On July 23, MDN Web Docs turned 15 years old. From humble beginnings, rising out of the ashes of Netscape DevEdge, MDN has grown to be one of the best-respected web platform documentation sites out there. Our popularity is growing, and new content and features arrive just about every day.
When we turned 10, we had a similar celebration, talking about MDN Web Docs’ origins, history, and what we’d achieved up until then. Refer to MDN at ten if you want to go further back!
In the last five years, we’ve broken much more ground. These days, we can boast roughly 15 million views per month, a comprehensive browser compatibility database, an active beginner’s learning community, editable interactive examples, and many other exciting features that didn’t exist in 2015. An anniversary to be proud of! 
In this article, we present 15 sections highlighting our most significant achievements over the last five years. Read on and enjoy, and please let us know what MDN means to you in the comments section.
1. We’ve got an MDN Web Docs Swag Store
Launched earlier this year, the MDN Web Docs Store is the place to go to show your support for web standards documentation and get your MDN Web Docs merchandise. Whether it’s clothing, bags, or other accessories featuring your favorite dino head or MDN Web Docs logos, we’ve got something for you.
And, for a limited time only, you can pick up special 15th anniversary designs.
2. MDN’s audience has grown like never before
In 2015, MDN served 4.5 million users on a monthly basis. A year later, we launched a product strategy designed to better serve Web Developers and increase MDN’s reach. We improved the site’s performance significantly. Page load time has gone down from 5s to 3.5s for the slowest 90th percentile on MDN, in the last two years alone.
We fixed many issues that made it harder to surface MDN results in search engines, from removing spam to removing hundreds of thousands of pages from indexing. We listened to users to address an under-served audience on MDN: action-oriented developers, those who like actionable information right away. You can read below about some of the specific changes we made to better serve this audience.
With over 3,000 new articles in the last 3 years, 260,000 article edits, and all the other goodness you can read about here, MDN has grown in double-digit percentages, year over year, every year — since 2015. Today MDN is serving more than 15 million web developers on a monthly basis. And, it’s serving them better than ever before.
3. Satisfaction guaranteed
When we first started tracking task completion and satisfaction on MDN Web Docs 4 years ago, we were thrilled to see that more than 78% of MDN users were either satisfied or very satisfied with MDN, and 87% of MDN users reported that they were able to complete the task that brought them to the site.
Since then it has been our goal to address a larger share of the developer audience while still maintaining these levels of satisfaction and task completion. Today, even though we have tripled our audience size, the share of people satisfied or very satisfied with MDN has gone up to 80%. Task completion has increased to a phenomenal 92%.
4. The learning area: MDN becomes beginner-friendly
Around the middle of 2015, the writers’ team began to act on user feedback that MDN wasn’t very beginner-friendly. We heard from novice web developers that MDN had been recommended as a good source of documentation. However, when they went to check out the site, they found it too advanced for their needs.
In response to this feedback, we started the Learn Web Development section, informally known as the learning area. This area initially covered a variety of beginner’s topics ranging from what tools you need and how to get content on the web, to the very basics of web languages like HTML, CSS, and JavaScript. Getting started with the web was the first fully-fledged learning module to be published. It paved the way nicely for what was to come.
From simple beginnings, Learn Web Development has grown to over 330 articles covering all the essentials for aspiring web developers. We serve over 3 million page views per month (a little under 10% of all monthly MDN views). And you’ll find an active learner community over on our discourse forums.
5. The Front-end developer learning pathway
By 2019, the learning area was doing well, but we felt that something was still missing. There is a huge demand for training material on client-side JavaScript frameworks, and structured learning pathways. Serious students tend to learn with a goal in a mind such as becoming a front-end developer.
Here’s what happened next:
- To figure out exactly what to cover, we did some research. This culminated in the publication of the Introduction to client-side frameworks and Understanding client-side web development tools modules, which have already been very well-received. We now provide introductory material on React, Ember, and Vue, with more framework documentation to come in the future. And in general, we provide beginners with an overview of available tools, how to apply them, and how they relate to what they already know.
- We organized the content we’ve published so far into the Front-end developer learning pathway — an opinionated pathway containing all the knowledge you’ll need to become a front-end web developer, along with time estimates, suggested order of learning, etc.
Some folks have expressed concern over MDN’s framework-oriented content. MDN is supposed to be the neutral docs site, and focus purely on the standards! We understand this concern. And yet, the learning area has been created from a very pragmatic standpoint. Today’s web development jobs demand knowledge of frameworks and other modern tooling, and to pretend that these don’t exist would be bad for the resource (and its users).
