The most popular and powerful web development tool.
Firebug has been a phenomenal success. Over its 12-year lifespan, the open source tool developed a near cult following among web developers. When it came out in 2005, Firebug was the first tool to let programmers inspect, edit, and debug code right in the Firefox browser. It also let you monitor CSS, HTML, and JavaScript live in any web page, which was a huge step forward.
Firebug caught people’s attention — and more than a million loyal fans still use it today.
So it’s sad that Firebug is now reaching end-of-life in the Firefox browser, with the release of Firefox Quantum (version 57) next month. The good news is that all the capabilities of Firebug are now present in current Firefox Developer Tools.
The story of Firefox and Firebug is synonymous with the rise of the web. We fought the good fight and changed how developers inspect HTML and debug JS in the browser. Firebug ushered in the Web 2.0 era. Today, the work pioneered by the Firebug community over the last 12 years lives on in Firefox Developer Tools.
Looking Forward, Looking Back
But before we move on, let’s take a few moments to remember all the great milestones of the Firebug project, and share some stories from early community members.
- Jan 2006, Firebug 0.2 Joe releases the single tab console with AJAX logging.
- May 2006, Firebug 0.4 There is a new top-level tab for JavaScript debugging.
- Dec 2006 Firebug is open-sourced.
- Jan 2007, Firebug 1.0 The start of Web 2.0!
- Aug 2008, Firebug 1.2 First FWG (Firebug Working Group) release.
- Oct 2009, HTTP Archive (HAR) One archive for web performance and beyond.
- Feb 2010, Firebug Lite for Google Chrome released (bookmarklet).
- Apr 2010, Dynamic and Graphical Web Page Breakpoints invented (pdf).
- 2011Boom of Firebug extensions.
- June 2014, Firebug 2.0 Fresh new UI compatible with Firefox Australis.
- June 2016, Unifying Firebug & Firefox DevTools.
- Oct 2017, Goodbye Firebug!
Firebug 0.2, Console panel
I’d like to share some of my own fond Firebug memories and historic moments, beginning with how it all started.
The very first version released in Jan 2006 on AMO is Firebug 0.2 with a short comment from Joe Hewitt:
This is a very early release – the code is only a few days old. Beware of the leopard.
Later in December 2006, Joe makes the important decision to open source Firebug:
The first announcement is in regards to Firebug’s licensing. As I was developing Firebug 1.0, I began to wonder if I should try to turn the project from a hobby into a business. When I proposed this idea on my blog, the response was very positive and reaffirmed my belief that Firebug could do well as a commercial product.
However, in the end, I just don’t feel like that is the right thing to do. I love working on Firebug because I know I’m making a lot of people happy and helping to advance the state of the art. That’s a lot more meaningful to me than just about anything else, and so, I’ve decided that Firebug will remain free and open source.
After releasing v1.0, Joe Hewitt moved on to his next adventure at Facebook and John J. Barton (IBM) soon became interested in resuscitating the project …
Oh Firebug! Fun times. I started out as a user and contributor (of obscure debugging-of-eval features). When Joe Hewitt decided to move on, I hunted around IBM to gauge interest in continuing his work. At that time, enterprise Web apps were just starting to grow without much more than ‘window.alert()’ debugging. Once Jan ‘Honza’ Odvarko joined the Firebug effort, IBM’s Rational IDE team agreed to support my work on Firebug and I created an Eclipse plugin to integrate Firebug with the product. Honza and I filled in Joe’s great framework, scaling the tool to larger and more complex applications. We added tests and improved the release vetting, then fixed bugs and responded to bug reports to build community. Soon we had other contributors and a growing collection of Firebug extensions. Mike Collins joined me to help on the product side and I collaborated with Salman Mirghasemi at EPFL on research projects leveraging Firebug technology.
I’m proud of our collective efforts to sustain Firebug during the critical growth phase of Web technology. This tool helped countless developers build sites used by millions of people worldwide. Now every browser has a debugger inspired by our work. While I miss the scrappy self-reliant teamwork of Firebug development, we leave knowing we made big positive impact.
