The state of design tools in Firefox

A year ago, the Firefox DevTools team formed a subgroup to focus on new tools for working in web design, CSS, and HTML. Motivated by the success of the Grid Inspector, and with help from the Developer Outreach, Gecko Platform, and Accessibility teams, we launched the Variable Fonts Editor and the Shape Path Editor, added an Accessibility Inspector, and revamped our Responsive Design Mode.
Our goal: To build empowering new tools that integrate smartly with your modern web design workflow.
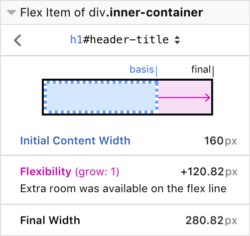
We’re currently hard at work on a comprehensive Flexbox Inspector as well as CSS change-tracking. Early versions of each of these can be tried out in Firefox Nightly. (The Changes panel is hidden behind a flag in about:config: devtools.inspector.changes.enabled)
Please share your input
We’re just getting started, and now we want to learn more about you. Tell us about your biggest CSS and web design issues in the first-ever Design Tools survey! We want to hear from both web developers and designers, and not just Firefox users—Chrome, Safari, Edge, and IE users are greatly encouraged to submit your thoughts!
In early 2019, we’ll post an update with the results in order to share our data with the greater community and continue our experiment in open design.
Get in touch
Feel free to chat with the Firefox DevTools team at any time via @FirefoxDevTools on Twitter or Discourse. You can also learn more about getting involved.
About Victoria Wang
Victoria is a Portland-based UX designer at Mozilla who works on Firefox DevTools.