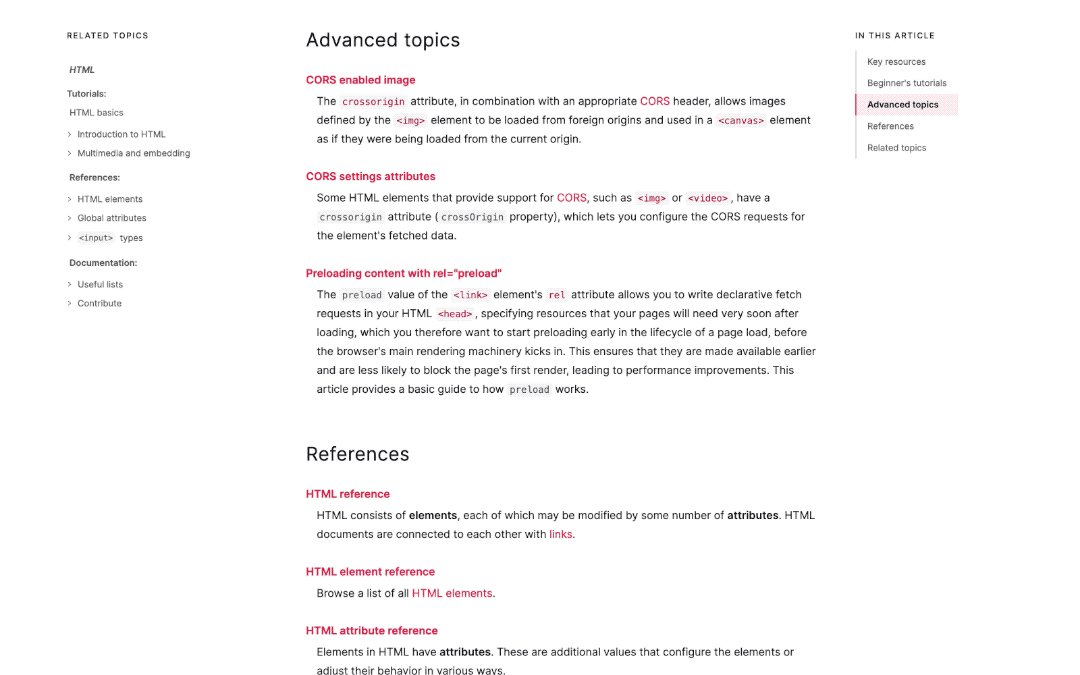
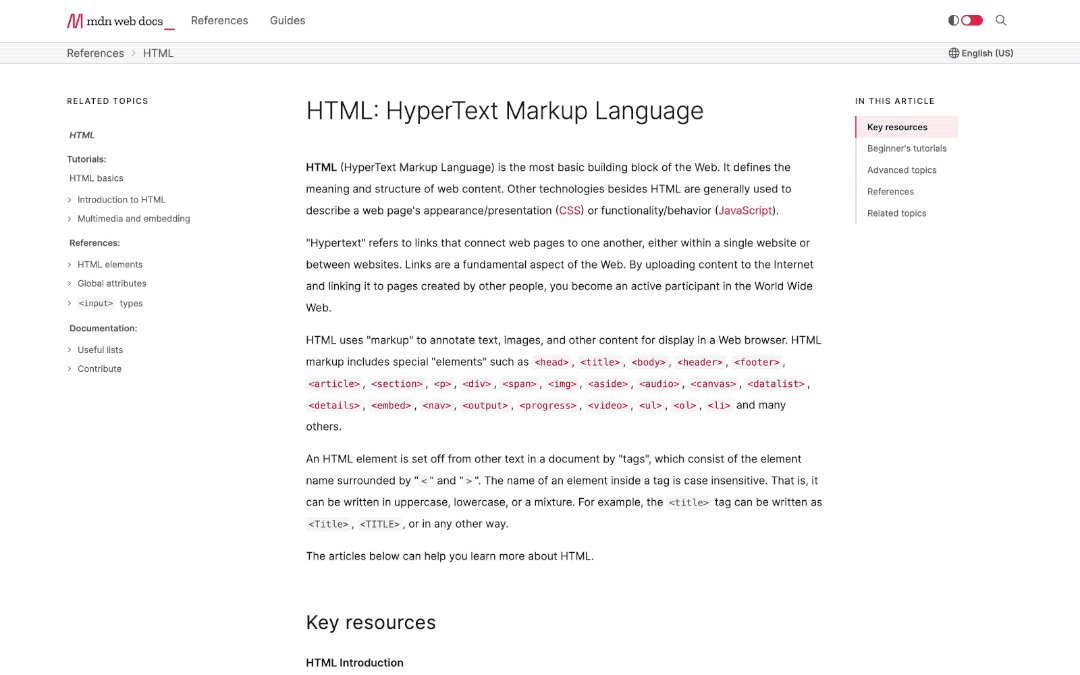
Redesigned article pages for improved navigation
It’s been years—five of them, in fact—since MDN’s core content presentation has received a comprehensive design review. In those years, MDN’s content has evolved and changed, with new ways of structuring content, new ways to build and write docs, and new contributors. Over time, the documentation’s look and feel had become increasingly disconnected from the way it’s read and written.
