Firebug 1.11 has been released and so, let’s take a look at some of the new features introduced in this version.

First of all, check out the following compatibility table:
- Firebug 1.10 with Firefox 13.0 – 17.0
- Firebug 1.11 with Firefox 17.0 – 20.0
Firebug 1.11 is open source project surrounded by contributors and volunteers and so, let me also introduce all developers who contributed to Firebug 1.11
|
|
New Features
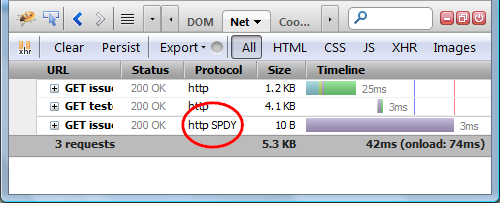
SPDY Support
Are you optimizing your page and using SPDY protocol? Cool, the Net panel is now indicating whether the protocol is in action.

Performance Timing Visualization
Another feature related to page load performance. If you are analyzing performance-timing you can simply log the timing data into the Console panel and check out nice interactive graph presenting all information graphically.
Just execute the following expression on Firebug’s Command Line:
performance.timing

Read detailed description of this feature.
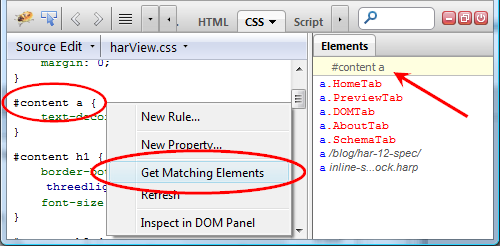
CSS Query Selector Tool
Firebug offers new side panel (available in the CSS panel) that allows quick execution of CSS selectors. You can either insert your own CSS Selector or get list of matching elements for an existing selector.
In order to see list of matching elements for an existing CSS rule, just right click on the rule and pick Get Matching Elements menu item. The list of elements (together with the CSS selector) will be displayed in the side panel.

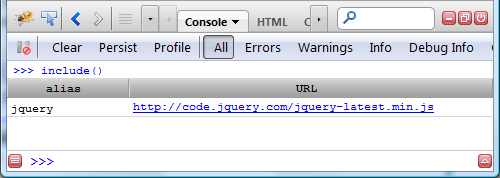
New include() command
Firebug supports a new command called include(). This command can be executed on the Command Line and used to include a JavaScript file into the current page.
The simplest usage looks as follows:
include("http://code.jquery.com/jquery-latest.min.js");
If you are often including the same script (e.g. jqueryfying your page), you can create an alias.
include("http://code.jquery.com/jquery-latest.min.js", "jquery");
And use the alias as follow:
include("jquery");
In order to see list of all defined aliases, type: include(). Note, that aliases are persistent across Firefox restarts.

Read detailed description of this command on Firebug wiki.
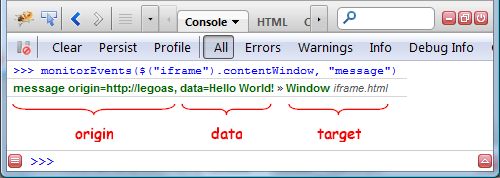
Observing window.postMessage()
Firebug improves the way how message events, those generated by window.postMessage() method, are displayed in the Console panel.

The log now displays:
- origin window/iframe URL
- data associated with the message
- target window/iframe object
See detailed explanation of the feature.
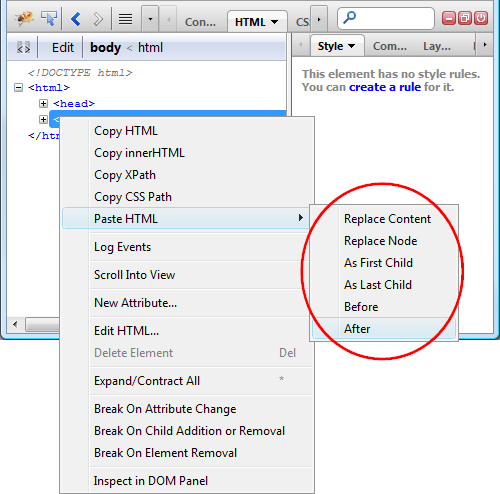
Copy & Paste HTML
It’s now possible to quickly clone entire parts of HTML markup by Copy & Paste. Copy HTML action has been available for some time, but Paste HTML is new. Note that XML and SVG Copy & Paste is also supported!

See detailed explanation of the feature.
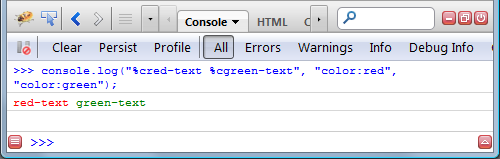
Styled Logging
The way how console logs can be styled using custom CSS (%c formatting variable) has been enhanced. You can now use more style formatters in one log.
console.log("%cred-text %cgreen-text", "color:red", "color:green");

See detailed explanation of this feature.
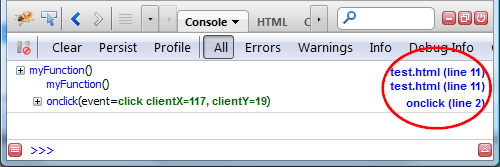
Log Function Calls
Log Function Calls feature has been improved and it also shows the current stack trace of the place where monitored function is executed.

See detailed explanation of this feature.
Improved $() and $$() commands
Firebug also improves existing commands for querying DOM elements.
$() command uses querySelector()
$$() command uses querySelectorAll()
It also means that the argument passed in must be CSS selector.
So, for example, if you need to get an element with ID equal to “content” you need to use # character.
$("#content")
If you forget, Firebug will nicely warn you :-)
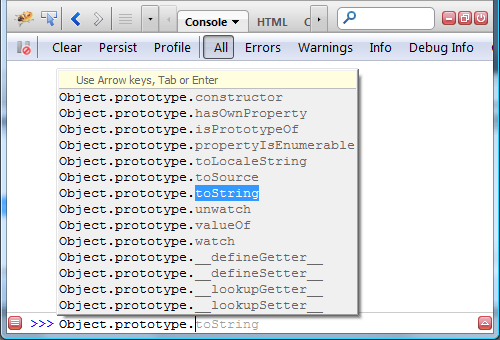
Autocompletion for built-in properties
The Command Line supports auto-completion even for built-in members of String.prototype or Object.prototype and other objects.

There are many other improvements and you can see the entire list in our release notes. You can also see the official announcement on getfirebug.com.
Follow us on Twitter to be updated!
Jan ‘Honza’ Odvarko


16 comments