Instead, we aim to strike a balance, providing framework coverage as a neutral observer, offering opinions on when to use frameworks and when not to, and introducing them atop a solid grounding of standards and best practices. We show you how to use frameworks while adhering to essential best practices like accessibility.
6. Bringing interactive examples to reference pages
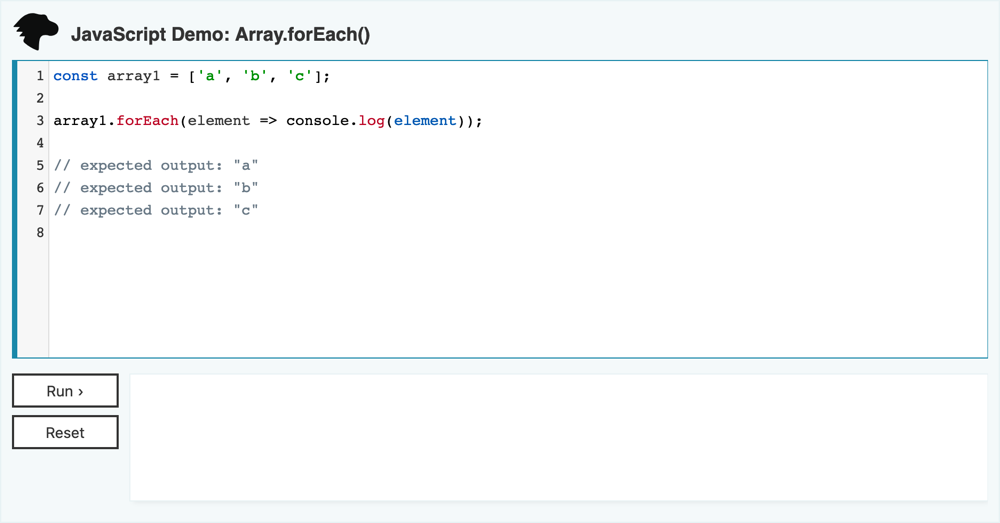
The 2016 MDN product strategy highlighted an opportunity to add interactive examples to our reference docs. From user feedback, we knew that users value easy availability of simple code examples to copy, paste, and experiment with. It is a feature of documentation resources they care deeply about, and we certainly weren’t going to disappoint.
So between 2017 and 2019, a small team of writers and developers designed and refined editors for interactive examples. They wrote hundreds of examples for our JavaScript, CSS, and HTML reference pages, which you can now find at the top of most of the reference pages in those areas. See Bringing interactive examples to MDN for more details.
The most significant recent change to this system was a contribution from @ikarasz. We now run ESLint on our JavaScript examples, so we can guarantee a consistent code style.
In the future, we’d love to add interactive examples for some of the Web API reference documentation.
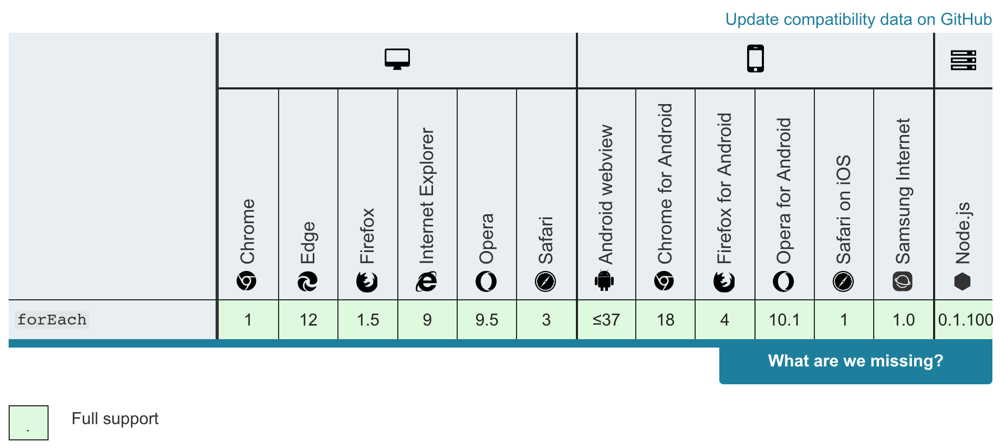
7. MDN revolutionizes browser compat data
In 2017, the team started a project to completely redo MDN Web Docs’ compatibility data tables. The wiki had hand-maintained compat sections on about 6,000 pages, and these differed greatly in terms of quality, style, and completeness.
