It’s that time of the year again – the latest edition of the js13kGames competition opened yesterday, on Sunday, August 13th. Just like last year, and going back to 2012 when I started this competition. Every year the contest has a new theme, but this time there’s another new twist that’s a little bit different – a brand new A-Frame VR category just in time for the arrival of WebVR to Firefox 55 and a desktop browser near you.
Js13kGames is an online competition for HTML5 game developers where the fun part is that the size limit is set to 13 kilobytes. Unlike a 48-hour game jam, you have a whole month to come up with your best idea, create it, polish as much as you can, and submit – deadline is September 13th.
A brief history of js13kgames
It started five years ago from the pure need of having a competition for JavaScript game developers like me – I couldn’t find anything interesting, so I created one myself. Somehow it was cool enough for people to participate, and from what I heard they really enjoyed it, so I kept it going over the years even though managing everything on my own is exhausting and time-consuming.

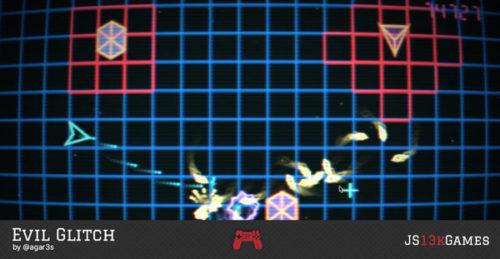
There have been many great games created since the beginning – you can check GitHub’s recent blog post for a quick recap of some of my personal favourites. Two of the best entries from 2016 ended up on Steam in their post-competition versions: Evil Glitch and Glitch Buster, and keys for both of them are available as prizes in the competition this year.
A-Frame category
The big news this year that I’m really proud of: Virtual Reality has arrived with the new A-Frame category. Be sure to check it out the A-Frame landing page for the rules and details. You can reference the minified version of the A-Frame library and you are not required to count its size as part of the 13 kilobytes size limit that defines this contest.
Since the A-Frame library itself was announced I have been really excited trying it out. I believe it’s a real game changer (pun intended) for the WebVR world. With just a few lines of HTML markup you can set up a simple scene with VR mode, controls, lights. Prototyping is extremely easy, and you can build really cool experiments within minutes. There are many useful components in the Registry that can help you out too, so you don’t have to write everything yourself. A-Frame is very powerful, yet so easy to use – I really can’t wait to see what you’ll come up with this year.
Resources
If WebVR is all brand new to you and you have no idea where to start, read Chris Mills’ recent article “WebVR Essentials”. Then be sure to check out the A-Frame website for useful docs and demos, and a lively community of WebVR creators:
I realize the 13K size limit is very constraining, but these limitations spawn creativity. There have been many cool and inspiring games created over the years, and all their source code is available on GitHub in a readable form for everyone to learn from. There are plenty of A-Frame tutorials out there, so feel free to look for the specific solutions to your ideas. I’m sure you’ll find something useful.
Feedback
Many developers who’ve participated in this competition in previous years have mentioned expert feedback as a key benefit from the competition. This year’s judges for the A-Frame category will focus their full attention to on WebVR games only, in order to be able to offer constructive feedback on your entry.
The A-Frame judges include: Fernando Serrano Garcia (WebVR and WebGL developer), Diego Marcos (A-Frame co creator, API designer and maintainer), Ada Rose Edwards (Senior Engineer and WebVR advocate at Samsung) and Matthew ‘Potch’ Claypotch (Developer Advocate at Mozilla).
Prizes
This year, we’ll be offering custom-made VR cardboards to all participants in the js13kGames competition. These will be shipped for every complete submission, along with the traditional annual t-shirt, and a bunch of cool stickers.
In addition to the physical package that’s shipped for free to your doorstep, there’s a whole bunch of digital prizes you can win – software licenses, engines, editors and other tools, as well as subscription plans for various services and online courses, games and game assets, ebooks, and vouchers.
Prizes for the A-Frame category include PlayCanvas licenses, WebVR video courses, and WebStorm licenses. There are other ways to win more prizes too: Community Awards and Social Specials. You can find all the details and rules about how to enter on the competition website.
A look back
I’m happy to see this competition become more and more popular. I’ve started many projects, and many have failed. Yet this one is still alive and kicking, even though HTML5 game deveopment itself is a niche, and the size constraint in this contest means you have to mind the size of every resource you want to use. It is indeed a tough competition and not every developer makes it to the finish, but the feeling of submitting an entry minutes before the deadline is priceless.
I’m a programmer, and my wife Ewa is a graphic designer on all our projects, including js13kGames. I guess that makes Enclave Games a family business! With our little baby daughter Kasia born last year, it’s an ongoing challenge to balance work, family and game development. It’s not easy, but if you believe in something you have to try and make it work.
Start your engines
Anyway, the new category in the competition is a great opportunity to learn A-Frame if you haven’t tried it yet, or improve your skills. After all you have a full month, and there’s guaranteed swag for every entry. The theme this year is “lost” – I hope it will help you find a good idea for the game.
Visit js13kGames website for all the details, see the A-Frame category landing page, and follow @js13kgames on Twitter or on Facebook for announcements. The friendly js13kGames community can help you with any problems or issues you’ll face; they can be found on our js13kgames Slack channel. Good luck and have fun!
About Andrzej Mazur
HTML5 Game Developer, Enclave Games indie studio founder, js13kGames competition creator, and Gamedev.js Weekly newsletter publisher. Tech Speaker passionate about new, open web technologies, excited about WebXR and Web Monetization.