Incluso en los actuales tiempos de aislamiento, nuestros equipos de ingeniería han sabido adaptarse, enfocarse y trabajar duro para ofrecer otra nueva y emocionante versión de Firefox al mundo. En lo que respecta a las herramientas para desarrollador, a partir de ahora encontramos un sistema de evaluación instantánea en la consola, puntos de interrupción de eventos para WebSockets y muchas otras cosas más.
En el lado de la plataforma web, las nuevas adiciones incluyen la carga diferida (lazy loading) de HTML para imágenes, las funciones min(), max() y clamp() de CSS, los campos public static class y otras novedades al soporte de la API Web Animations.
Como siempre, sigue leyendo para conocer los aspectos más destacados o consulta la lista completa de adiciones en los siguientes artículos:
- Firefox 75 para desarrolladores
- Compatibilidad de sitios web para Firefox 75
- Notas de la versión de usuario final de Firefox 75
Adiciones a las herramientas para desarrolladores
Comencemos por revisar las adiciones más interesantes de las herramientas para desarrolladores de la versión 75.
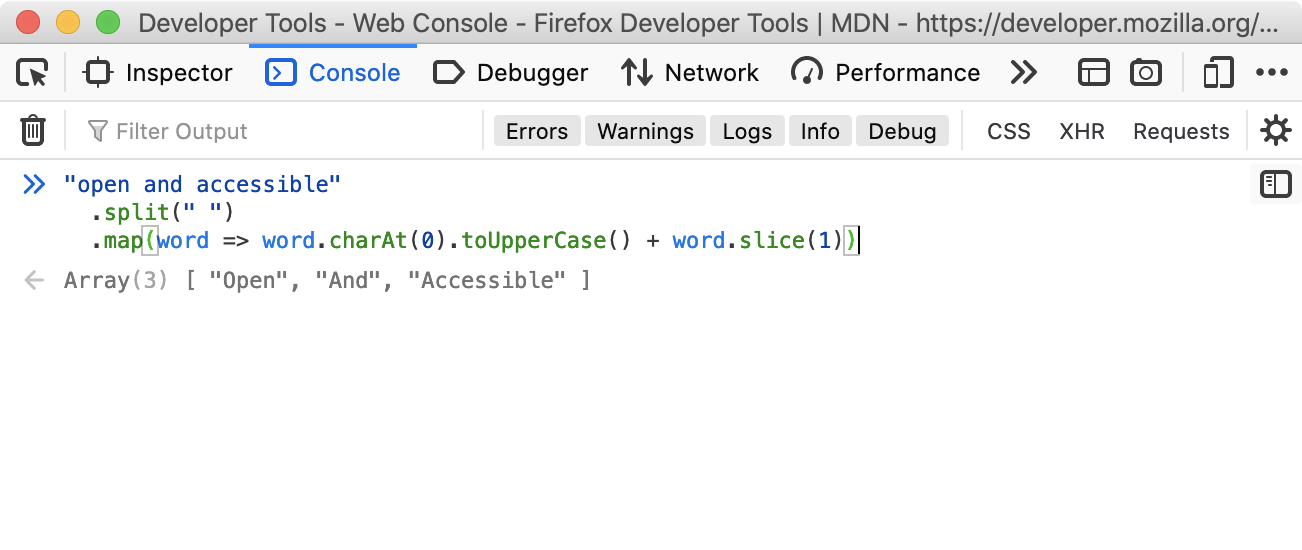
Evaluación instantánea de las expresiones de consola
Evaluar expresiones en la consola es una forma rápida de analizar el estado de su aplicación, consultar el DOM o, simplemente, probar las API de JavaScript.
Ahora es más fácil prototipar código más largo con el modo multilínea de la consola de Firefox, que se vuelve cada vez más cómodo de usar, más similar a un entorno de desarrollo como tal.
El nuevo sistema de evaluación instantánea muestra una vista previa de los resultados de la expresión actual a medida que se escribe, de forma similar a editores como Quokka.js. En caso de que las expresiones introducidas en la consola no produzcan efectos secundarios, sus resultados se previsualizarán mientras se escriben.
Se ha trabajado mucho para conseguir que la vista previa sea lo más fluida posible. Los elementos de los nodos del DOM aparecen resaltados en los resultados. La herramienta de autocompletar código recomienda métodos y propiedades en base al tipo del resultado. Además, se puede obtener una vista previa de los errores para poder corregir las expresiones más rápido.