While you won’t see a dizzying reinvention of what documentation is, you’ll find that most visual elements on MDN did get love and attention, creating a more coherent view of our docs. This redesign gives MDN content its due, featuring:
- More consistent colors and theming
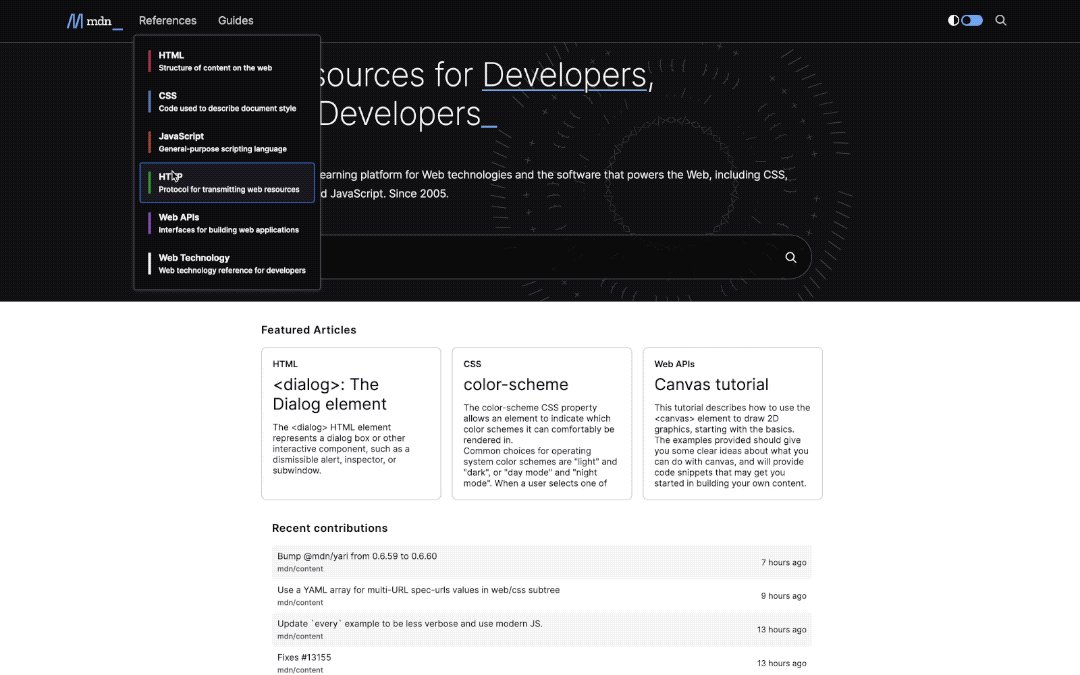
- Better signposting of major sections, such as HTML, CSS, and JavaScript
- Improved accessibility, such as increased contrast
- Added dark mode toggle for easy switching between modes

