Trainspotting is a series of articles highlighting features in the latest version of Firefox, that are live now in production code, ready for you to use in your work. A new version of Firefox is shipped every six weeks – we at Mozilla call this pattern “release trains.”
Has it been six weeks already?? Firefox 38 is here, and with it come some snazzy new additions to the Web platform. Here are a few highlights:
For a full list of changes and additions, take a look at the Firefox 38 release notes.
Responsive Image Support
Support for both the <picture> element and <img srcset> are now in a stable Firefox! There are lots of great articles available to get you familiar with the new techniques, and a polyfill available so you can take advantage of them today! There is one caveat for Firefox 38 – responsive images will load using the correct media queries, but presently do not respond to viewport resizing. This bug is being actively worked on and tracked here, and will be fixed in a near-future version of Firefox.
You got WebSockets in my Web Worker!
Firefox 38 now allows code running in a Web Worker to open up a WebSocket connection. This is great for games or other collaborative applications, which can now do their multiplayer/realtime logic in a separate thread from the UI.
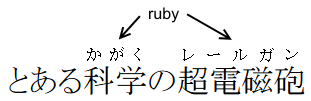
HTML5 <ruby> markup support

Better typography for Japanese and Chinese language sites is now possible without clunky libraries or extensions by using <ruby> markup.
BroadcastChannel- postMessage All the Windows!
If you’re building a webapp with multiple tabs or windows, keeping them all in sync, apprised of events and state changes can be a pain. BroadcastChannel is a fully client-side message passing API that lets any scripts running on the same origin broadcast messages to their peers.
// one tab
var ch = new BroadcastChannel('test');
ch.postMessage('this is a test');
// another tab
ch.addEventListener('message', function (e) {
alert('I got a message!', e.data);
});
// yet another tab
ch.addEventListener('message', function (e) {
alert('Avast! a message!' e.data);
});Developer Tools
Network requests coming from XMLHttpRequest are now marked in the Web Console:

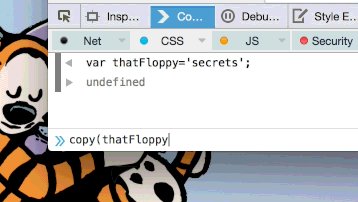
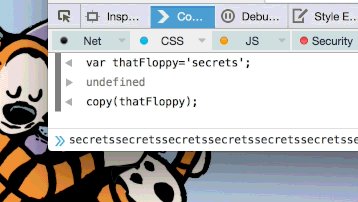
Need to grab a value from your page? The special copy method available in the Web Console has you covered:

But Wait
There are tons more improvements and bug fixes in Firefox 38 I haven’t covered here – check out the Firefox 38 release notes, Developer Release Notes, or even the list of bugs fixed in this release for more information.
Enjoy!


10 comments