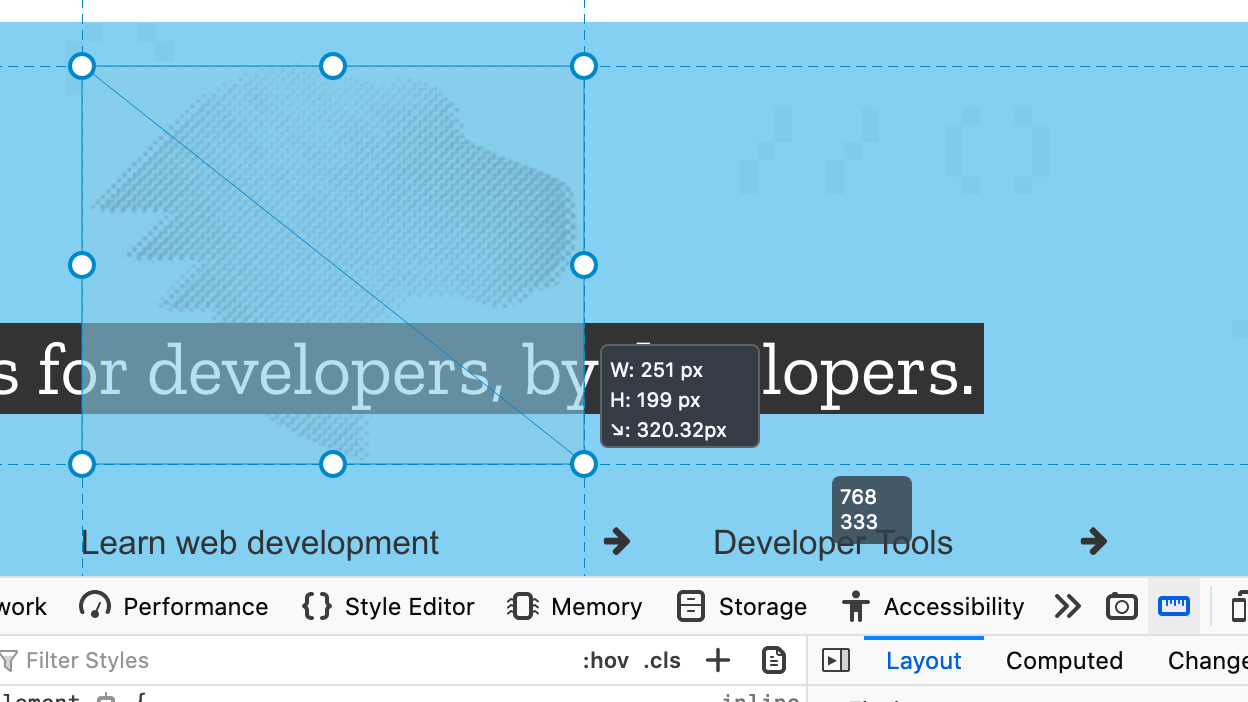
Mejor inspección y medición
La medición del área ahora es redimensionable
 Mediante la herramienta de medición de área opcional en las herramientas para desarrolladores, puede dibujar rápidamente rectángulos sobre su página para medir la altura, la anchura y la longitud diagonal de áreas específicas. Puede habilitar la herramienta en la configuración, bajo "Botones disponibles en la caja de herramientas". Gracias a Sebastian Zartner [:sebo], estos rectángulos ahora tienen controles para redimensionar que permiten ajustarlos con precisión.
Mediante la herramienta de medición de área opcional en las herramientas para desarrolladores, puede dibujar rápidamente rectángulos sobre su página para medir la altura, la anchura y la longitud diagonal de áreas específicas. Puede habilitar la herramienta en la configuración, bajo "Botones disponibles en la caja de herramientas". Gracias a Sebastian Zartner [:sebo], estos rectángulos ahora tienen controles para redimensionar que permiten ajustarlos con precisión.
Usar XPath para encontrar elementos DOM
Las herramientas de automatización suelen hacer uso de las consultas XPath para indicarle al software qué elementos buscar para interactuar. Gracias, de nuevo, a sebo, ahora puede usar XPath en la búsqueda de HTML del Inspector para los elementos del DOM. Esto hace que sea más fácil probar expresiones y afinar las consultas con precisión en entornos reales.
Puntos de interrupción de eventos para WebSockets
Las características de inspección de WebSockets han mejorado en todas las versiones recientes de las herramientas de desarrollo. Esta vez tenemos buenos aportes a la depuración, gracias a una contribución del talentoso Chujun Lu.
