Firebug 1.9 has been released and as usual I would like to get this opportunity to present some new features introduced in this version.

First of all, check out the following compatibility table:
- Firefox 4.0 with Firebug 1.7.3
- Firefox 5.0 – 11.0 with Firebug 1.9
- Firefox 12.0 (nightly) with Firebug 1.10
Firebug 1.10 alpha 1 will be available next week, you can use Firebug 1.9b6 for Firefox nightlies in the meantime.
Here is a summary of all new features
- Firebug UI docking
- Copy JSON responses to the clipboard
- Syntax error position displayed
- New column in the Net panel: Protocol
- Quickly Remove Elements from the page
- Function objects: displayName property
- Every Console log has its origin info
- Resend HTTP request
- Tooltip for conditional breakpoints
- Add Watch from the DOM panel
- Response Headers from the browser cache
- Font Viewer
- Font Tooltip
- Tooltip tip for array items
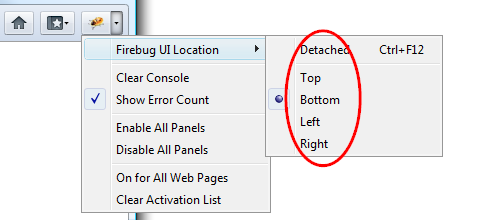
Firebug UI docking
Firebug UI can be positioned on all fours sides of the browser window. Just open the start button popup menu, pick Firebug UI Location sub menu and finally select the position you prefer the most.

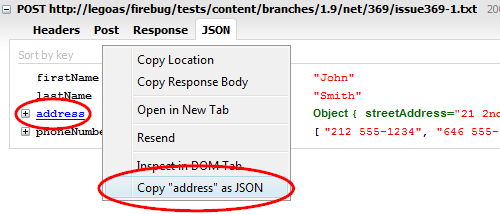
Copy JSON responses to the clipboard
Are you dealing with AJAX & JSON? Firebug allows inspecting JSON responses and copying parts of the JSON tree to the clipboard. Just expand an HTTP request (in the Console or Net panel), select the JSON tab and right click in the tree to get the context menu.

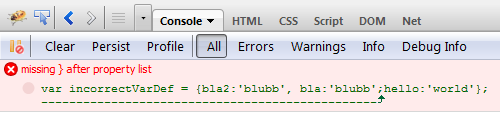
Syntax error position displayed
The Console panel shows an arrow to the exact position inside the line of the syntax error when an error occurred.

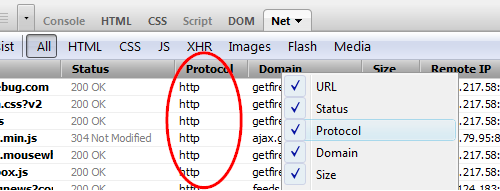
New column in the Net panel: Protocol
The Net panel offers a new Protocol column displaying HTTP protocol for every request. You can use this column to sort all request by protocol and e.g. see only https requests. The column isn’t displayed by default, you need to right-click on the header and customize…

Quickly Remove Elements from the page
The well known Inspector feature allows quick removal of selected elements from the page. Just inspect an element and press Delete key to remove the currently highlighted element on the page.

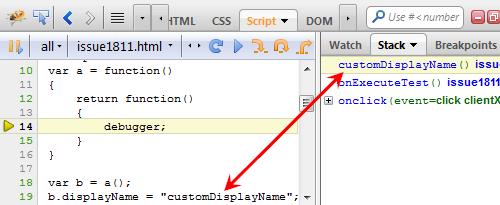
Function objects: displayName property
Firebug also supports a displayName function object property. You can use this property to specify custom function name for anonymous functions. Firebug is consequently using that property to display stack traces.

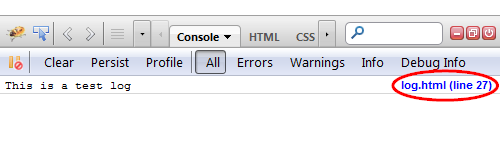
Every Console log has its origin info
This is just simple new feature. Every log displayed in the Console has it’s origin (file url and line number). Of course, Firebug shows the source as soon as you click on the origin link.

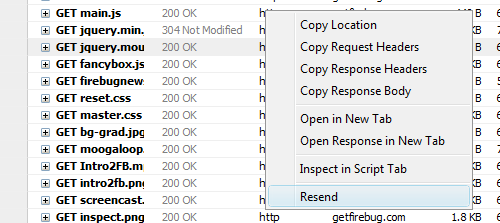
Resend HTTP request
The net panel allows to resend an existing HTTP request. Just right-click on it and pick Resend from the context menu. Nice and easy!

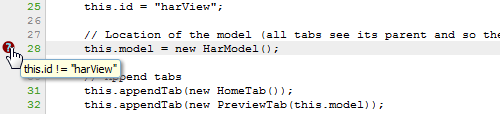
Tooltip for conditional breakpoints
The Script panel is displaying tooltips for conditional breakpoints. You don’t have to open the condition editor to just see the current condition.

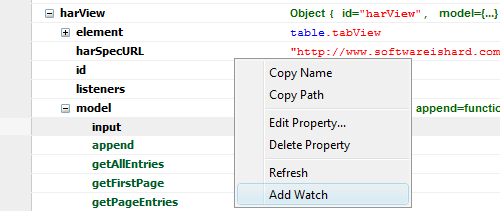
Add Watch from the DOM panel
The DOM panel context menu introduces a new Add Watch command. This allows the developer to find specific object or field (can be several layers deep in the structure) and put it directly into the Script panel’s Watch window for further inspection and monitoring.

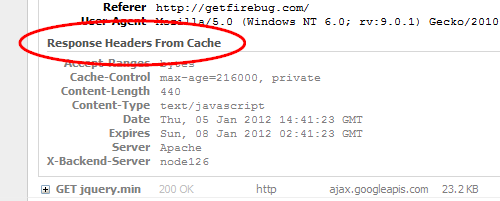
Response Headers from the browser cache
The Net panel is displaying even HTTP headers coming from the browser cache. Just expand an HTTP request and check the Headers tab, there is a new section at the bottom (in case the response comes from the cache).

Font Viewer
Firebug introduces a font viewer (for *.woff files) integrated into the Net panel. If your page is loading such file you can expand appropriate request and see all meta data about the downloaded font. Very cool!

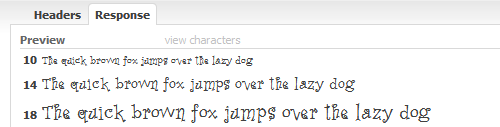
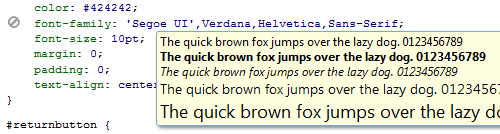
Font Tooltip
There is yet another neat support for designers. If you move mouse cursor over a font in the CSS panel (or in the Style side panel) you’ll see a tooltip with a font preview.

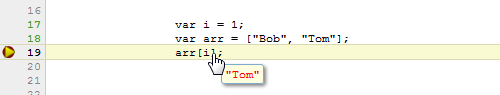
Tooltip tip for array items
Another nifty improvement is related to debugging and inspecting an array value using tooltips. If you move mouse cursor over array brackets, you can see the actual value, see the screenshot.

Honza
About Jan Honza Odvarko
Honza is working on Firefox Developer Tools


44 comments