Editor’s note: A changelog is “a log or record of all notable changes made to a project. [It] usually includes records of changes such as bug fixes, new features, etc.” Publishing a changelog is kind of a tradition in open source, and a long-time practice on the web. We thought readers of Hacks and folks who use and contribute to MDN Web Docs would be interested in learning more about the work of the MDN engineering team, and the impact they have in a given month. We’ll also introduce code contribution opportunities, interesting projects, and new ways to participate.
Done in April
Here’s what happened in April to the code, data, and tools that support MDN Web Docs:
- Moved MDN to a CDN, improving page load time by 16%
- Migrated more compatibility data, now 72% complete
- Replaced font-based icons with inline SVG
- Shipped tweaks and fixes by merging 510 pull requests, including 140 pull requests from 57 new contributors.
Here’s the plan for May:
Moved MDN to a CDN, improving page load time by 16%
On April 17, we switched developer.mozilla.org to be served by CloudFront, Amazon’s Content Delivery Network (CDN). CDNs have several benefits, and MDN’s visitors are seeing many of them now.
A CDN has a network of servers around the world, and visitors connect to the closest CDN server. Our server connect time, which accounts for 10% of the page load time, has improved 57% world-wide, and 72% across Europe.
A CDN can request a page once from our web server, save a copy, and then serve the copy when a new visitor requests it. We’re starting with short, conservative caching times, but we’re already noticing that popular pages (including a page used in the Firefox build process) have faster load times because they are often served from the CDN directly. For example, we’ve measured a 50% improvement in page load time in India for the JavaScript basics page.
We were already using a CDN for our static assets like JavaScript, CSS, and JS. Moving the main site to a CDN means we can serve static assets from developer.mozilla.org instead of an assets domain. This impacts site speed in two ways. First, the browser skips a second DNS lookup for the assets domain, saving 5% or so per view. Second, modern browsers can request the follow-on assets over the same HTTP/2 connection. Stephanie Hobson researched the impact of HTTP/2 on MDN when we added it to the assets domain in 2017, and we implemented the follow-on work this month.
All of this adds up to a significant improvement in page load time. We’ve measured page load with WebPageTest, which provides reliable best-case metrics for the homepage:
| Location | Before the CDN | With the CDN | Improvement |
|---|---|---|---|
| Dulles, VA | 1.93s | 1.42s | 0.51s |
| Hong Kong, China | 2.68s | 1.79s | 0.89s |
| London, UK | 2.40s | 1.49s | 0.91s |
| Sydney, Australia | 2.68s | 1.63s | 1.05s |
We also use Google Analytics, which measures average page load for actual visitors across the site:
| Location | Before the CDN | With the CDN | Improvement |
|---|---|---|---|
| All MDN Visitors | 3.91s | 3.28s | 0.63s |
| USA | 2.44s | 2.11s | 0.33s |
| France | 3.03s | 2.29s | 0.74s |
| India | 6.05s | 4.45s | 1.60s |
| China | 7.87s | 5.60s | 2.27s |
Most of the preparation of the last few months was writing our CDN caching rules, to make sure that first-time visitors were likely to get a cached copy from the CDN, but that logged-in users, page editors, and translators continue talking directly to our web servers. A serious bug got past our initial testing, which caused problems for users editing MDN in multiple browser tabs. We fixed this bug (PR 4757), and now editing is back to normal, and the site is still faster than it has ever been.
Migrated more compatibility data, now 72% complete
The community continues to migrate compatibility data from MDN to the browser-compat-data repository. After a record 329 merged pull requests, the data is now 72% migrated, versus 63% at the start of April. Thanks to Florian Scholz, Mark Boas, Daniel Beck, ExE Boss, and many others for migrating data and reviewing PRs.
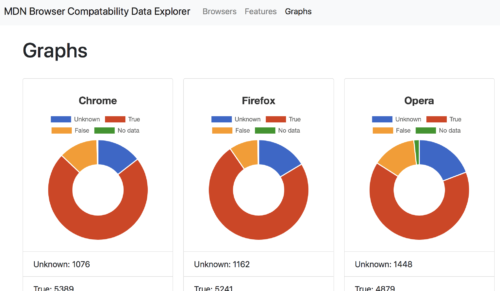
We learned about three projects using this data. The polyfill-checker verifies that running code is using polyfills rather than built-ins, to ensure code runs the same on older browsers. eslint-plugin-bultin-compat does similar work using static analysis with ESLint. MDN Browser Compatibility Data Explorer is a Rails application for exploring the data, and includes feature search as well as summary graphs of browser support.
Mark Dittmer continued work on the mdn-confluence tool. This tool generates potential compatibility data updates from the Web API Confluence, which collects JavaScript API availability by testing browsers directly. The mdn-confluence tool has been integrated into the BCD development environment. Once the data migration is complete, our focus will shift to correcting and updating the data, and tools like this will be part of that process.