Given that the biggest web developer pain point is dealing with browser compatibility and interoperability, our compat sections needed to become a lot more reliable.
Throughout 2017 and 2018, the MDN community cleaned up the data. Over the course of many sprints, such as Hack on MDN: Building useful tools with browser compatibility data, compatibility information moved from the wiki tables into a structured JSON format in a GitHub repository.
About half-way through the project we saw the first fruits of this work. Read MDN browser compatibility data: Taking the guesswork out of web compatibility for more details of what we’d achieved by early 2018.
It took until the end of 2018 to finish the migration. Today more than 8,000 English pages show compat data from our BCD repo – a place where all major browser vendors come together to maintain compatibility information.
Over time, other projects have become interested in using the data as well. MDN compat data is now shown in VS Code, webhint, and other tools besides. And even the premier site about compat info — caniuse.com — has switched to use MDN compat data, as announced in 2019. (Read Caniuse and MDN compatibility data collaboration.)
Soon compat info about CSS will also ship in Firefox Devtools, giving web developers even more insights into potential compatibility breakages. This feature is currently in beta in Firefox Developer Edition.
8. WebExtensions docs
In 2015 Mozilla announced plans to introduce a new browser extension system that would eventually replace the existing ones. This system is based on, and largely compatible with, Chrome’s extension APIs. Over the next couple of years, as the Add-ons team worked on the WebExtensions APIs, we documented their work, writing hundreds of pages of API reference documentation, guides, tutorials, and how-to pages. (See the Browser Extensions docs landing page to start exploring.)
We also wrote dozens of example extensions, illustrating how to use the APIs. Then we prototyped a new way to represent browser compatibility data as JSON, which enabled us to publish a single page showing the complete compat status of the APIs. In fact, this work helped inspire and form the basis of what became the browser compat data project (see above).
9. The MDN Product Advisory Board
On MDN Web Docs, we’ve always collaborated and shared goals with standards bodies, browser vendors, and other interested parties. Around three years ago, we started making such collaborations more official with the MDN Product Advisory Board (PAB), a group of individuals and representatives from various organizations that meet regularly to discuss MDN-related issues and projects. This helps us recognise problems earlier, prioritize content creation, and find collaborators to speed up our work.

The PAB as it existed in early 2019. From left to right — Chris Mills (Mozilla), Kadir Topal (Mozilla), Patrick Kettner (Microsoft), Dominique Hazael-Massieux (W3C), Meggin Kearney (Google), Dan Applequist (Samsung), Jory Burson (Bocoup), Ali Spivak (Mozilla), and Robert Nyman (Google).
Under normal circumstances, we tend to have around 4 meetings per year — a combination of face-to-face and virtual meetups. This year, since the 2020 pandemic, we’ve started to have shorter, more regular virtual meetups. You can find the PAB meeting minutes on GitHub, if you are interested in seeing our discussions.
10. JavaScript error messages
Usually MDN Web Docs is there for you when you search for an API or a problem you need help solving. Most of MDN’s traffic is from search engines. In 2016, we thought about ways in which our content could come closer to you. When a JavaScript error appears in the console, we know that you need help, so we created [Learn more] links in the console that point to JavaScript error docs on MDN. These provide more information to help you debug your code. You can read more about this effort in Helping web developers with JavaScript errors.
We’ve also provided error documentation for other error types, such as CORS errors.
11. Our fabulous new mobile layout
For some time, MDN Web Docs’ layout had a basic level of responsiveness, but the experience on mobile was not very satisfying. The jump menu and breadcrumb trail took up too much space, and the result just wasn’t very readable.
In 2020, our dev team decided to do something about this, and the result is much nicer. The jump menu is now collapsed by default, and expands only when you need it. And the breadcrumb trail only shows the “previous page” breadcrumb, not the entire trail.
Please have a look at MDN on your mobile device, and let us know what you think! And please be aware that this represents the first step towards MDN Web Docs rolling out a fully-fledged design system to enforce consistency and quality of its UI elements.
12. HTTP docs
In 2016, we drafted a plan to create HTTP docs. Traditionally, MDN has been very much focused on the client-side, but more recently developers have been called upon to understand new network APIs like Fetch, and more and more HTTP headers. In addition, HTTP is another key building block of the web. So, we decided to create an entire new docs section to cover it.