Ahora tenemos la opción de pausar o registrar los manejadores de eventos de WebSocket cuando estos se ejecuten. Utilice los puntos de interrupción para event listeners, recientemente agregados en el depurador. Cuando selecciona la opción de registro, se guardarán los datos del evento y el manejador que se ha ejecutado sin detener la ejecución. Entre otras novedades del inspector de WebSocket, el filtro de mensajes ahora admite expresiones regulares gracias a nuestro ampliamente conocido colaborador Outvi V.
Adiciones de red
Se ha realizado una gran cantidad de trabajo en mejorar la calidad y el rendimiento del panel de red para Firefox 75. Esta versión incorpora importantes avances en cuanto a la rapidez con la que se procesan las solicitudes simultáneas de ejecución rápida sin afectar a la CPU.
En el lado de la interfaz, el colaborador Florens Verschelde dirigió la propuesta y el diseño de los nuevos bordes entre columnas, pensados para facilitar la legibilidad. Ahora podemos observar cómo el diseño es más consistente con el aspecto general de las herramientas de desarrollo. Los botones de filtro también son más legibles, con un mejor contraste entre estados, gracias al colaborador Vitalii.
El panel de bloqueo de peticiones sirve para probar la resistencia de un sitio cuando fallan las solicitudes coincidentes. Ahora permite patrones comodín con "*". Gracias a Duncan Dean por tal contribución.
Funciones de acceso temprano en las herramientas de desarrollo
Developer Edition es el canal de prelanzamiento de Firefox, que proporciona acceso temprano a las nuevas herramientas y funciones de la plataforma. Su configuración también facilita más características para los desarrolladores de forma predeterminada. Nos complace poder llevar nuevas funciones rápidamente a Developer Edition para poder conocer sus comentarios, como los de los siguientes aspectos destacados.
Rastros de pila asíncrona para el depurador y la consola
El código de JavaScript moderno depende en gran medida del uso de async/await, además de otras operaciones asíncronas como eventos, promesas y temporizadores. Gracias a una mejor integración con el motor de JavaScript, ahora se captura la ejecución asincrónica para proporcionar una imagen más completa.
Las pilas de llamadas asíncronas en el depurador le permiten ver eventos, temporizadores y llamadas a funciones basadas en promesas que se ejecutan en diferentes momentos de tiempo. En la consola, las pilas asíncronas facilitan la búsqueda de las causas raíz de los errores.
Actualizaciones de la plataforma web
Observemos lo que nos proporciona Firefox 75 en términos de actualizaciones de la plataforma web.
Carga diferida de HTML para imágenes
La carga diferida (lazy load) es una estrategia común para mejorar el rendimiento al identificar recursos como no bloqueantes (no críticos) y cargarlos solo cuando sea necesario, en lugar de cargarlos todos de inmediato. Las imágenes son uno de los elementos más comúnmente responsables de la lentitud en la carga de las aplicaciones web.
Para facilitar la carga diferida de imágenes, hemos introducido soporte para el atributo load en el elemento HTML <img>. Establecer el valor en lazy le indicará al navegador que posponga la carga de imágenes que están fuera de la pantalla hasta que el desplazamiento del usuario se aproxime a ellas. El otro único valor posible es eager, que es el predeterminado, como era de esperar.
<img src="image.jpg" loading="lazy" alt="..." />Puede determinar si una imagen determinada ha terminado de cargar examinando el valor de su propiedad booleana complete. Nota: El evento load se ejecuta cuando se ha terminado de cargar todo el contenido con el atributo eager. En ese punto, es posible (o incluso probable) que haya imágenes que deban cargarse en diferido dentro de pantalla y que aún no lo hayan hecho.
Nota: Chrome también ha implementado un soporte experimental para la carga diferida de contenidos <iframe>, pero esto aún no es estándar. Por nuestro lado, estamos esperando hasta que se haya estandarizado.