Replaced font-based icons with inline SVG
MDN has been using Font Awesome for high-quality icons. One feature of font-based icons was strong support for Internet Explorer 7, which was still a priority in 2014 when we last updated our icon system. We’ve been updating our list of supported browsers, and in April Schalk Neethling started the switch from font-based icons to inline SVG icons.
Both methods result in crisp icons that look good on high DPI displays. An icon font requires a network request to download the font file, either the standard version (which includes lots of icons we don’t use), or a minimized version (which we maintain and serve ourselves). With inline SVG, the browser gets the icon data with the initial HTML request, and doesn’t get any extra icons not used on the page. Inline SVG is also a better fit for our template system, making it clearer to developers what image is being used.
This work will continue in May, as we improve accessibility and localization when using SVG icons. We will also remove code that supports the font-based icons, simplifying the CSS and JavaScript.
Shipped Tweaks and Fixes
There were 510 PRs merged in April:
- 329 mdn/browser-compat-data PRs
- 77 mdn/interactive-examples PRs
- 27 mozilla/kuma PRs
- 24 mdn/kumascript PRs
- 20 mdn/data PRs
- 18 mdn/bob PRs
- 5 mdn/mdn-fiori PRs
- 2 mdn/dom-examples PRs
- 2 mdn/pwa-examples PRs
- 1 mdn/browser-compat-toolkit PR
- 1 mdn/django-diy-blog PR
- 1 mdn/learning-area PR
- 1 mdn/webextensions-examples PR
- 1 mdn/viewsourceconf PR
- 1 mdn/indexeddb-examples PR
140 of these were from first-time contributors:
- Add compat data for Web Storage API (BCD PR 1187), from Adam.
- Add compat data for Presentation (BCD PR 1249), from Lars Bärtschi.
- Adding compat data for SVGAnimatedInteger (PR 1310), Adding compat data for SVGAnimatedLength (PR 1773), and 21 more PRs to BCD from Peter Folkins.
- Update Chrome/Firefox support for ReadableStream in Request Body (BCD PR 1333), from AnthumChris.
- Add: Functional syntax with floats value notations (PR 1342), and New: add calc() values in grid-gap(gutter properties) (PR 1378), from 一丝 (first contributions to BCD).
- Add compat data for Bluetooth Web API (BCD PR 1385), from Brian Pierce.
- HTMLEmbedElement (PR 1399), Add compat data for HTMLFontElement (PR 1436), and 6 more PRs to BCD from Janet Swisher.
- Add compat data for CSSConditionRule (PR 1569), Add compat data for CSSCounterStyleRule (PR 1571), and 5 more PRs to BCD from James W. Alvies.
- Add compat data for CompositionEvent (BCD PR 1676), from Karl Stolley.
- Add BeforeUnloadEvent (BCD PR 1696), from Kayce Basques.
- Fix Chrome/Opera versions for RTCPeerConnection.getSenders (PR 1713), and Fix Chrome/Opera versions for RTCPeerConnection.getReceivers (PR 1714), to BCD from Jeremy Lainé.
- Update SyncManager.json (BCD PR 1716), from Isaac Kwan.
- Add alternative names to
fullscreenElement(BCD PR 1724), from timm-gs. - Update Safari data for AbortController (PR 1729), and Update Safari data for AbortSignal (PR 1730), to BCD from mata007.
- Firefox does not support transceiver.setCodecPreferences() (BCD PR 1735), from jan-ivar.
- Add compat data for Comment (BCD PR 1736), from katzrkool.
- Update nodejs compat for javascript.function.rest_parameters (BCD PR 1744), from Charles Samborski.
- Add -webkit-progress-* psuedo-selectors (PR 1748), Add -webkit-meter-* selectors (PR 1749), and 3 more PRs to BCD from Connor Shea.
- Web APIs: add HashChangeEvent (PR 1759), Web APIs: add CaretPosition (PR 1765), and 2 more PRs to BCD from Claas Augner.
- Update compat data for css.selectors.marker (BCD PR 1775), from Martin Schneider.
- Add missing colon to alternative selectors (PR 1778), Correct alternatives for
border-radiuslonghand properties (PR 1895), and 2 more PRs to BCD from Fredrik Nicol. - Add compat data for string substitution support in IE (BCD PR 1780), from Steven Goris.
- Correct Opera compat for summary and details elements. (PR 1786), and Fix(api.Node.getRootNode): Fix IE/Edge compat (PR 1833), to BCD from Ryan Johnson.
- Fix IE compatibility version for overrideMimeType (BCD PR 1792), from Marie P-W.
- Transfer of data for Web/API/Element/matches (BCD PR 1801), from Maarten Brouwers.
- nth-child and nth-last-child support data update (BCD PR 1805), from SelenIT.