Today, MDN documents more than 100 HTTP headers, provides in-depth information about CSP and CORS, and helps web developers to secure their sites — together with the Mozilla Observatory.
13. A hat tip to our community
We would be remiss not to mention our wonderful contributor community in this post. Our community of volunteers has made us what we are. They have created significantly more content on MDN over the years than our paid staff, jumped into action to help with new initiatives (such as interactive examples and browser compat data), evangelised MDN Web Docs far and wide, and generally made the site a more diverse, more fun, and brighter place to be around.
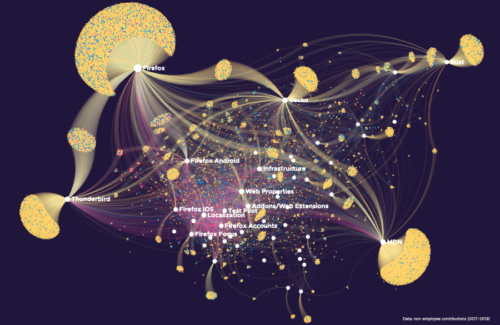
To give you an idea of our community’s significance, have a look at the Mozilla & the Rebel Alliance report 2020, in which MDN is shown to be the largest community cluster in Mozilla, after Firefox.

A graphical representation of the size of Mozilla community contributions. MDN is on the bottom-right.
And we’d also like to give the browser compat data repo an honourable mention as one of the most active GitHub repos in the overall Mozilla GitHub presence.
Our community members are too numerous to thank individually, but we’d like to extend our warmest regards and heartfelt thanks to you all! You know who you are.
14. MDN Web Docs infrastructure modernization
It’s hard to believe that at the beginning of 2016, MDN Web Docs was served from a fixed set of servers in our old Santa Clara data center. Those servers were managed by a separate team, and modifications had to be coordinated far in advance. There was no way to quickly grow our server capacity to meet increasing demand. Deployments of new code always generated undue anxiety, and infrastructure-related problems were often difficult to diagnose, involving engineers from multiple teams.
Fast-forward to today, and so much has changed for the better. We’re serving MDN via a CDN backed by multiple services running within an AWS EKS Kubernetes cluster — with both cluster and pod auto-scaling. This is a huge step forward. We can not only grow our capacity automatically to meet increasing demand and deploy new code more reliably, but we can manage the infrastructure ourselves, in the open. You can visit the MDN Infra repo today. You’ll see that the infrastructure itself is defined as a set of files, and evolves in the open just like any other public repository on GitHub.
This transition was a huge, complex effort, involving many collaborators, and it was all accomplished without any significant disruption in service. We’ve placed MDN on a solid foundation, but we’re not resting. We’ll continue to evolve the foundation to meet the demands of an even brighter future!
15. Make way for Web DNA
In 2019, we were thinking about how to gain more insight into web developer problems, in order to make our content better address their needs. In the end, we decided to invest in an in-depth survey to highlight web developer pain points, in collaboration with the other members of the MDN PAB (see above). This effort was termed the Web Developer Needs Assessment (or Web DNA).
The survey results were widely publicized (download the 2019 Web DNA report (PDF)), and proved popular and influential. MDN Web docs and many other projects and organizations used the results to help shape their future strategies.
And the good news is that we have secured funding to run a new Web DNA in 2020! Later on this year we’ll have updated findings to publish, so watch this space.
What’s next
That’s the story up to now, but it doesn’t end here. MDN Web Docs will carry on improving. Our next major move is a significant platform and content update to simplify our architecture and make MDN usage and contribution quicker and more effective. This also includes reinventing our content storage as structured data on GitHub. This approach has many advantages over our current storage in a MySQL database — including easier mass updates and linting, better consistency, improved community and contribution workflow, and more besides.
We hope you enjoyed reading. Stay tuned for more Web Docs excitement. And please don’t forget to share your thoughts and feedback below.
About Chris Mills
Chris Mills is a senior tech writer at Mozilla, where he writes docs and demos about open web apps, HTML/CSS/JavaScript, A11y, WebAssembly, and more. He loves tinkering around with web technologies, and gives occasional tech talks at conferences and universities. He used to work for Opera and W3C, and enjoys playing heavy metal drums and drinking good beer. He lives near Manchester, UK, with his good lady and three beautiful children.






4 comments