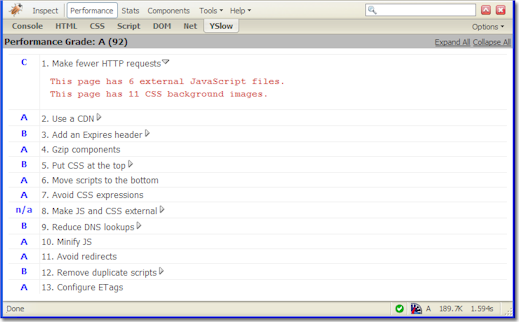
Firebug 1.2, Net panel
The success of a project is always dependent on the dedication of developers, contributors, and involved users. But, there were also times when it wasn’t simple to keep up with the quickly evolving Firefox browser and we had to work hard.
A snippet from John J. Barton’s post (March 2010):
We’ve come along way since Joe Hewitt unleashed Firebug 1.0. Arriving at the start of the Web 2.0 revolution, Firebug helped shift people from thinking Web 2.0 was a fad to realizing Web apps can be real. Firebug had to grow up in a hurry while we still did not understand the code well and certainly didn’t understand Firefox.
Firebug 1.1 wasn’t really meant to be, though it was used by a few dedicated and helpful folks. So Firebug 1.2 was our first real release beyond Joe’s original source. Behind the scenes we had lots of extra work to close a security hole in Firebug. At the time we could not tell anyone: too many users were exposed.
Firebug has been always very popular project and many developers started working on Firebug features, fixing bugs and building extensions. Yes, many new extensions to extend an extension. We were all using the same technology. Community happiness.
There is a post I made about Firebug extensions, July 2008:
Have you ever been interested in what extensions are available for Firebug? If yes, take a look at what I have found. Frankly, I was quite surprised how many Firebug extensions already exists out there.
There were about 10 Firebug extensions in 2008 and more than 60 in 2011. Not easy to evolve a code base that needs to support so many extensions, trust me!
I started working on Firebug in 2007 and I joined John J. Barton when he was working on v1.2. At that time, the Firebug Working Group started and we all focused on building Firebug as well as the community around it. These were exciting times. We were relatively small group and every single new feature we introduced was used by millions of people the next day. We’d been getting great amount of feedback and learning a lot about how to build visual tools for web developers.
The first Firebug piece I worked on was the Net panel. HTTP monitoring was always my cup of tea and we soon noticed a lot of user requests to export data collected by the panel. Implementing such a feature wasn’t hard, the nice piece of work was introduction of a new format for exported data. A couple years later, around October 2009, we introduced the new HTTP Archive (HAR) format with Steve Souders (page-load-performance guru and author of YSlow, often considered the first Firebug extension) and Simon Perkins. This format was a great success and many tools support it now.
From Steve Souders post:
I suggested that, rather than create yet another proprietary format, Firebug team up with HttpWatch to develop a common format, and drive that forward as a proposal for an industry standard. I introduced Simon Perkins (HttpWatch) and Jan “Honza” Odvarko (main Net Panel developer), then stepped back as they worked together to produce today’s announcement.
I had good times working with John and others on the project. Because Firebug was well written and well-architected, it was a pleasure to build on top of it. Joe did a great job laying the foundation to support dozens and dozens of extensions built atop Firebug. John J.was an excellent manager and peer to work with. One of the concepts we invented and implemented in Firebug was related to a new kind of breakpoint. We called it Dynamic and Graphical Web Page Breakpoints. Yeah, you might know these features as Break on XHR, Break on Next, Break on DOM mutation, etc.
From Firebug blog:
Jan “Honza” Odvarko and I have submitted “Dynamic and Graphical Web Page Breakpoints” on the 1.5 breakpoints to WWW 2010. It motivates the various breakpoints, describes the user experience and the implementation, then relates this breakpoint work to academic papers.
If you want the Cliff Notes version, we also have a demo page.