CSS min(), max() y clamp()
¡Algunas nuevas y emocionantes adiciones de CSS este mes! Hemos agregado soporte para tres funciones CSS muy útiles que, a pesar de estar estrechamente relacionadas entre sí, tienen diferentes propósitos:
min()— acepta uno o más posibles valores o cálculos entre los que elegir, y garantiza que el valor utilizado en todas las situaciones sea el más pequeño de entre las posibilidades. En la práctica, esto proporciona un rango de valores para diseños responsivos, junto con un valor máximo permitido.max()— acepta uno o más posibles valores o cálculos entre los que elegir, y garantiza que el valor utilizado en todas las situaciones sea el más grande de entre las posibilidades. En la práctica, esto proporciona un rango de valores para diseños responsivos, junto con un valor mínimo permitido.clamp()— acepta tres valores o cálculos: un mínimo, un preferido y un máximo. Se utilizará el mínimo o el máximo si el valor calculado cae por debajo del mínimo o por encima del máximo, respectivamente. Si el valor calculado cae entre ambos, se usará el valor preferido. Esto permite que el valor de la propiedad se adapte a los cambios en el elemento o la página a la que está asignado, al mismo tiempo que permanece entre los valores mínimo y máximo.
Estas funciones son muy útiles para un diseño responsivo, y permiten ahorrar tiempo y código haciendo cosas que anteriormente se podían hacer usando una combinación de min-width, width y max-width, múltiples media queries o, incluso, JavaScript.
CSS min(), max() y clamp() en acción
Estudiemos el siguiente ejemplo:
html { font-family: sans-serif; } body { margin: 0 auto; width: min(1000px, calc(70% + 100px)); } h1 { letter-spacing: 2px; font-size: clamp(1.8rem, 2.5vw, 2.8rem) } p { line-height: 1.5; font-size: max(1.2rem, 1.2vw); }Aquí, tenemos el ancho del body establecido en min(1000px, calc(70% + 100px)), lo que significa que, en viewports más amplios, el contenido del body tendrá una anchura de 1000px. En viewports más estrechos, el contenido del body será un 70% del ancho del viewport más 100px (hasta que el resultado de este cálculo sea 1000px o más).
El tamaño de fuente del encabezado de nivel superior se establece en clamp(1.8rem, 2.5vw, 2.8rem). Por lo tanto, tendrá un mínimo de 1.8rem y un máximo de 2.8rem. Entre esos valores, se activará el valor ideal de 2.5vw, por lo que veremos crecer el texto del encabezado, y reducirse en los anchos de viewport donde 2.5vw se calcule como mayor que 1.8rem, pero menor que 2.8rem.
El tamaño de fuente del párrafo se establece en max(1.2rem, 1.2vw), lo que significa que tendrá un mínimo de 1.2rem. Pero comenzará a crecer en el momento en que el valor calculado de 1.2vw sea mayor que el valor calculado de 1.2rem.
Se puede ver esto en acción en nuestro sencillo ejemplo de min(), max(), clamp().
Funciones del lenguaje JavaScript
Ha habido algunas adiciones interesantes de JavaScript en la versión 75.
En primer lugar, ahora tenemos campos public static class. Son útiles cuando queremos que un campo exista solo una vez por clase, pero no en cada instancia de clase que se cree. Esto es particularmente relevante para la caché, la configuración fija o cualquier otro tipo de información que no haga falta replicar en todas las instancias. La sintaxis básica tiene este aspecto:
class ClassWithStaticField { static staticField = 'static field' } console.log(ClassWithStaticField.staticField) // expected output: "static field"A continuación, tenemos otra mejora a la funcionalidad de internacionalización (i18n) con la adición de Intl.Locale, un constructor estándar incorporado que representa un identificador de configuración regional Unicode. Por ejemplo, podría crear un objeto de configuración regional para el coreano así:
const korean = new Intl.Locale('ko', { script: 'Kore', region: 'KR', hourCycle: 'h24', calendar: 'gregory' });Y, luego, retorna las propiedades del objeto como cabría esperar:
console.log(korean.hourCycle, japanese.hourCycle); // expected output: "h24" "h12"Adiciones para formularios
Tenemos un par de adiciones útiles específicas para la de API de formulario en Firefox 75:
- La interfaz
HTMLFormElementahora tiene un nuevo método,requestSubmit(). A diferencia del antiguo (y aún disponible) métodosubmit(),requestSubmit()actúa como si se hubiera hecho clic en un botón de enviar (submit) concreto, en lugar de, simplemente, enviar los datos del formulario al destinatario. Por lo tanto, se ejecuta el eventosubmity se verifica la validez del formulario antes de enviar los datos. - El evento
submitahora está representado por un objeto de tipoSubmitEventen lugar de un simpleEvent.SubmitEventincluye una nueva propiedadsubmitterque devuelve elElementinvocado para activar el envío del formulario. Con este evento, podemos disponer de un único manejador para eventos submit que puede discernir cuál de los múltiples botones o enlaces de submit se ha utilizado para enviar el formulario.
