Today we’re releasing Firefox Update 7. This update contains work that’s been stabilizing over the last 3 months and there are quite a few interesting things to talk about.
To be clear, this is not the canonical list of changes, just highlights. As always, we’ve created a page to track the changes that web developers will care about. For the full list please see the Firefox 7 for developers page.
Firefox now supports text-overflow: ellipsis
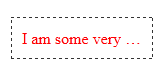
Firefox now supports the <a href="https://developer.mozilla.org/En/CSS/text-overflow">ellipsis</a> mode for the text-overflow property. This property is supported in other browsers which means developers should be able to start using it in the wild. Here’s an example of how text-overflow ellipsis works:
HTML:
I am some very long text!
CSS:
div.inner {
width: 120px;
text-overflow: ellipsis;
white-space:nowrap;
overflow:hidden;
color: red;
border: 1px dashed #333;
margin: 20px;
padding: 10px;
}
Result:

As you can see, it’s pretty easy to make text that cuts off in a sane way with this new property. Our developer page for the property also contains sample syntax for other browsers.
WebSockets: Updated protocol and available on mobile
First, WebSockets is now enabled by default for Firefox for Mobile. For mobile networks that are high-latency and have high connection setup-up costs, WebSockets offers an opportunity to create a much better experience than is available with polling HTTP.
Second, we’ve updated to the most recent draft version of the WebSockets protocol from the IETF. Somewhat confusingly, this is version 8 of the protocol, but is draft version 10. This will be mostly of interest to people who are building applications on top of WebSockets and tool vendors, but is worth calling out since it affects backwards compatibility.
Since the WebSockets work is ongoing, the namespace for WebSockets remains moz-prefixed to indicate that it’s not yet finalized.
An even faster Canvas element
The canvas element in Firefox 7 is even faster. We’ve revised our code for Canvas based on what we learned in previous Firefox releases and how people are using Canvas in the wild. Based on that you are likely to see much snappier performance on many demos when drawing to canvas elements. For an example, see our Runfield demo.
Web sites can no longer resize your main browser window
It’s no longer possible for a web site to change the default size of a window in a browser, according to the following rules:
- You can’t resize a window or tab that wasn’t created by window.open.
- You can’t resize a window or tab when it’s in a window with more than one tab.
Support for the new Navigation Web Timing Spec
Firefox Update 7 now supports the Navigation Timing spec. This allows a web page author to monitor parts of web page performance in the page itself. For people who are interested in page load and navigation performance, they can send that back to the server which can give them a better view into real-world performance.
There are a couple of other specs in this space – the User Timing and Resource Timing – but those are still under discussion in working groups and as such we have not yet implemented them.
About Christopher Blizzard
Making the web better, one release at a time.


23 comments