Firebug 2.0 was released in June 2014. It was a major rewrite of the UI in order to make it compatible with the new Firefox Australis theme. We delivered on time and we were proud of it, a true community achievement. Since that release, we’ve been in maintenance mode. The latest Firebug version on AMO is 2.0.19.
Officially, we started unifying Firebug with built-in Firefox tools around 2016, but in fact the process began earlier. Mozilla’s strategy was to introduce new built-in developer tools offered as a default in Firefox. Modern developer tools written from scratch. The decision was made not to use Firebug as the platform to build upon. Some Firebug users and contributors were disappointed by this decision, but Mozilla’s infrastructure and requirements were different at that time. Sometimes it’s just better to start from scratch, which is especially true for software development.
Most importantly, today’s Firefox DevTools are in great shape and faster than ever, based on web technologies like React/Redux/Webpack, cool things. The architecture is ready to support extensions. The team is great, with experienced tool developers. This is my team. :-)
The process of unifying Firebug with the rebuilt devtools was completed with the release of Firebug 3 (aka Firebug.next) in 2015. This prototype was built as an extension to built-in Firefox devtools and eventually integrated directly into devtools. You can learn about how to migrate from Firebug. You can try Firefox Developer Tools by updating your release browser or downloading Developer Edition.
Support for every old-school* extensions stops in Firefox Quantum (aka 57). Yes, including Firebug and that’s why there was great opportunity to write this post.
The king is dead, long live the king!
Jan ‘Honza’ Odvarko
- XUL & Add-on SDK based

List of contributors: Joe Hewitt, John J. Barton (IBM Almaden), Jan Odvarko (Mozilla Corp.), Max Stepanov (Aptana Inc.), Rob Campbell (Mozilla Corp.), Hans Hillen (Paciello Group, Mozilla), Curtis Bartley (Mozilla Corp.), Mike Collins (IBM Almaden), Kevin Decker, Mike Ratcliffe (Mozilla Corp.), Hernan Rodriguez Colmeiro, Austin Andrews, Christoph Dorn, Steven Roussey (Illuminations for Developers), Sebastian Zartner, Harutyun Amirjanyan, Simon Lindholm, Stampolidis Anastasios, Joe Walker (Mozilla Corp.), Vladimir Zhuravlev, Farshid Beheshti, Leon Sorokin, Florent Fayolle, Hector Zhao, Bharath Thiruveedula, Nathan Mische, Belakhdar Abdeldjalil, Jakob Kaltenbrunner, …
List of translators: Leszek(teo)Zyczkowski (pl-PL), markh (nl), peter3 (sv-SE), AlleyKat (da-DK), Hector Zhao, lovelywcm (zh-CN), Lukas Kucharczyk, Michal Kec (cs-CZ), Team erweiterungen.de, ReinekeFux, Benedikt Langens, Sebastian Zartner (de-DE), l0stintranslation, gonzalopirobutirro, Luigi Grilli (it-IT), alexxed (ro-RO), Nicolas Martin, Franck Marcia (fr-FR), gLes (hu-HU), Xavi Ivars – Softcatala (ca), gezmen (tr-TR), eternoendless (es-AR), Dark Preacher (ru), Tiago Oliveira, Diego de Carvalho Zimmermann, Alexandre Rapaki (pt-BR), Juan Botias, Alvaro G. Vicario (es-ES), Andriy Zhouck (uk-UA), Hisateru Tanaka, k2jp (ja-JP), Mohsen Shadroo (fa-IR), Eduard Babayan (hy-AM), Helder Magalhaes (pt-PT), Tomaz Macus (sl-SI), Stoyan Stefanov, Alexander Shopov (bg), Kristjan Bjarni Guomundsson (is-IS), NGUYEN Manh Hung (vi-VN), Bwah (hr-HR), Sonickydon (el), David Gonzales (es), DakSrbija (sr), bootleq (zh-TW), Asier Iturralde Sarasola, Julen Irazoki Oteiza (eu), …
About Jan Honza Odvarko
Honza is working on Firefox Developer Tools










82 comments