Mejoras en la API de Animaciones Web (Web Animations)
En la versión 75, hemos añadido una serie de nuevas características de la API Web Animations, haciendo que esta especificación sea aún más interesante y útil.
Fotogramas clave con inicio o final implícitos
A partir de ahora, se puede establecer un estado inicial o final solo para una animación (es decir, un único fotograma clave o keyframe). A continuación, el navegador inferirá el otro extremo de la animación, si puede. Por ejemplo, veamos esta sencilla animación: el objeto del fotograma clave se ve así:
let rotate360 = [ { transform: 'rotate(360deg)' } ];Solo hemos especificado el estado final de la animación, y el inicial está implícito.
Eliminar automáticamente animaciones de relleno
Es posible activar una gran cantidad de animaciones en el mismo elemento. Si son indefinidas (es decir, llenan hacia adelante), se podría generar una lista de animaciones enorme que produciría un desbordamiento de memoria. Por esta razón, hemos implementado la parte de la especificación de Web Animations que elimina automáticamente las animaciones de relleno hacia adelante, a menos que el desarrollador indique explícitamente que quiere conservarlas.
Esto se puede ver acción en nuestra sencilla demostración de sustitución de animaciones indefinidas. Las características de JavaScript implicadas son las siguientes:
animation.commitStyles()— ejecute este método para confirmar el estado final del estilo de una animación en el elemento que se está animando, incluso después de que se haya eliminado dicha animación. Provocará que el estado final del estilo se escriba en el elemento que se está animando, en la forma de propiedades de un atributo de estilo.animation.onremove— permite ejecutar un controlador de eventos que se activa cuando se elimina la animación (es decir, se ubica en un estado de reemplazo activo).animation.persist()— cuando se desea explícitamente que se conserven las animaciones hay que invocarpersist().animation.replaceState— devuelve el estado de reemplazo de la animación. Este seráactivesi la animación ha sido eliminada, opersistedsi se ha invocadopersist().
Líneas de Tiempo (Timelines)
El getter Animation.timeline o las funciones Document.timeline, DocumentTimeline y AnimationTimeline ahora están habilitados de manera predeterminada, lo que significa que ya se puede acceder a la información de la línea de tiempo de su animación. Esta característica es valiosísima para devolver valores de tiempo con propósitos de sincronización.
Por defecto, la línea de tiempo de la animación y la del documento son las mismas.
Obtener animaciones activas
Por último, pero no menos importante, los métodos Document.getAnimations() y Element.getAnimations() ahora estén habilitados por defecto. Respectivamente, permiten devolver una matriz de todas las animaciones activas en un documento completo o en un elemento específico.
Anotaciones ARIA
En Firefox 75 (en Linux y Windows), veré la adición de soporte para un conjunto de nuevas características de accesibilidad conocidas colectivamente como anotaciones ARIA, que se publicarén en la próxima versión 1.3 de la especificación WAI-ARIA. Estas características hacen posible crear anotaciones accesibles dentro de los documentos web. Los casos de uso típicos incluyen sugerencias de edición (es decir, una adición y/o eliminación en un documento editable) y comentarios (por ejemplo, un comentario editorial relacionado con una parte de un documento en revisión).
Todavía no hay soporte disponible para las anotaciones ARIA en lectores de pantalla, pero pronto podremos utilizar estos nuevos roles y demás atributos. Para ver ejemplos y más información de compatibilidad, lea las anotaciones de ARIA en MDN.
Extensiones del navegador
Se han añadido dos nuevos browserSettings a la API de WebExtensions: zoomFullPage para ampliar el texto en una pégina y zoomSiteSpecific, que determina si el zoom se aplica solo a la pestaña activa o a todas las pestañas del mismo sitio.
Resumen
Eso ha sido todo. Hemos incluido nuevas características interesantes en Firefox 75. ¡No dudes en echarles un vistazo y diviértete probando! Como siempre, siéntase libre de dar us opiniones y formular sus preguntas en los comentarios.
About Chris Mills
Chris Mills is a senior tech writer at Mozilla, where he writes docs and demos about open web apps, HTML/CSS/JavaScript, A11y, WebAssembly, and more. He loves tinkering around with web technologies, and gives occasional tech talks at conferences and universities. He used to work for Opera and W3C, and enjoys playing heavy metal drums and drinking good beer. He lives near Manchester, UK, with his good lady and three beautiful children.