We’re especially proud of some subtle improvements and conveniences. For example, in-page navigation is always in view to show you where you are in the page as you scroll:

We’re also revisiting the way browser compatibility data appears, with better at-a-glance browser support. So you don’t have to keep version numbers in your head, we’ve put more emphasis on yes and no iconography for browser capabilities, with the option to view the detailed information you’ve come to expect from our browser compatibility data. We think you should check it out.
And we’re not stopping there. The work we’ve done is far-reaching and there are still many opportunities to polish and improve on the design we’re shipping.
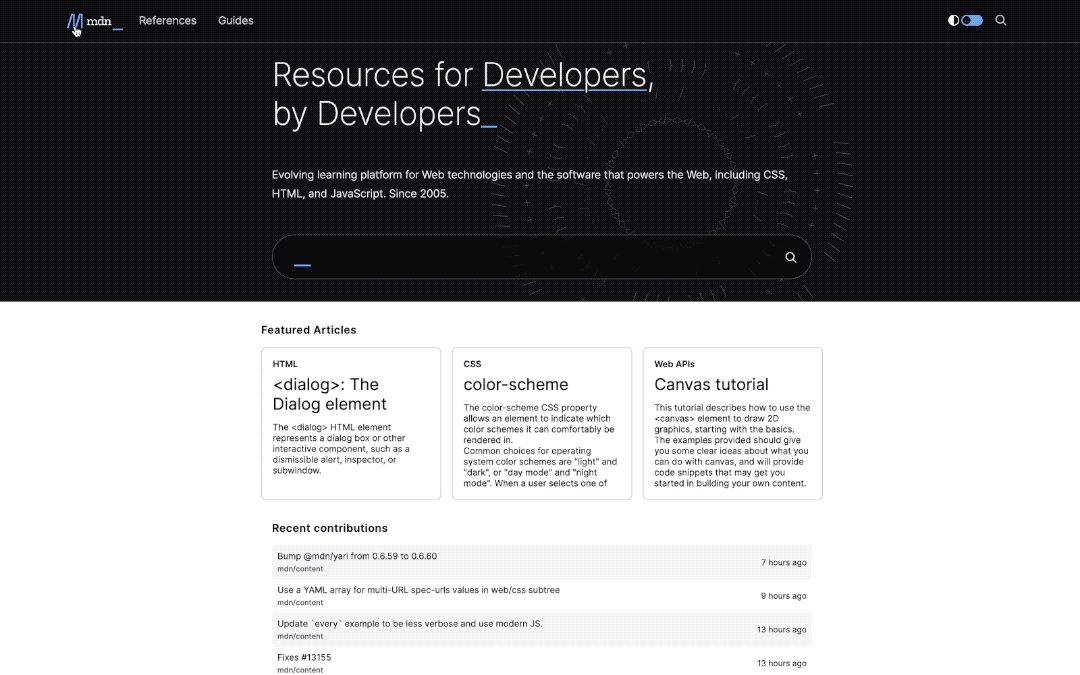
A new logo, chosen by our community
As we began working on both the redesign and expanding MDN beyond WebDocs we realized it was also time for a new logo. We wanted a modern and easily customizable logo that would represent what MDN is today while also strengthening its identity and making it consistent with Mozilla’s current brand.
We worked closely with branding specialist Luc Doucedame, narrowed down our options to eight potential logos and put out a call to our community of users to help us choose and invited folks to vote on their favorite. We received over 10,000 votes in just three days and are happy to share with you “the MDN people’s choice.”

The winner was Option 4, an M monogram using underscore to convey the process of writing code. Many thanks to everyone who voted!

What you can expect next with MDN
Bringing content to the places where you need it most
In recent years, MDN content has grown more sophisticated for authors, such as moving from a wiki to Git and converting from HTML to Markdown. This has been a boon to contributors, who can use more powerful and familiar tools to create more structured and consistent content.
With better tools in place, we’re finally in a position to build more visible and systematic benefits to readers. For example, many of you probably navigate MDN via your favorite search engine, rather than MDN’s own site navigation. We get it. Historically, a wiki made large content architecture efforts impractical. But we’re now closer than ever to making site-wide improvements to structure and navigation.
Looking forward, we have ambitious plans to take advantage of our new tools to explore improved navigation, generated standardization and support summarizes, and embedding MDN documentation in the places where developers need it most: in their IDE, browser tools, and more.
Coming soon: MDN Plus
MDN has built a reputation as a trusted and central resource for information about standards, codes, tools, and everything you need as a developer to create websites. In 2015, we explored ways to be more than a central resource through creating a Learning Area, with the aim of providing a useful counterpart to the regular MDN reference and guide material.
In 2020, we added the first Front-end developer learning pathway to it. We saw a lot of interest and engagement from users, the learning area currently being responsible for 10% of MDN’s monthly web traffic. This started us on a path to see what more we can do in this area for our community.
Last year we surveyed users and asked them what they wanted out of their MDN experience. The top requested features included notifications, article collections and an offline experience on MDN. The overall theme we saw was that users wanted to be able to organize MDN’s vast library in a way that worked for them.
We are always looking for ways to meet our users’ needs whether it’s through MDN’s free web documentation or personalized features. In the coming months, we’ll be expanding MDN to include a premium subscription service based on the feedback we received from web developers who want to customize their MDN experience. Stay tuned for more information on MDN Plus.

Thank you, MDN community
We appreciate the thousands of people who voted for the new logo as well as everyone who participated in the early beta testing phase since we started this journey. Also, many thanks to our partners from the Open Web Docs, who gave us valuable feedback on the redesign and continue to make daily contributions to MDN content. Thanks to you all we could make this a reality and we will continue to invest in improving even further the experience on MDN.
About Hermina
Hermina is Head of Product for MDN, at Mozilla, leading the MDN content, engineering and product teams. She is based in Paris, France.