- Fix <legend> IE compat data (BCD PR 1821), from Shaun Dillon.
- Fix incorrect URL for URL.searchParams (BCD PR 1828), from Zack Harley.
- Update Edge support for WebAssembly streaming API (BCD PR 1829), from Michael Ferris.
- Chrome supports filter attribute on SVG (BCD PR 1870), from ypnos-web.
- Update CSS Shapes data (PR 1871), from Rachel Andrew (first contribution to BCD).
- Add font element compat data according Caniuse. (BCD PR 1880), from Michal Čaplygin.
- Update/data channel edge safari (BCD PR 1940), from Brian Peiris.
- More illustrative example for font-synthesis (Interactive Examples PR 715), from Chen Hui Jing.
- Remove hard-coded ‘height’ (Interactive Examples PR 724), from Mats Palmgren.
- Add <kbd> example (PR 756), Add <mark> example (PR 775), and 10 more PRs from Florian Scholz (first contributions to Interactive Examples).
- Issue #730 – Content Sectioning – header (PR 789), Add interactive example for dl element (PR 826), and 2 more PRs from Eric Shepherd (first contributions to Interactive Examples).
- Add <footer> example (PR 804), Add <del> example (PR 844), and 2 more PRs from Adilson Sandoval (first contributions to Interactive Examples).
- Configure Renovate (Interactive Examples PR 850), from renovate[bot].
- Only preload .woff2 font files (Kuma PR 4728), from Alex Gibson.
- Update jinja and django-jinja (Kuma PR 4747), from Mohammed Ali Zubair.
- Add Japanese titles to LearnSideBar (KumaScript PR 638), from T. Uemura.
- Update L10n-Common.json (KumaScript PR 644), from sigoa.
- Add and update Simplified Chinese (zh-CN) translation (KumaScript PR 648), from 佛壁灯.
- Add Brazil Portuguese translation (pt-BR) in L10nStatusOverview.ejs (KumaScript PR 661), from Matheus Cuba.
- Add pt-BR localized texts for LearnSidebar macro (PR 663), and Add pt-BR translations (PR 664), to KumaScript from Giorgio.
- Provide tests for cssxref (PR 684), and Provide tests for svginfo (PR 690), from Jeremie Patonnier (first contributions to KumaScript).
- Check if selector exists in selectors.json (KumaScript PR 687), from Kasper Christensen.
- Fix ES8/ES2017 Links in SpecData (KumaScript PR 688), from choeun.
- Add justify-self CSS property (PR 184), Add justify-items CSS property (PR 185), and 5 more PRs to Data from Piotr Kuczynski.
- Add
clipkeyword to overflow[-(x|y)] (PR 202), Add missing keywordsrectoandversoto page-break-(after|before) (PR 203), and 4 more PRs to Data from Fredrik Nicol. - Mark image-resolution as experimental. Fix #214 (PR 215), and Mark ruby properties as experimental. Fix #216 (PR 217), to Data from Pine.
- Configure Renovate (bob PR 26), from renovate[bot].
- Update baseURL to point to MDN GitHub (mdn-fiori PR 6), from Stephen Coogan.
- Fix outdated
mdn-browser-compat-datadependency (PR 4), from ExE Boss (first contribution to browser-compat-toolkit). - Update admin.py (django-diy-blog PR 5), from Özgür.
- Update text-start.html (typo – capitalization) (learning-area PR 68), from Matt Buckley.
- Fix end tag in HTML fragment. (webextensions-examples PR 355), from Daniel Dawson.
- Remove registration code for 404 service worker (viewsourceconf PR 239), from Alex Gibson.
- Filter by rating (indexeddb-examples PR 1), from matthewchao.
Other significant PRs:
- Big ol’ PR to populate a lot of Samsung Internet data. (BCD PR 1606), from Ada Rose Cannon.
- Disallow additional properties in release_statement (BCD PR 1790), from Florian Scholz.
- Make
prefixandalternative_namemutually exclusive (BCD PR 1836), from ExE Boss. - Add hreflang for the current document (Kuma PR 4745), from Maton Anthony.
- Add tests to avoid division by zero (KumaScript PR 665), from Clément.
- Add some missing items to selectors.json. (Data PR 198), from Joe Medley.
Planned for May
Ship HTML Interactive Examples
MDN staff and volunteers are writing HTML interactive examples, such as a demonstration of <datalist>. This adds to the JavaScript and CSS examples, and will complete the first phase of the interactive examples project. There’s a bug that’s preventing publishing the HTML examples that will be fixed in May, and then these new examples can be published to MDN.
If you’d like to help write HTML examples, please see the call for help on Discourse.
Deploy Django 1.11
The work for Django 1.11 continued in April, but the CDN took more effort than expected. We’ll continue work on the Django upgrade, and should deploy it in May.
About John Whitlock
John is a web developer working on the engine of MDN Web Docs